Una página de producto es la parte de un sitio web dedicada a vender un producto o servicio específico. A diferencia de otras páginas web, como las páginas de inicio (que son en gran parte informativas), una página de producto está diseñada tanto para informar como para persuadir, lo que significa que, idealmente, llevará al cliente a hacer clic en el botón “Agregar al carrito”. Esto también es lo que hace que el diseño de la página del producto sea un desafío, considerando que un diseño hermoso no siempre se traduce en un diseño de alta conversión.
Las elecciones estéticas deben ser aún más estratégicas de lo habitual para sacar el producto de la pantalla y llegar a las manos de los clientes. Para hacerlo más fácil, hemos elaborado esta guía definitiva para el diseño de páginas de productos.

Cómo diseñar una página de producto
—
- Los objetivos de una página de producto
- El contenido de una página de producto.
- Mejores prácticas de diseño de página de producto
- Use el software de diseño de página de producto adecuado
- Utilice un enfoque de diseño basado en plantillas
- Diseño con el resto del sitio en mente
- Priorizar selectivamente la información
- Contar una historia con imágenes
- No subestimes el contenido generado por los usuarios
- Probar, analizar e iterar
Los objetivos de una página de producto
:
En términos básicos, una página de producto está hecha para generar una compra. Pero hacia ese objetivo general, hay varias cosas que debe lograr una página de producto.
- Debe explicar lo que está a la venta . Una página de producto debe mostrar al visitante cómo es un producto, cómo funciona y cuánto cuesta.
- Debe generar confianza . Una primera compra es un acto de fe, especialmente cuando el producto está en línea, por lo que la página del producto debe anticipar y disipar las dudas del visitante.
- Debe crear una experiencia . Una página de producto utilizará medios y textos atractivos para hacer que algo digital se sienta real para el cliente.
- Debe ser intuitivo . Una página de producto debe lograr todos los objetivos anteriores sin bombardear al usuario con información.

Los objetivos de la página del producto y los objetivos del comprador.
Los objetivos de la página del producto deben, en efecto, alinearse con los objetivos del comprador. El cliente está en esta página porque está tratando de satisfacer una necesidad.
Asumiendo que el producto es la solución, el trabajo de la página del producto es persuadir al visitante de que esto es cierto. Si el producto no lo es, esto también debe aclararse de inmediato.
Todo esto, por supuesto, implica comprender las necesidades de su comprador. Primero debe comprender a qué público se dirige el producto, así como los tipos de productos y páginas web con los que están acostumbrados a interactuar.
Los datos demográficos amplios, las encuestas, las entrevistas y los perfiles psicográficos son técnicas estándar para la investigación del público objetivo . Luego, los diseñadores deben traducir su conocimiento del comprador a principios de psicología dentro del diseño .
El contenido de una página de producto
:
El contenido básico de la página de un producto se estructura en torno a “el pliegue”, o el punto en el que la pantalla corta el resto de la página.
Debido a que el usuario tiene que desplazarse para ver lo que está debajo de la tapa, en otras palabras, tiene que hacer una elección activa para continuar navegando, la sección inicial “arriba de la tapa” es donde se guarda la información más importante. Así que empecemos por ahí:
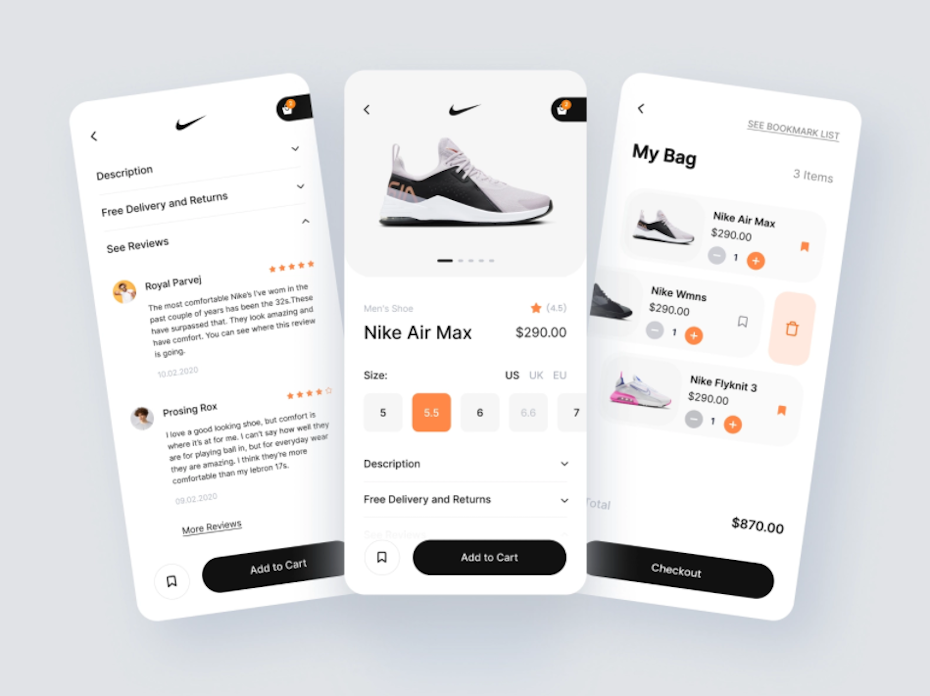
- Encabezado : contiene el logotipo de la marca y las opciones del menú de navegación. Esto es bastante estándar en la mayoría de las páginas web, por lo que no tiene que ser particularmente grande. Muchas marcas optan por una versión minimizada de la navegación incluso en el escritorio, como el icono de una hamburguesa.
- Descripción del producto : contiene el nombre del producto, el precio, una propuesta de valor y, a veces, una instantánea de revisión (como una calificación de estrellas). Esencialmente, esto identifica el producto y hace un argumento sucinto de por qué el visitante debería comprarlo.
- Imágenes y medios de productos : contiene las principales imágenes de productos, generalmente en un carrusel para que el visitante recorra varios ángulos. Esto también incluiría opciones de visualización, como diferentes colores o modelos.
- Botón de llamada a la acción (CTA) : este es el botón que conduce a la página de compra. Cerca de la CTA se incluyen opciones de compra como la cantidad o el tamaño.

Los elementos de contenido restantes que enumeraremos no necesariamente tienen que ir debajo de la página, pero son menos esenciales de inmediato que los anteriores.
- Información de apoyo : Esto incluiría información más detallada sobre cómo funciona el producto, como peso y dimensiones, preguntas frecuentes e incluso desgloses de las partes específicas de un producto.
- Respaldo de pares : esto incluye testimonios, reseñas y listas de marcas notables o personas que han usado el producto en el pasado.
- Gráficos de apoyo : estas son imágenes no esenciales que ayudan con el desplazamiento, como ilustraciones/animaciones que ayudan a que la página se sienta más interactiva y viva. Por lo general, están vinculados a la marca general del sitio.
- Productos recomendados : Esto muestra una lista de otros productos que el visitante puede considerar. Si el visitante finalmente no está interesado en este producto, los productos recomendados pueden brindarle la oportunidad de continuar navegando en otras páginas de productos en lugar de simplemente abandonar el sitio.
Cómo los diferentes tipos de productos afectan el contenido de la página del producto
El contenido de la página de un producto puede variar según la naturaleza del producto/servicio. La diferencia más común se da entre productos físicos y digitales (o visibles y no visibles).

Los productos físicos tienen una desventaja inherente en el espacio digital, y el objetivo del contenido de su página es sustituir la tienda física. Podrían lograr esto poniendo más recursos en los medios, especificaciones detalladas del producto o destacando las políticas de envío/devoluciones.
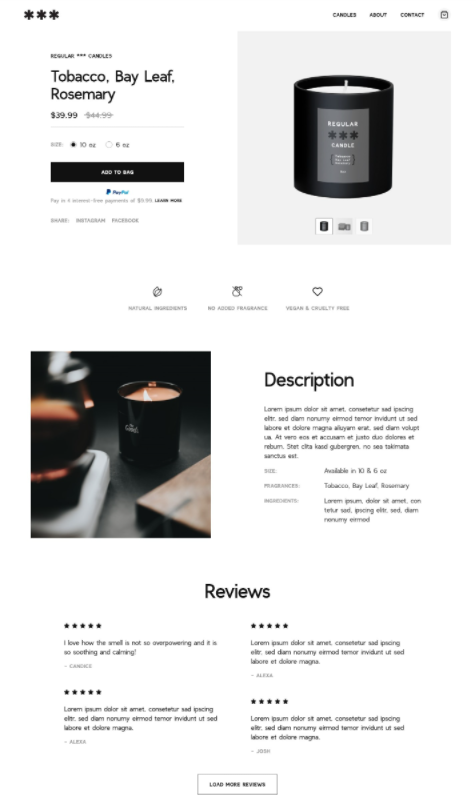
Al mismo tiempo, los productos físicos como velas o vino que se basan en sentidos no visuales tienden a imitar los productos digitales en su estrategia de página, es decir, un énfasis en las descripciones persuasivas. Pero debido a que se basan en el gusto personal, una tendencia en este campo ha sido utilizar cuestionarios de incorporación antes de la página del producto.
Estos le hacen preguntas al visitante (divertidas pero estratégicas) sobre sus preferencias para crear la sensación de que la página del producto que finalmente ven ya ha sido seleccionada para ellos.

Es posible que los productos o servicios digitales no puedan mostrar imágenes porque el producto no se puede fotografiar. Con frecuencia, un servicio también puede ser novedoso o desconocido, lo que requiere más tiempo para establecer quién es la marca y qué ofrece. Por esta razón, los precios a menudo se guardan para el final. Un precio indicado sin una comprensión completa de la oferta puede asustar al visitante.
Los productos físicos, por otro lado, pueden darse el lujo de ser más sencillos en este sentido: una camiseta es una camiseta, y crees que se ve lo suficientemente bien como para comprarla o no.
Mejores prácticas de diseño de páginas de productos
:
Ahora que hemos repasado los conceptos básicos de cómo funciona una página de producto, veremos algunos consejos de diseño y veremos algunos ejemplos.
1. Utilice el software de diseño de página de producto adecuado
El proceso de diseño generalmente comenzará con un resumen o una lista de las características necesarias. La mayoría de los diseñadores luego harán la transición a bocetos en lápiz y papel para generar ideas sobre cómo encajarán los elementos. Esto se conoce como estructura alámbrica: una representación esquelética simplificada de la estructura de la página. Una vez que los haya reducido, debe pasar al software.
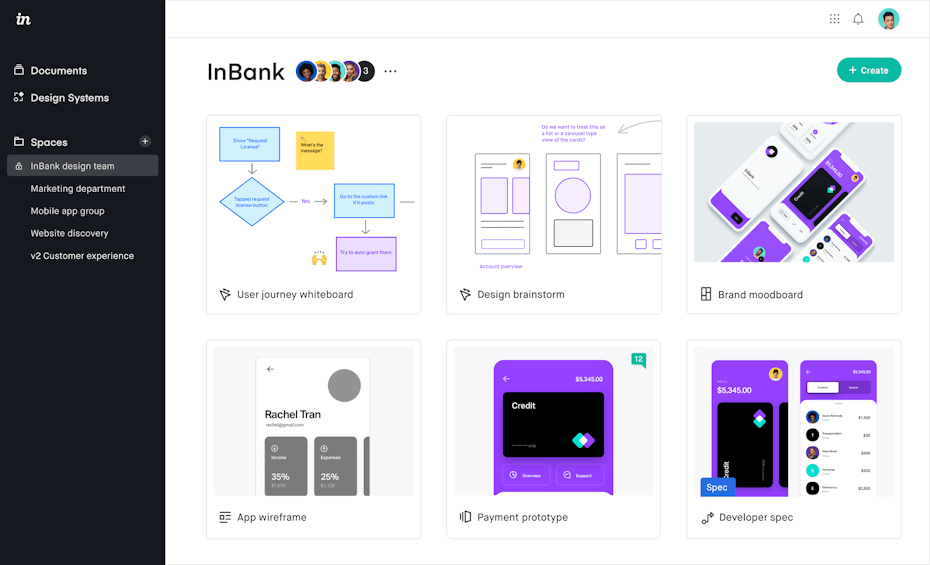
Las aplicaciones de creación de prototipos como Sketch y Figma crean maquetas más sofisticadas, lo que le brinda una representación más precisa de cómo se verá la página. Mientras tanto, InvisionApp crea prototipos interactivos, lo que acelera el proceso de prueba.

El beneficio de crear prototipos de aplicaciones es que permiten al diseñador centrarse únicamente en la experiencia del usuario desde el principio. También tienden a dar lugar a diseños menos originales. Si bien esto a menudo puede ser preferible (el objetivo es una experiencia de compra perfecta), si desea crear diseños, texturas o animaciones más creativos, necesitará un software como Photoshop y After Effects.
Consulte nuestra guía completa de software de diseño web >>
2. Utilice un enfoque de diseño basado en plantillas
Teniendo en cuenta que un sitio de comercio electrónico tendrá múltiples productos (si no cientos), no es factible adaptar una página de producto a cada artículo individual. La mayoría de los diseñadores apuntan a diseños de plantillas, lo que hace que agregar nuevas páginas de productos sea tan fácil como copiar y pegar contenido. Un enfoque es usar una sola plantilla para todas las páginas de productos o plantillas ligeramente diferentes para diferentes categorías de productos.
El diseño basado en plantillas requiere planificación: los especialistas en marketing y los redactores publicitarios deberán comprometerse con una cantidad constante de imágenes, listas de características, preguntas y respuestas, testimonios, etc. para cada producto. Al mismo tiempo, las plantillas de página de productos no siempre tienen que ser 100 % idénticas. Por ejemplo, si el color variará entre los productos, el esquema de color de la página del producto se puede variar para que coincida.
Reproductor de video
Use Up/Down Arrow keys to increase or decrease volume.
Este diseño reutiliza el mismo diseño pero con una imagen de fondo y un esquema de color diferentes para cada producto. Diseño de Francesco Zagami vía Dribbble
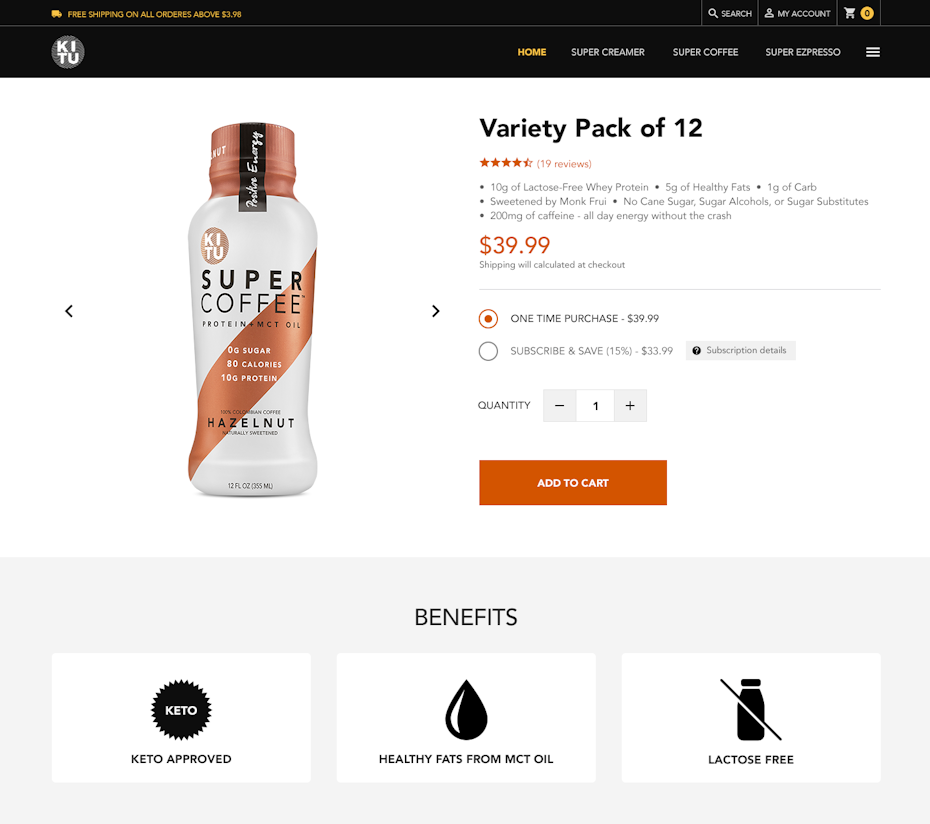
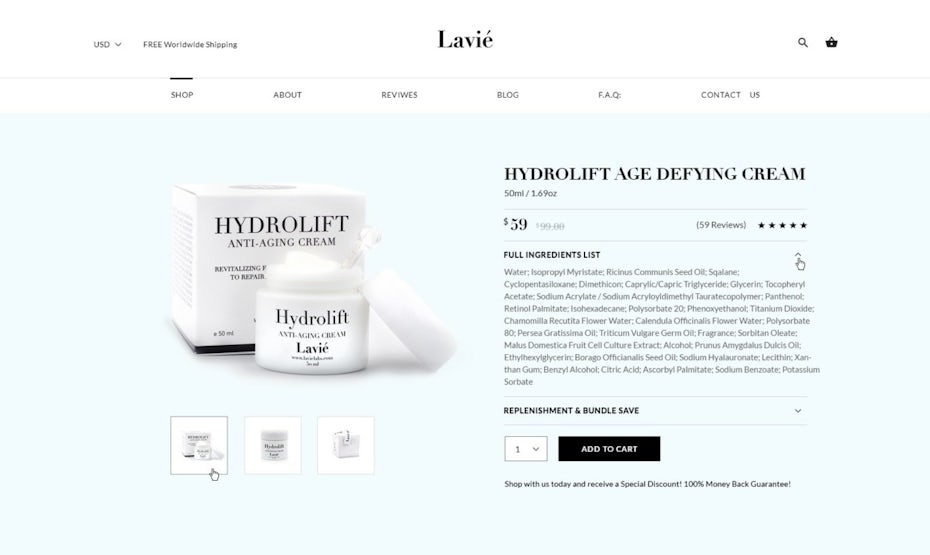
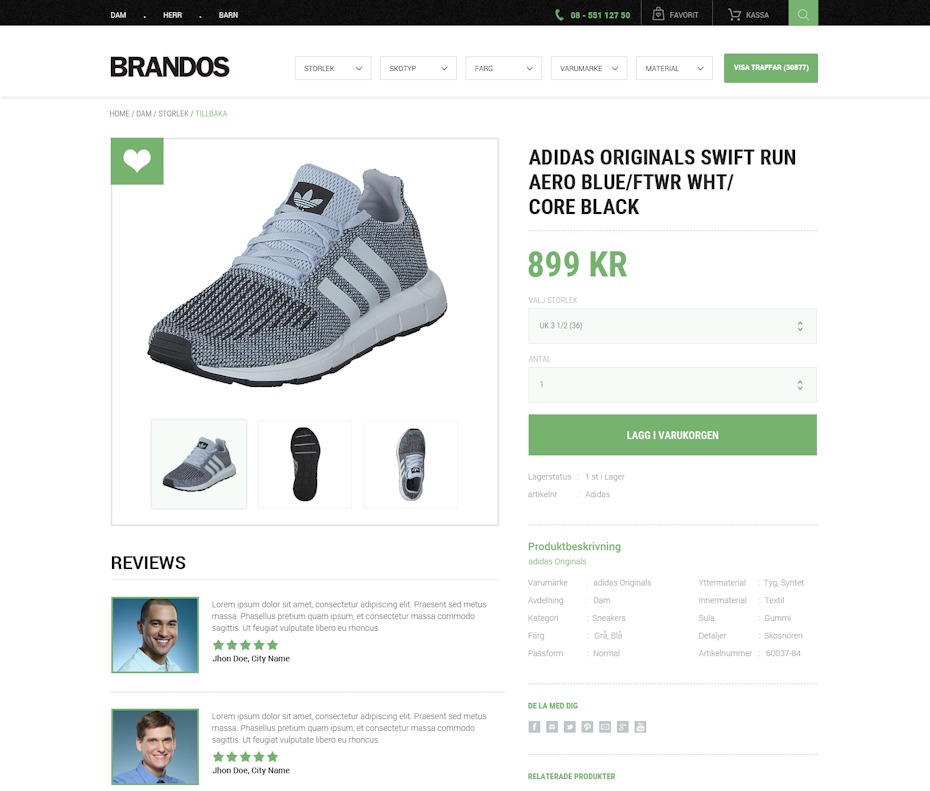
Muchas páginas de productos en estos días tienen diseños bastante estándar incluso en diferentes compañías. Por ejemplo, los sitios de comercio electrónico tienden a mostrar imágenes en el lado izquierdo con la descripción del producto, las opciones de personalización y el CTA en el lado derecho. Debajo de esto viene una lista de especificaciones y beneficios, seguida de preguntas frecuentes y reseñas/testimonios.

La fuerza de un diseño ubicuo como este es su familiaridad: la mayoría de los visitantes sabrán intuitivamente dónde encontrar la información que están buscando. Su sencillez es especialmente ideal para plataformas de comprador/vendedor (como Ebay) donde la marca no tendrá control sobre las imágenes y el texto del producto.
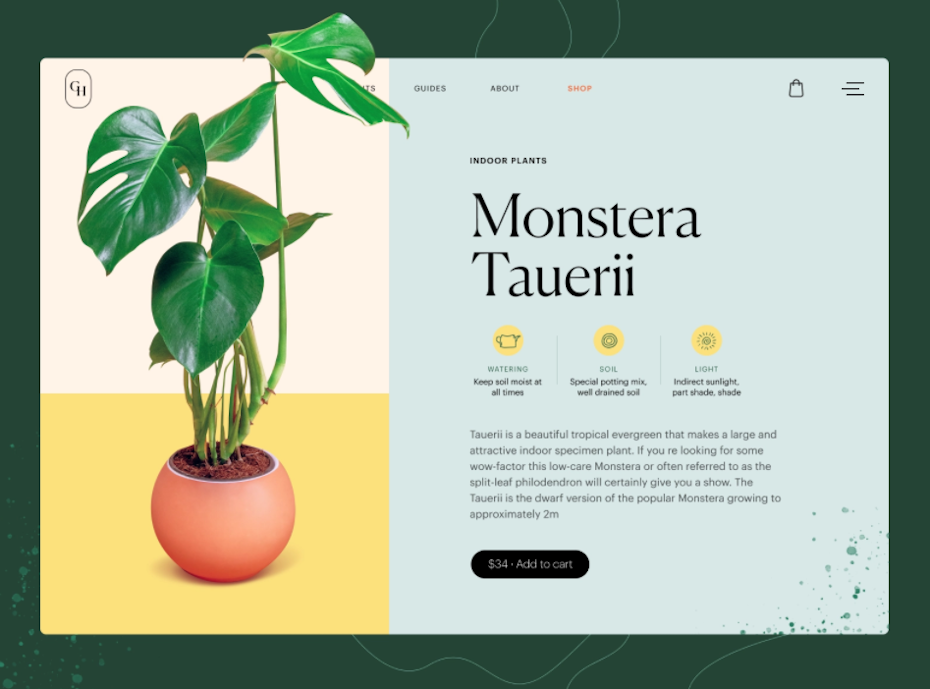
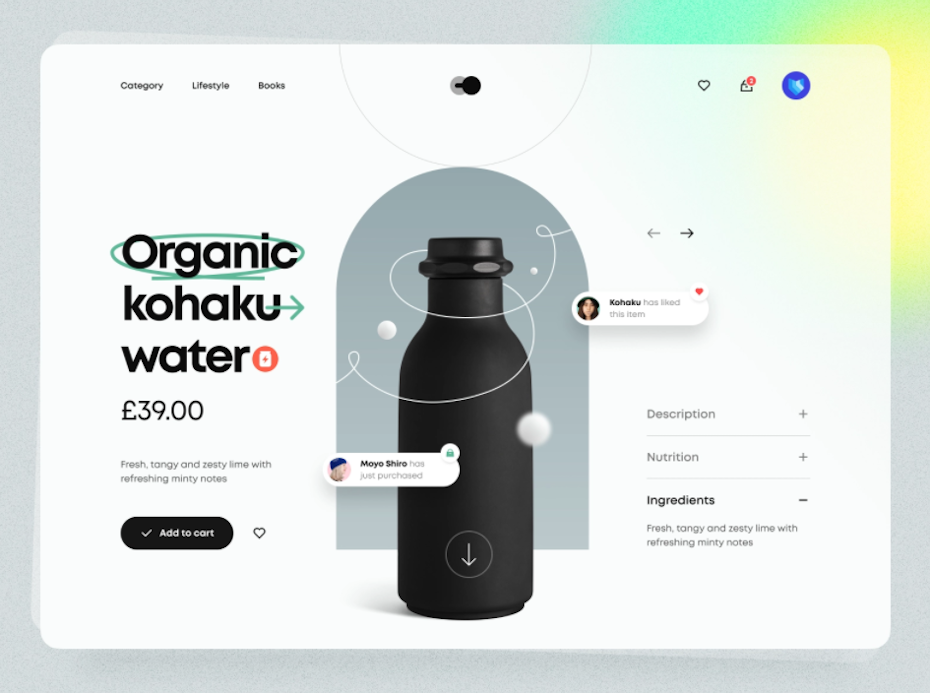
Pero hay maneras de evitar que este diseño sea aburrido. En el diseño de Monstera que se muestra aquí, el posicionamiento general de los elementos de la página del producto es estándar, pero la escala de la imagen y el fondo de color sólido son inesperados.

3. Diseña pensando en el resto del sitio
Por supuesto, las páginas de productos no están diseñadas de forma aislada: tienen que integrarse con el resto del sitio web. Una consistencia como esta es importante no solo para la marca, sino porque una página de producto discordante puede parecer subconscientemente menos confiable para el posible comprador.
Restringir las páginas de productos a la marca existente también puede presentar un desafío para los diseñadores. Supongamos que un equipo de marca ha decidido por algún motivo no relacionado usar filtros en blanco y negro para todas las imágenes; ahora, la página del producto estará fuera de la marca si enfatiza los colores de un artículo. Esta es la razón por la cual las empresas de comercio electrónico que priorizan las compras en línea deben comenzar el proceso de diseño web con el diseño de la página del producto.

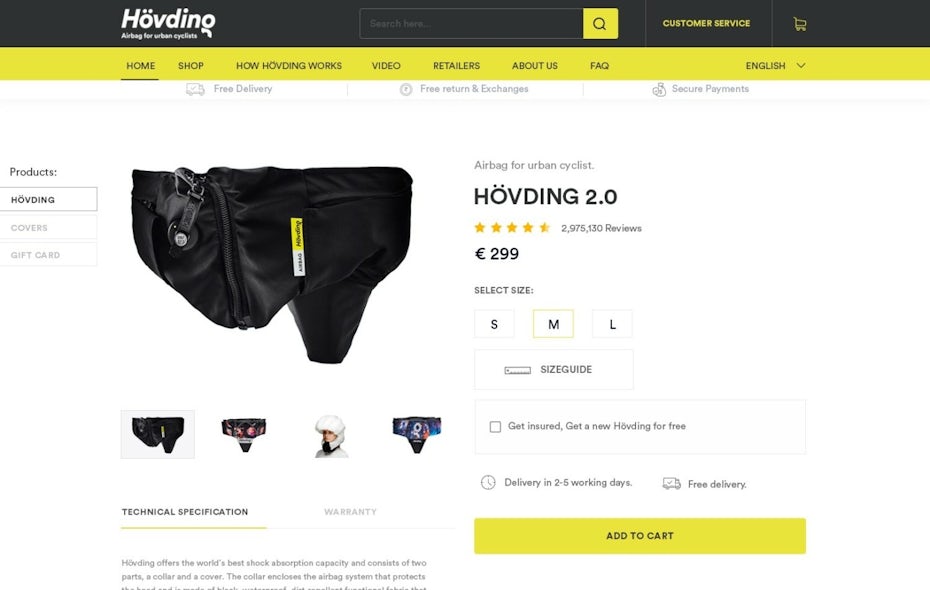
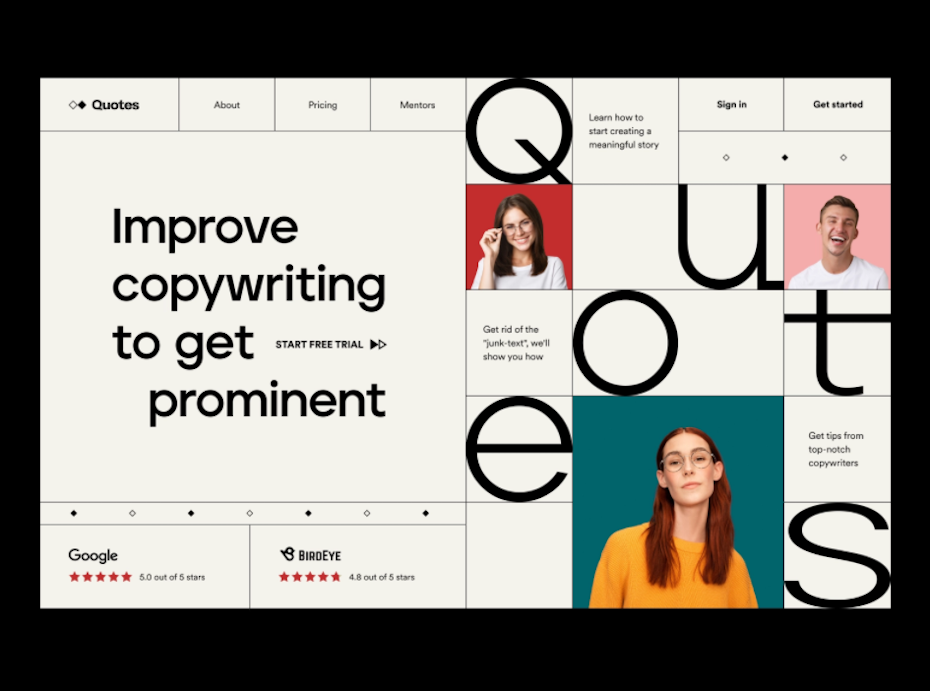
Al mismo tiempo, permitir que la personalidad de la marca brille a través de la página del producto también puede conducir a libertades creativas: el diseño de “capucha” que se muestra aquí da una idea clara de la actitud de la marca. Pero tampoco es demasiado tarde para considerar un rediseño completo del sitio si ayuda a optimizar la página del producto.
Del mismo modo, la página de pago suele ser una versión extremadamente simplificada de la página del producto, que muestra la imagen clave del producto en miniatura, el precio y la cantidad con opciones para realizar cambios.
Teniendo en cuenta que casi el 70% de los carritos de compras están abandonados , el tiempo de pago es una oportunidad ideal para mostrar los beneficios enumerados en la página del producto, como tiempos de envío y tarifas bajas. Superponer la página de pago en la parte superior de la página del producto también hará que sea más fácil para el usuario hacer clic para regresar, en lugar de abandonar potencialmente el sitio web.
4. Prioriza selectivamente la información
Las páginas de productos deben equilibrar la información del posible comprador sin abrumarlo con información. Esto significa que el diseñador debe tomar decisiones sobre lo que el usuario debe ver y cuándo.
Parte de esto tiene que ver con qué contenido se coloca en relación con el pliegue. Pero las técnicas de diseño específicas (como el tamaño, el color y el estilo de fuente) que establecieron la prioridad se resumen en los principios de la jerarquía visual .
La información que se prioriza puede depender de lo que esté vendiendo. Para productos estéticos como ropa, muebles, obras de arte, etc., la imagen del producto será el principal punto de venta. Para servicios o productos que carezcan de un elemento visual, primará la descripción explicativa del producto.

Siempre puede contar con que la CTA sea de alta prioridad en cualquier contexto, pero eso no significa que tenga que exagerar con un color fuerte o un botón de gran tamaño. Una de las principales técnicas para diseñar CTA es crear contraste con los otros elementos de la página.
Finalmente, el seguimiento ocular a través de una herramienta como Crazy Egg puede ayudarlo a identificar de manera más científica qué partes de la página llaman la atención de su usuario (especialmente útil cuando su atención se dirige a donde usted no quiere).

Una técnica importante para priorizar la información es condensar o colapsar el contenido secundario. Esto es especialmente común en las secciones de preguntas frecuentes, donde se mostrará una lista de preguntas y el usuario tendrá que presionar un botón (a menudo un icono de más o un triángulo) para ver la respuesta.
De manera similar, los carruseles se pueden usar para mostrar una muestra selectiva de contenido (como imágenes o reseñas de clientes) dentro de una sección horizontal estrecha, lo que permite al usuario deslizarse para obtener más.
Estos enfoques no solo evitan que el sitio se sienta demasiado abarrotado, sino que invitan a la interacción, manteniendo al visitante interesado en lugar de leer pasivamente.
5. Cuenta una historia con imágenes
Las imágenes son inevitablemente la parte más llamativa del diseño de la página de un producto por la sencilla razón de que son más rápidas de escanear que el texto. Probablemente no sea una sorpresa que los compradores en línea en estos días esperen ver un promedio de 6 imágenes y 3 videos en las páginas de productos, según una investigación de Salsify.
Al mismo tiempo, las imágenes en las páginas de productos deben ser más que llamativas: deben hacer que un producto digital se sienta real. Esto significa que las imágenes deben crear una experiencia del producto, contando una historia sin palabras.

La forma en que las imágenes hacen esto puede depender del producto. Para los productos físicos, las dimensiones suelen ser importantes y esto implica más que mostrar las medidas. Con los muebles, por ejemplo, una imagen que muestra el producto en una habitación completamente amueblada no solo le da al cliente ideas de decoración, sino que también puede compararlo con objetos cercanos para tener una mejor idea de la escala.
Las marcas de ropa suelen utilizar modelos para mostrar el ajuste, pero también pueden hacer un esfuerzo adicional para mostrar modelos en entornos específicos, lo que sugiere un futuro potencial que podría acompañar a la compra. En situaciones en las que los ingredientes (o piezas mecánicas) son el principal punto de venta, estos se pueden exhibir de manera ingeniosa, como en los granos animados del diseño de Bennett Tea que se muestra aquí.
Reproductor de video
Use Up/Down Arrow keys to increase or decrease volume.
Diseño de tubik a través de Dribbble
Para productos o servicios sin un componente visual, los diseñadores deben ser más creativos, utilizando imágenes que evoquen la experiencia de usar el producto.
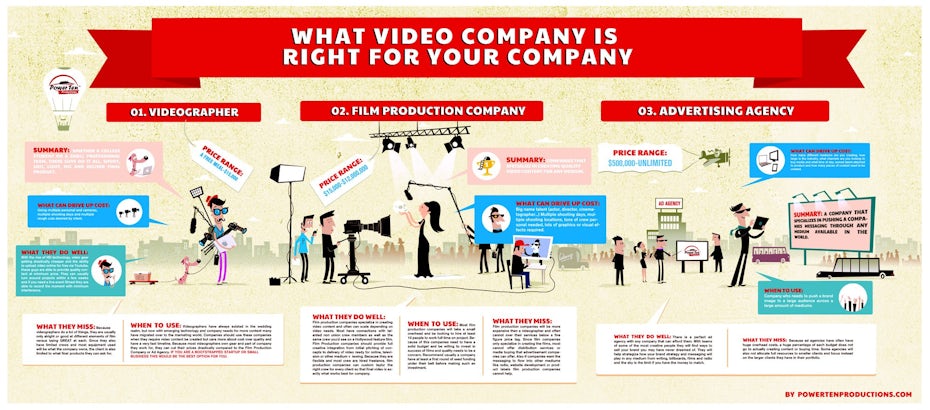
Además, el uso de íconos o ilustraciones simplistas para acompañar una sección de cómo funciona puede resumir fácilmente los pasos del proceso para los estudiantes visuales. Para este enfoque, inspírese en los diseños infográficos para tener una idea de cómo filtrar datos complejos a través de imágenes.

6. No subestimes el contenido generado por los usuarios
Aunque puede ser su primer instinto administrar cada elemento de la página, hacer espacio para el contenido generado por el usuario vale la pena el caos que podría provocar. Por lo general, esto significa permitir que los usuarios envíen sus propias reseñas públicas, preguntas y fotos del producto.
Esto puede parecer la pesadilla de un diseñador: es casi seguro que las imágenes serán de mala calidad y es inevitable que haya una revisión airada ocasional.
Por otro lado, los usuarios confían en otros usuarios mucho más de lo que confían en las imágenes seleccionadas y los testimonios que brinda una marca. Una confianza como esta puede hacer o deshacer una compra. Esta es la razón por la cual el contenido generado por el usuario generalmente se guarda para la parte inferior de la página, cuando el visitante presumiblemente ha revisado toda la información oficial y está deliberando sobre su decisión final.

Cuando se trata de eso, las críticas positivas promedio superarán a los valores atípicos negativos en la mente de la mayoría de los consumidores. Además, estos espacios pueden ser una oportunidad para que las marcas respondan preguntas y comentarios negativos, mostrando su atención personalizada y servicio al cliente.
Por el contrario, no incluir contenido como este puede percibirse como una falta de confianza o como si el vendedor tuviera algo que ocultar. Para realizar la venta, la autenticidad puede ser más importante que un diseño de página de producto de apariencia perfecta.
7. Probar, analizar e iterar
Podemos aconsejarle sobre cómo conseguir un gran diseño, pero no podemos decirle si la página final de su producto será un éxito. Pero sabemos quién puede: tu audiencia. En otras palabras, el éxito de la página de su producto depende de si las herramientas analíticas como Glew o el comercio electrónico mejorado de Google Analytics muestran que las personas están comprando.

Algunas métricas clave a las que se debe prestar atención son el tráfico y sus fuentes, los datos de la sesión y, por supuesto, las tasas de conversión. La parte difícil de este proceso es llegar a la raíz de cualquier problema, ya que no siempre será el diseño el que tenga la culpa.
Una tasa de rebote alta o la falta de interacción (incluido el desplazamiento) pueden indicar que la página no es interesante a simple vista.
Mientras tanto, una alta tasa de abandono del carrito podría significar que el proceso de pago es demasiado engorroso (o que hay costos inesperados). Cuando los visitantes no se mueven a la fase del carrito después de una larga sesión, esto puede indicar una copia poco convincente. Y si una página tiene poco tráfico, es posible que desee revisar su estrategia de SEO.
Por último, querrá prestar atención a la cantidad y el contenido de las reseñas negativas (tanto en su sitio como en los agregados de reseñas como TrustPilot), ya que esto puede indicar un problema con la entrega o el producto en sí.
Suponiendo que decida que el diseño es la fuente del problema, debe tener el coraje de hacer cambios, incluso si es un diseño que requirió mucho esfuerzo y le parece excelente. Las pruebas A/B son una excelente manera de probar rápidamente versiones alternativas de un diseño y decidir en función de los datos que conducirán a un mayor rendimiento.
Un gran diseño de página de producto necesita un gran diseñador
:
El diseño de una página de producto es en parte ciencia, en parte estilo y todo negocio. Al final del día, una excelente página de producto está diseñada para sacar un producto de la pantalla de la computadora y llevarlo a la realidad cotidiana del cliente. Esperamos que esta guía le haya dado un punto de partida para saber cómo lograrlo. Pero cuando esté listo para una página de producto que cierre el trato, asegúrese de estar trabajando con un diseñador talentoso.
¿Quieres perfeccionar tus páginas de productos?
¡Trabaja con nuestros maravillosos diseñadores web!
Obtener diseño web

