Hay una serie de factores, elementos y opciones de diseño en el diseño web que pueden dificultar las cosas para el usuario: más difíciles de navegar, más difíciles de conectar y más difíciles de confiar. A menos que esté tratando de repeler a su público objetivo, siga leyendo para descubrir los seis errores más grandes en el diseño de sitios web y cómo evitarlos.
1. Desordenar tu sitio web
Sin una base sólida, corre el riesgo de cometer uno de los errores de diseño de sitios web más comunes: agregar elementos en exceso solo porque están disponibles.
Siempre vale la pena leer sobre los principios básicos del diseño antes de comenzar. Es importante comenzar con una idea de lo que quiere que logre su sitio web y cómo lo va a hacer. Esto se debe a que hoy en día, el software de diseño web ofrece una gama tan amplia de herramientas y opciones disponibles (ventanas emergentes, logotipos animados y video incrustado) que los diseñadores aficionados pronto pueden sentirse abrumados.
No se deje llevar por diseños abarrotados que sobrecargan a los usuarios con anuncios emergentes no deseados, videos de reproducción automática (plural) y una barra de navegación agitada; haz un Marie Kondo y mantén tus diseños web ordenados.
Evitar abarrotar tus diseños es relativamente fácil, afortunadamente, porque simplemente requiere que evites la tentación de agregar elementos adicionales a tu página web “para ver qué sucede”. A menos que pueda explicar para qué está diseñado un elemento en particular en su página, no debería estar allí. Así que manténgase enfocado en construir una estructura sólida y simple para brindarles a los usuarios la experiencia más positiva y fluida posible.
2. Saltar directamente al ordenador
El segundo error común en el diseño web nos lleva directamente al corazón del proceso de diseño. La mayoría de los dueños de negocios (y una buena proporción de diseñadores web aficionados, para el caso) todavía piensan en el diseño web como un proceso que tiene lugar “en la computadora”.
Si bien es cierto que su eventual creación se verá de esta manera, nada podría estar más lejos de la verdad en lo que respecta al diseño de la misma. En cambio, querrá recurrir a métodos artísticos más tradicionales cuando se trata de comenzar a diseñar su sitio web antes de usar un programa o creador de diseño web.
En concreto, la mejor manera de empezar a diseñar una página web es, de hecho, agarrar un lápiz y una hoja de papel. Comience por escribir una lista de objetivos para su sitio web y luego diseñe un conjunto de páginas que se centren en lograr este objetivo principal.
Diseñar de esta manera le permitirá detectar redundancias claras en su diseño y ayudará en gran medida a optimizar su sitio.
Este tipo de enfoque es una de las razones, de hecho, por las que los mejores diseñadores web pueden cobrar tarifas aparentemente altas a sus clientes. No es porque sepan cómo usar el software de creación de sitios web (hoy en día, casi cualquiera puede), sino porque saben cómo estructurar su sitio correctamente y pueden ayudarlo a garantizar que su visión funcione mucho antes de que cualquiera de ustedes toque una computadora.
3. Con vistas a cuadrículas, guías y columnas
La siguiente etapa en la construcción de su sitio web es comenzar a crear plantillas para sus páginas. Cuando se trata de diseño de páginas, incluso los creadores de sitios web más básicos vienen con herramientas para configurar cuadrículas, pautas y columnas. Muchos diseñadores web jóvenes pasan por alto estas herramientas, pensando que solo son adecuadas para sitios más antiguos y “más bloqueados”.
En realidad, las cuadrículas siguen siendo el elemento estructural central de toda página web bien diseñada y siempre deben usarse para organizar los elementos visuales de una página. Las cuadrículas y las pautas formaron la base del conjunto básico de habilidades de diseño gráfico mucho antes de que apareciera el diseño web y, sin duda, seguirán siendo una herramienta fundamental en los años venideros.
Independientemente de si las líneas de sus cuadrículas y columnas son visibles en su página web, aún forman la base del marco subyacente de su sitio y las proporciones entre los elementos. Las cuadrículas ayudan a dividir las páginas web tanto horizontal como verticalmente y, por lo tanto, dictan la alineación entre los diferentes elementos de diseño.
Dicho esto, también es posible combinar el diseño basado en cuadrículas con un diseño más moderno y técnicas de investigación del consumidor. La gama de formas en que los consumidores interactúan con la web ha dado lugar a una gama similar de expectativas cuando se trata de cómo esperan que se vean y se sientan los diferentes tipos de páginas web.

4. Falta de jerarquía visual
El cuarto error de diseño de sitios web en nuestra lista es un poco más complejo, al menos para aquellos que son nuevos en el diseño web. Uno de los errores más comunes que vemos en los sitios web nuevos es que pasan por alto la importancia de la jerarquía visual.
La jerarquía visual se define como la disposición ordenada de los elementos, según su importancia. Esto significa que si no lo haces bien, los usuarios podrían ser bombardeados por las diferentes características de tus diseños, todos luchando por llamar su atención. No serán guiados de manera eficiente hacia su CTA, lo que significa que no habrá conversiones.
Para crear una jerarquía visual fuerte, piense detenidamente para qué vendrán sus visitantes a su sitio. Realice una investigación de UX y asegúrese de que el flujo de usuarios sea intuitivo y fluido.
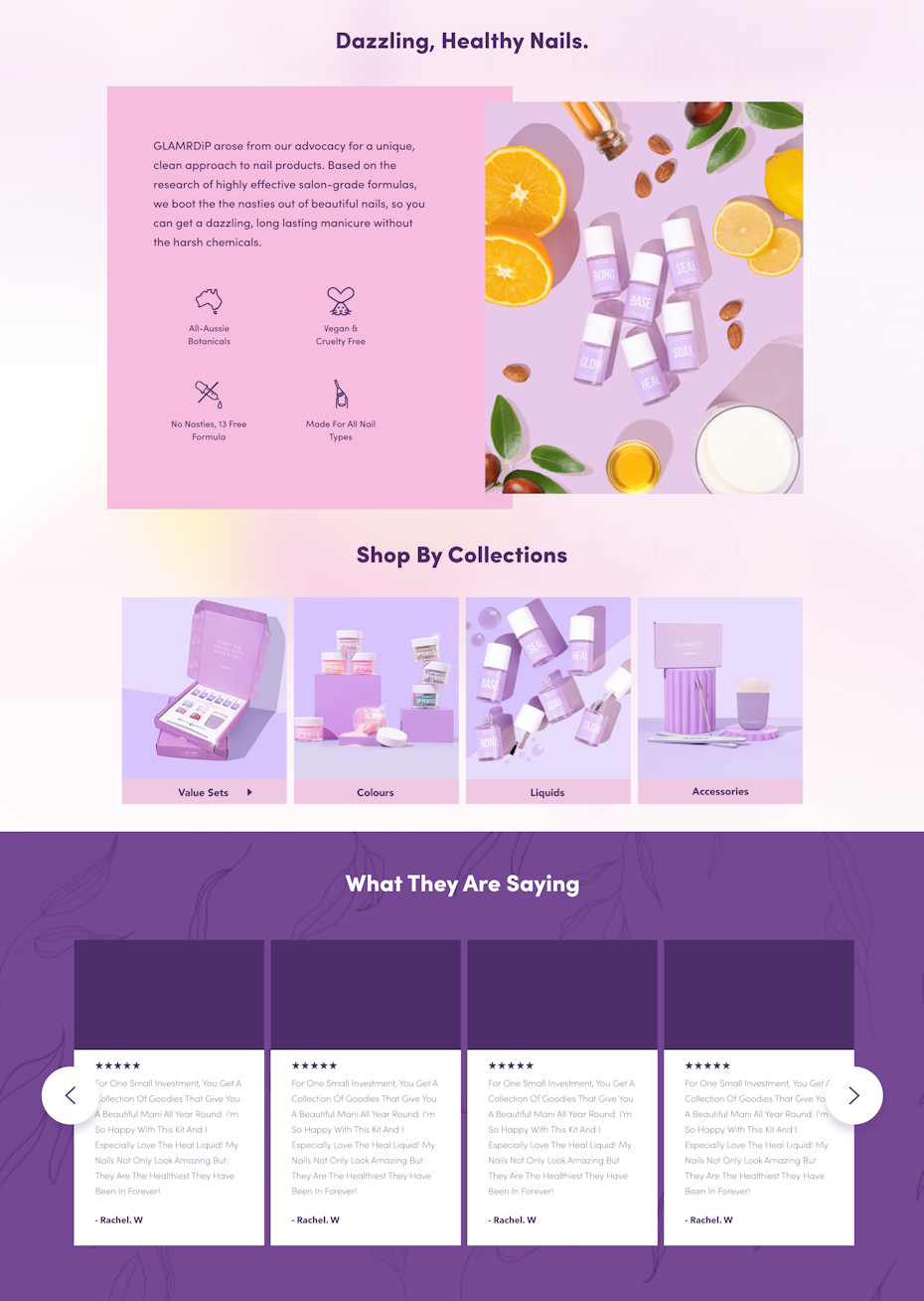
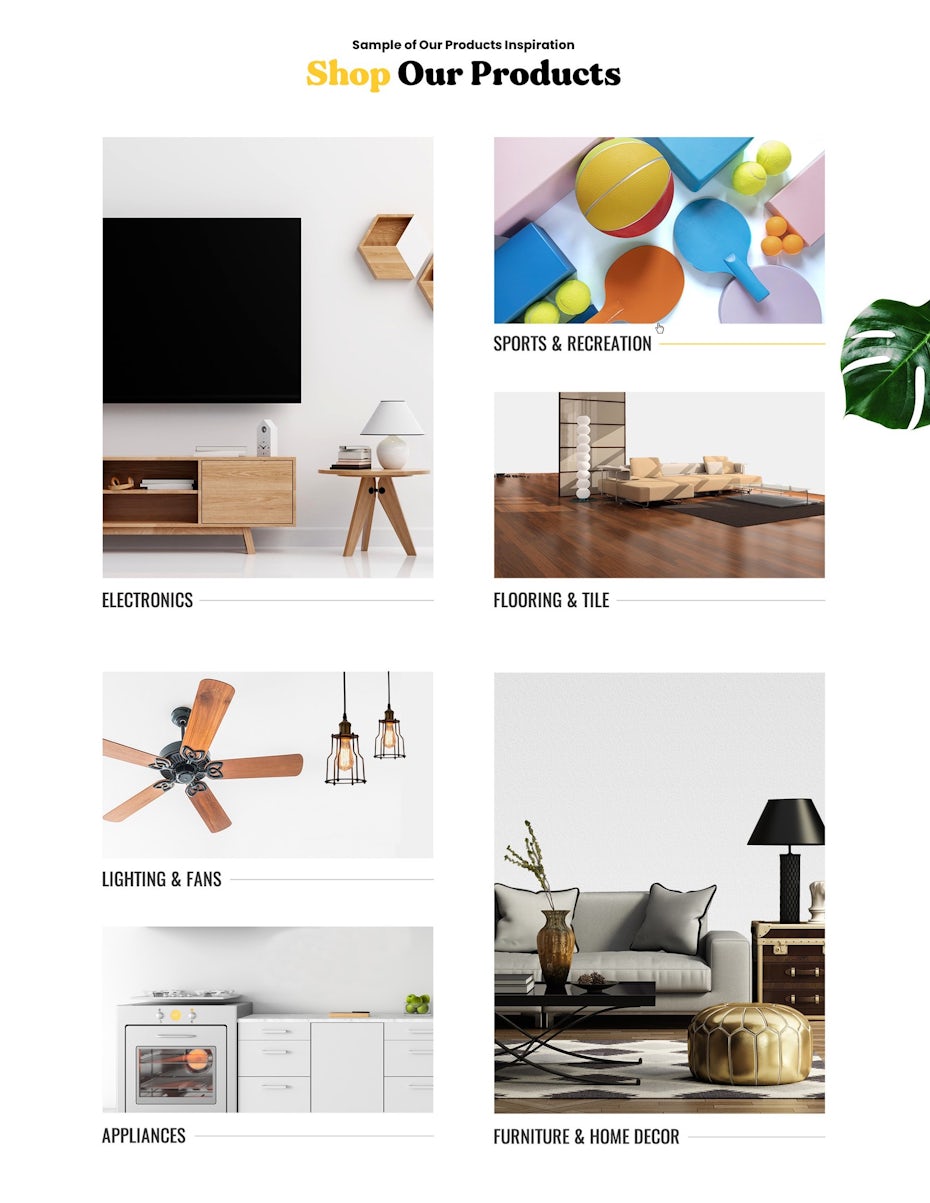
Un buen ejemplo de esto lo brindan los sitios de comercio electrónico. Los mejores mantienen su marca individual mayormente fuera de la experiencia del usuario. En cambio, actúan como un portal para que los clientes conozcan y compren los productos que se han diseñado para ellos.
Por lo general, los sitios de comercio electrónico bien diseñados solo le recordarán al usuario en qué sitio se encuentra en un punto (muy importante): justo después de haber completado el proceso de compra de un artículo en particular.

5. Pasando por alto la accesibilidad
La accesibilidad también es un aspecto muy importante en el diseño web, y pasarlo por alto puede afectar seriamente los resultados que logra su sitio. En los últimos años, muchas empresas han reconocido la importancia de hacer que sus sitios web estén disponibles para visitantes con una amplia gama de discapacidades y capacidades.
Hay, por supuesto, un argumento moral para hacer que su sitio sea utilizable por la mayor cantidad posible de personas, pero también hay un caso comercial para hacer lo mismo. Después de todo, ampliar su audiencia solo puede aumentar sus posibilidades de hacer una venta exitosa.
Entonces, comience a pensar en cómo usa el texto, las imágenes y el sonido en sus diseños web antes de su creación. Agregue etiquetas alt a las imágenes, incluya descripciones de audio y mantenga la copia bien espaciada y en una fuente sans serif legible. Si está presentando videos, permita que los usuarios elijan presionar reproducir en lugar de dejarlos en una configuración automática y realice una investigación sobre la experiencia del usuario que desea crear.
Diseñar teniendo en cuenta la accesibilidad crea sitios web más innovadores, creativos y con un diseño inteligente. Disfruta de la libertad de experimentar con las tendencias, pero puede asegurarse de que se implementen en su diseño con un propósito. Ningún buen diseño debería obstaculizar la exposición y si su sitio web no es accesible para algunos, esto es exactamente lo que está haciendo.

6. No diseñar para dispositivos móviles
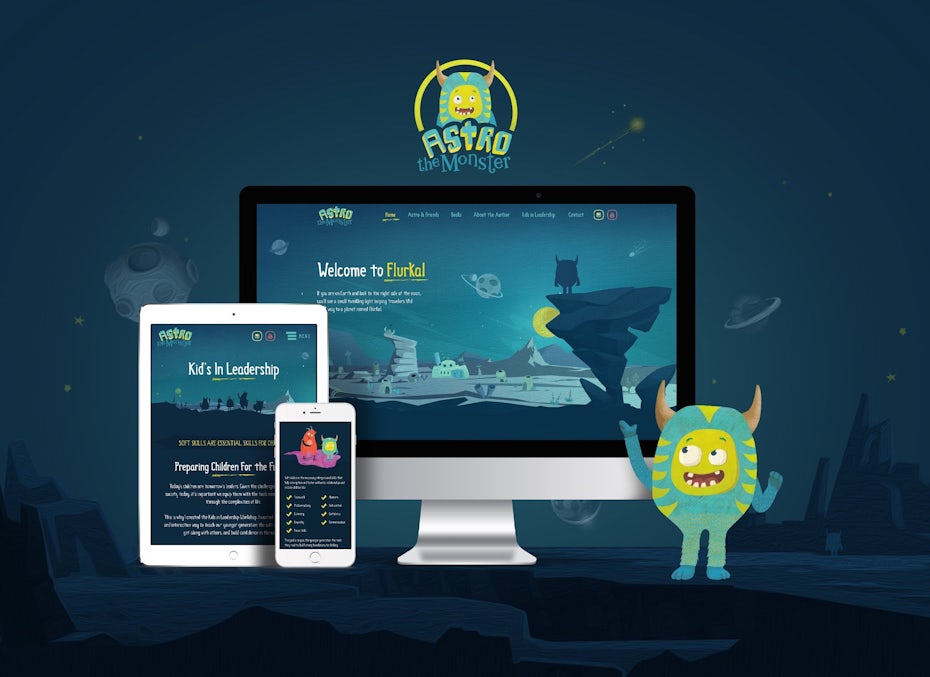
El último error de diseño de sitios web en nuestra lista es uno que todavía cometen la mayoría de las empresas que buscan diseñar un sitio web por primera vez. Así como el diseño web todavía se piensa como algo que sucede “en la computadora”, muchas personas todavía piensan en la navegación móvil como una “alternativa” a la “experiencia principal” de un sitio web: el sitio de escritorio. Eso simplemente ya no es el caso. De hecho, la navegación móvil ahora representa la mayor parte del tráfico de Internet y muchos diseñadores crearán un sitio móvil antes de crear el sitio de escritorio.
Esto se conoce como una estrategia de “móvil primero” y ahora es un enfoque muy popular incluso entre las grandes empresas. Diseñar el escritorio primero puede ser un error porque corre el riesgo de que su sitio web sea demasiado desordenado o lento para que no parezca fácil de usar en dispositivos móviles. En su lugar, primero diseñe su sitio web para dispositivos móviles y luego expándalo a una versión de escritorio del sitio.
El mismo punto puede extenderse, por supuesto, a tabletas, dispositivos inteligentes y casi cualquier otro tipo de hardware habilitado para Internet disponible en la actualidad. Su diseño web, en otras palabras, debe ser accesible a través de diferentes dispositivos y lo suficientemente receptivo como para que pueda ajustarse automáticamente para verse y sentirse bien en la mayor variedad de dispositivos posible. Como hemos señalado en otra parte, lograr esto puede ser difícil, porque implica prestar atención a una amplia gama de factores, desde el diseño de sus páginas hasta el tamaño de las imágenes que está utilizando.

En caso de duda…
…contrata a un profesional. Si bien los errores que hemos enumerado aquí parecen bastante simples, son muy fáciles de cometer si es nuevo en el proceso de diseño web. Incluso las grandes empresas se equivocan a veces, pero colaborar con un diseñador significa que le estás dando a tu marca la mejor oportunidad posible.