Los sitios web ya no son simplemente un portal para mostrar contenido. Los diseñadores han comenzado a tratarlos como formas de arte que amalgaman la combinación perfecta de juego, deleite, interacción y una forma de mostrar nuevas técnicas.
No importa si es propietario de un negocio, desarrollador de sitios web o simplemente un novato en el campo del diseño web. ¡Manténgase actualizado con las tendencias de diseño web para 2022 y capte la atención fugaz de los usuarios de su sitio web incorporando estas tendencias!
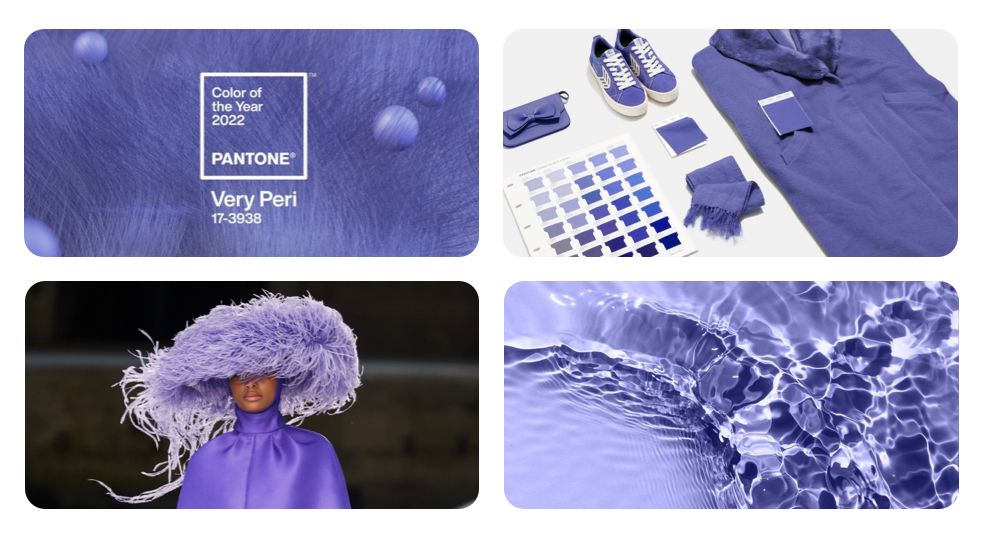
1. Color del año – Muy Peri

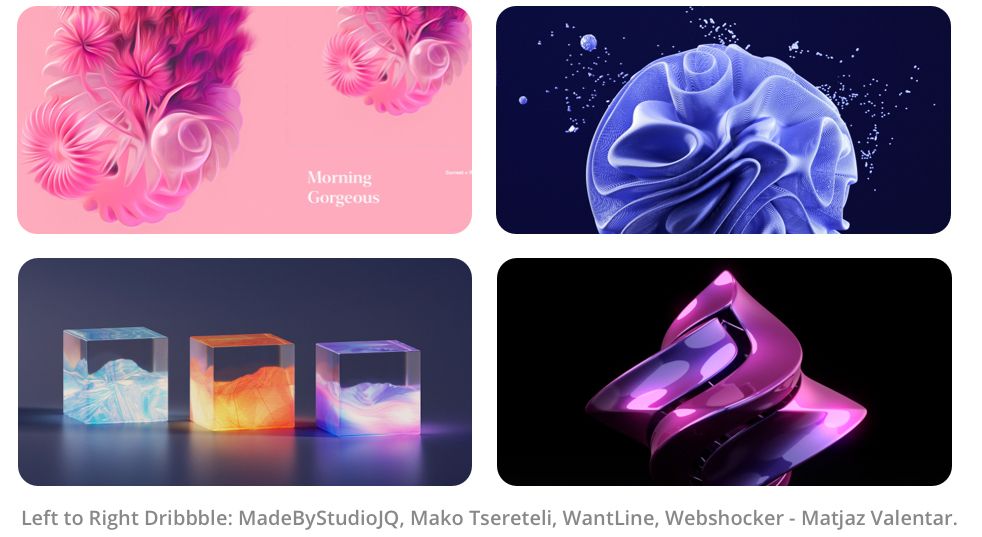
El enfoque de 2022 parece estar en la alegría, y esto se refleja en gran medida en la elección del color que se realiza en todos los sitios web increíbles de 2022. Muy Peri, un tono único de púrpura es el color que se usa principalmente para las tendencias de diseño web en 2022. Veri Peri es una fusión de azul peri dinámico y rojo violeta vivo y es conocido por fomentar la creatividad y la imaginación.
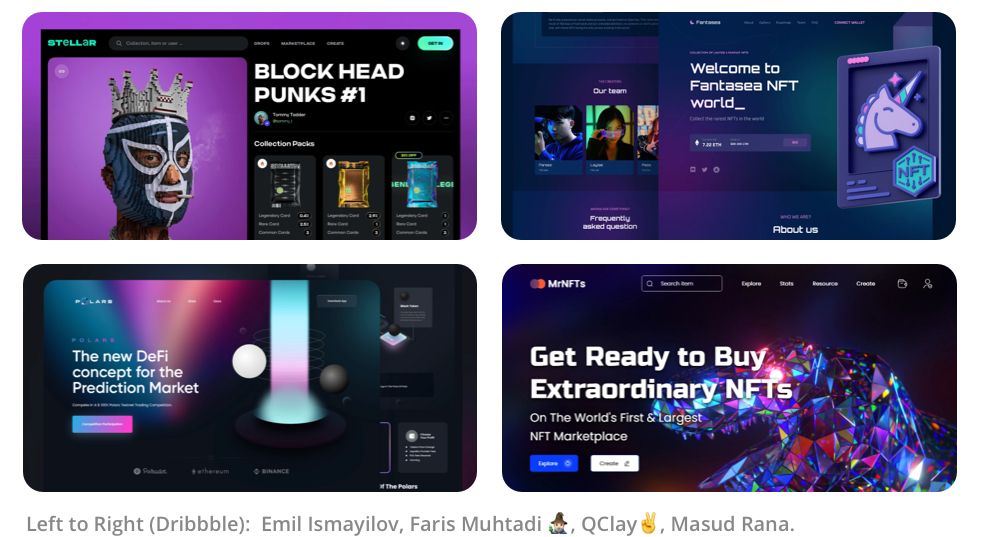
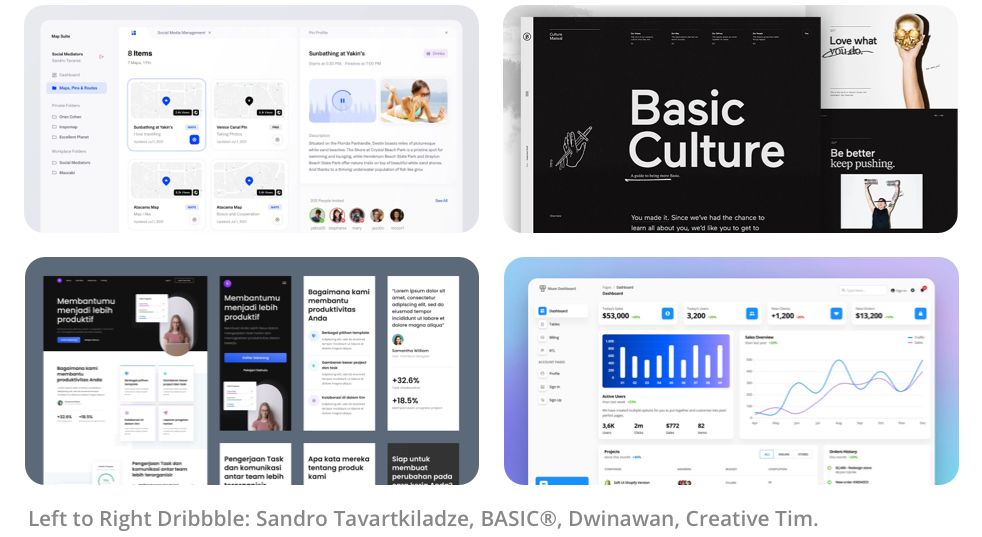
2. Tipografía – Negrita

El uso de letras en negrita o de gran tamaño se ha vuelto cada vez más popular en el año 2022. La tipografía en negrita ayuda a resaltar palabras clave importantes, llamar la atención y mantener una conexión con sus usuarios. Sin embargo, debe usarse en coordinación con un diseño distintivo para transmitir su mensaje correctamente.
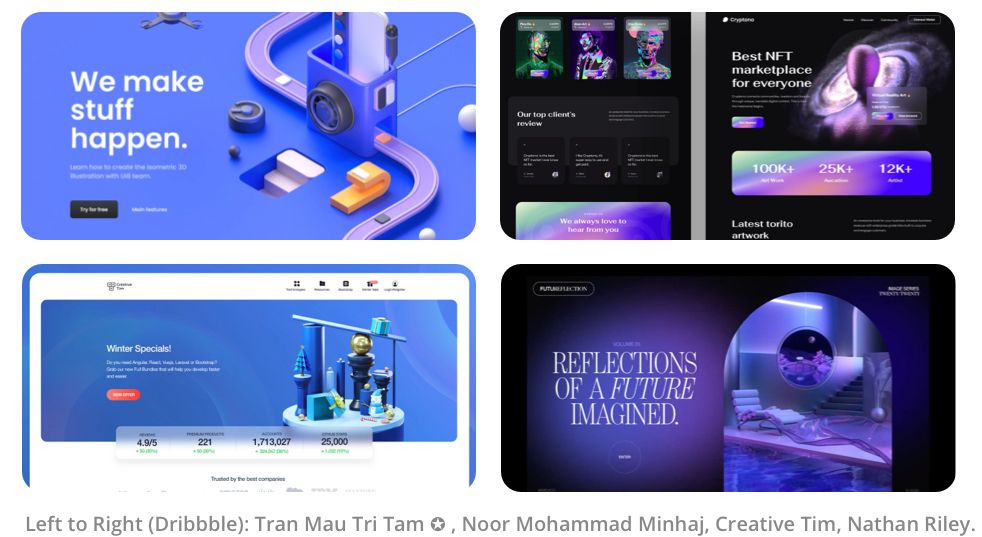
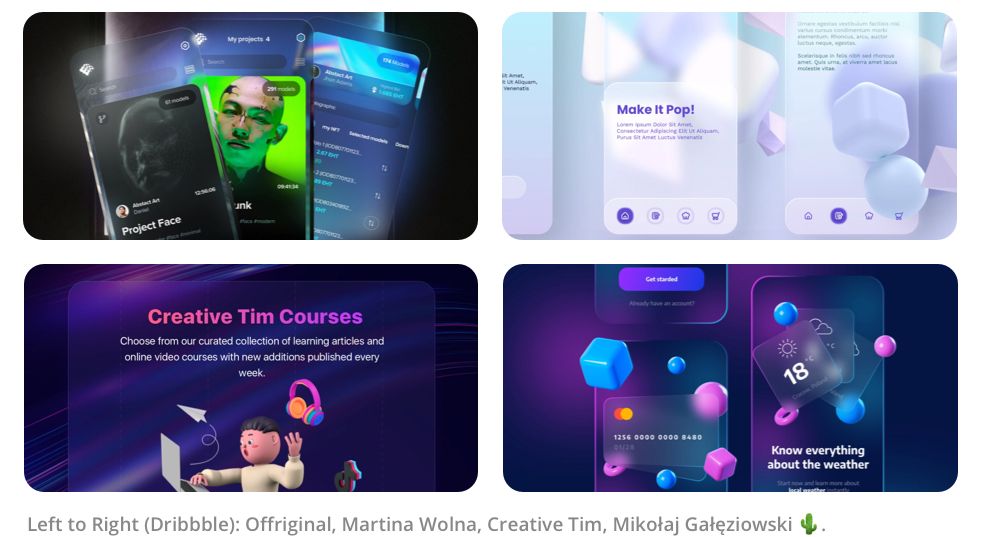
3. Elementos de diseño – 3D

El diseño 3D no se limita solo a la animación y las películas en esta era y ha comenzado a afianzarse en las tendencias de diseño web para 2022. Los elementos 3D lo ayudan a crear sus ilustraciones de videos o fotografías con más profundidad, lo que ayuda a sus usuarios a comprender un poco mejor su diseño.
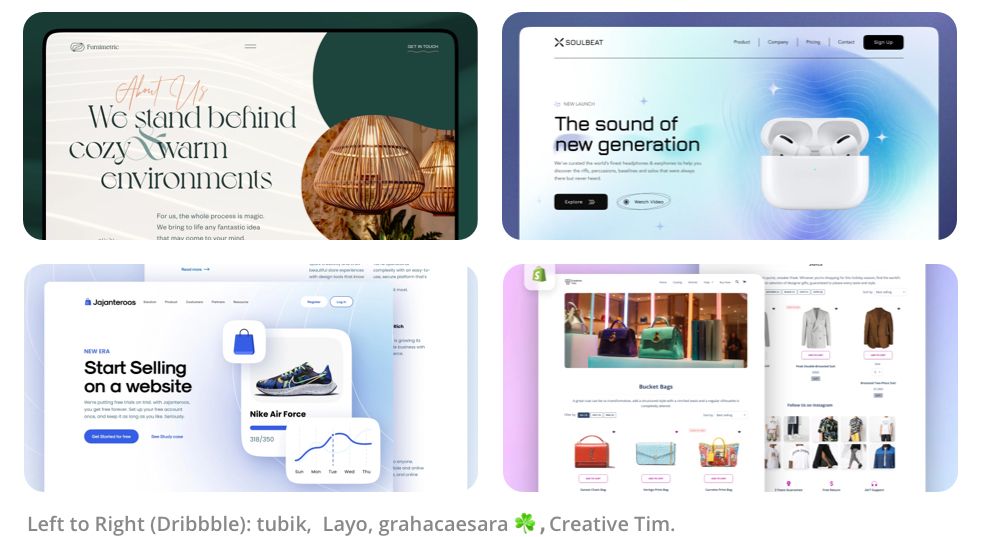
4. Diseños optimistas

Los últimos años nos han enseñado la importancia de la positividad, y esto se refleja en todas las tendencias de diseño web de 2022. Los personajes sonrientes, los diseños divertidos y las combinaciones coloridas se pueden usar en conjunto para ofrecer a los usuarios optimismo y aumentar su tasa de conversión.
5. Vidriomorfismo

El glasmorfismo es una tendencia de la interfaz de usuario que se ha vuelto cada vez más popular entre los diseñadores, y parece que la tendencia también continuará en 2022. Con la transparencia, el enfoque de varias capas, los colores vivos y el borde claro en los objetos translúcidos como sus características más definitorias, seguramente atraerá a los usuarios para que visiten su sitio web con más frecuencia utilizando esta tendencia.
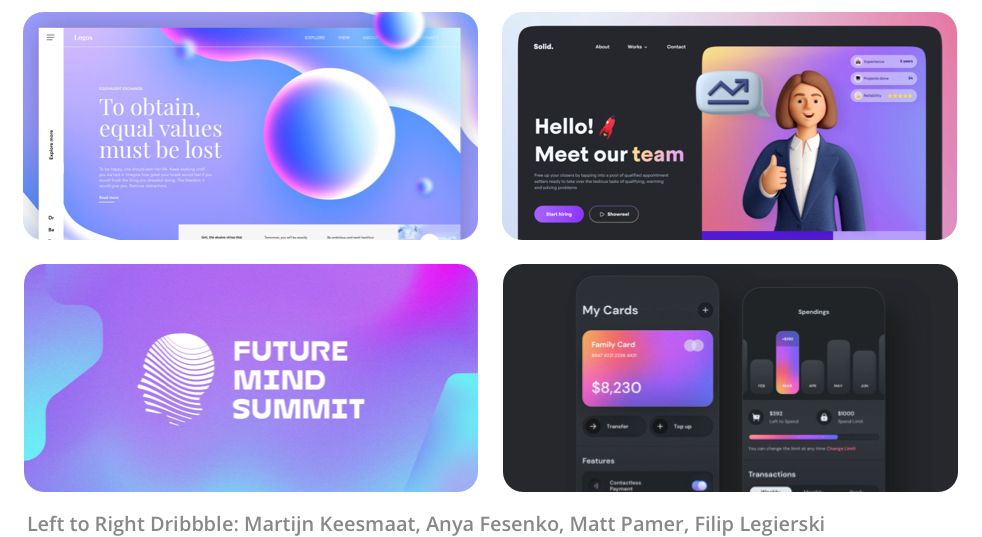
6. Gradientes

Los degradados permiten que los objetos se destaquen al agregarles profundidad. Al mezclar gradualmente un color con otro, casi puede crear nuevos colores y agregar interés visual a su sitio web. La transición suave que ofrecen los degradados seguramente agregará chispa a sus preciados proyectos.
Te puede interesar: 5 Tips de Diseño Web para un Sitio Destacado
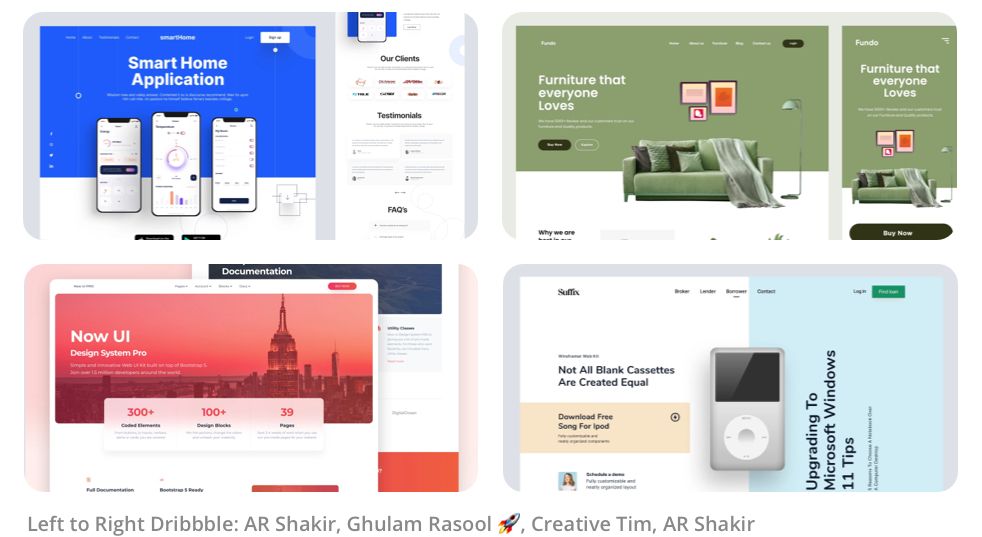
7. Efectos en capas

Las interfaces web modernas aprovechan al máximo el eje z. Los efectos en capas se pueden lograr mediante la incorporación de sombras, elevación, efectos de desenfoque, fondos decorativos y efectos de carga progresiva de imágenes. La creación de una jerarquía visual mediante efectos en capas agrega una sensación de realismo y vigor a sus diseños, creando así una conexión perfecta entre los usuarios y el contenido que aparece en su pantalla.
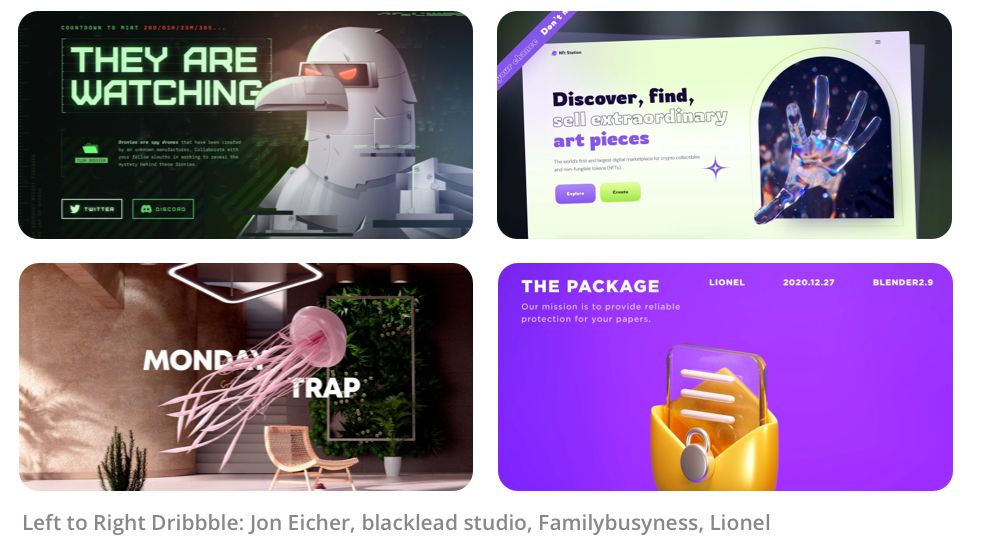
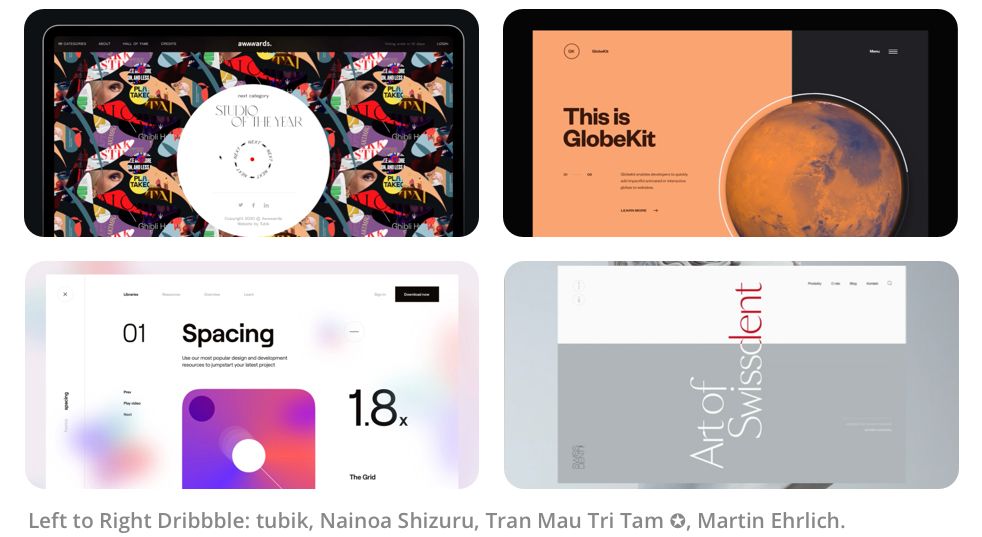
8. Imágenes únicas

Los usuarios ya no se sienten simplemente fortalecidos por el optimismo, sino que también pueden interactuar con su contenido utilizando imágenes únicas y extraordinarias. Las imágenes únicas pueden desencadenar una amplia gama de emociones que van desde el interés hasta la creatividad y, a su vez, pueden mejorar sus tasas de conversión a largo plazo.
9. Ilustraciones abstractas

Se pueden combinar formas simples, colores llamativos, diseños artísticos y elementos estéticos para crear ilustraciones abstractas que expresen ideas y emociones complejas a través de su sitio web. Este tipo de ilustraciones permiten a los usuarios proyectarse en escenas, actuando así como una pizarra en blanco. Este cambio radical de solo usar fotografías a usar diferentes formas en la misma imagen puede hacer maravillas para la imagen de su marca.
10. Diseño neutral al género

Otra tendencia de diseño web para 2022 que es a la vez humanitaria y genial es el uso de un diseño neutral en cuanto al género. Al hacer colores e ilustraciones neutrales al género, creas una sensación de camaradería con tus usuarios, haciéndoles saber que no discriminas por género.
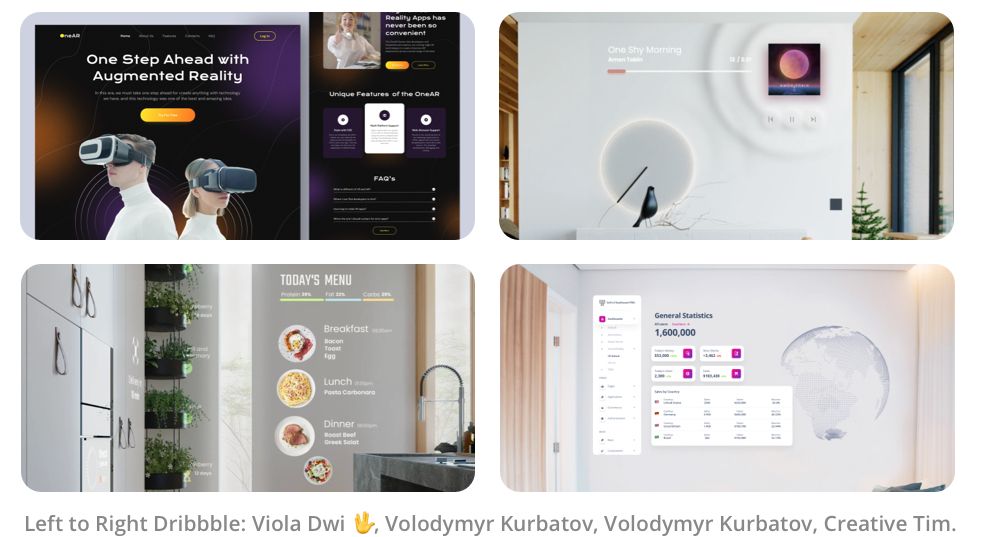
11. Accesibilidad

Si bien las otras tendencias de diseño web mencionadas anteriormente se centran principalmente en los efectos visuales, vale la pena señalar que los usuarios de hoy en día esperan una amplia gama de funciones de accesibilidad de los sitios web. La realidad virtual, la realidad aumentada, los comandos de voz, etc. se han apoderado del mundo, y las mismas ideas seguramente serán una tendencia recurrente en el diseño web en los próximos años.
12. Contenido interactivo

Puede hacer que el contenido de su sitio web sea más atractivo no solo haciéndolo visualmente atractivo, sino también haciéndolo reaccionar a las entradas o movimientos del usuario. El uso de la interacción en su diseño web asegura que los usuarios sientan que son parte del proceso de navegación, creando así una experiencia completa para ellos en comparación con solo ver contenido. Puede hacer esto alentando los comentarios, incluidos los botones de redes sociales, incorporando contenido generado por el usuario o incluyendo juegos y recompensas en su sitio web.
Te puede interesar: Los 10 mejores libros de UI/UX que todo diseñador debería leer [2022]
13. Datos atractivos

El contenido interactivo es solo una parte de toda la experiencia del usuario. Si tiene una gran cantidad de datos que desea transmitir a los usuarios, debe hacerlos atractivos siguiendo la filosofía de “menos es más”. Mantenga el diseño simple, use muchas ilustraciones y evite usar mucho contenido voluminoso para transmitir datos importantes de la manera más simple posible.
14. Ilustraciones animadas

Las animaciones se han convertido en una práctica generalizada en los sitios web con la introducción de experimentos WebGL y efectos dinámicos totalmente interactivos. Las animaciones dan vida a los personajes de su sitio web y pueden transmitir mensajes que ni siquiera mil palabras pueden. Sin embargo, use esta tendencia con moderación para evitar que su contenido atractivo se convierta en una molestia para los usuarios.
❤️ ¿Eres fanático de UI/UX?
Una gran UI/UX utiliza la combinación correcta de elementos y diseños y tiene el potencial de llevar su contenido y sitio web a nuevas alturas. De acuerdo con este pensamiento, Creative Tim ha comenzado a recibir pedidos para nuestro próximo libro Fundamentos de la creación de una gran UI/UX .

Escrito por la directora de diseño de Creative Tim , Elisa Paduraru, el libro está dirigido a desarrolladores web que desean información actualizada sobre las mejores prácticas para diseñadores web. Este libro utiliza el poder de las imágenes y la ejemplificación para ayudarlo a comprender cómo puede hacer que sus sitios web sean intuitivos y hermosos.
¡ Ordene nuestro libro por el precio más bajo ahora!
Conclusión
Las tendencias de diseño web para 2022 se centran en una mayor interacción, atractivo visual y participación del usuario. Sin embargo, es necesario comprender la combinación perfecta de tendencias que pueden hacer o deshacer su sitio web.

