Cada vez es más raro encontrar a alguien sin un teléfono inteligente en el bolsillo. En los últimos cinco años, el uso de teléfonos móviles ha superado a los de escritorio: según una investigación realizada por Statista , el tráfico de sitios web móviles será del 54,8 % en 2021. Ya sea que los usuarios solo estén navegando o buscando información o servicios específicos, es vital que ofrezca una experiencia fluida de su sitio web en teléfonos móviles. Cualquier tipo de retraso en la carga o problema de navegación puede enviar clientes valiosos directamente a sus competidores. Para evitar esto, muchos sitios web adoptan el enfoque de diseño móvil primero.
En este artículo, cubrimos qué es el diseño móvil primero, por qué es importante y algunos consejos para poner en marcha su diseño móvil primero.

La verdad sobre el diseño móvil primero
Todo el mundo empezó a prestar atención al concepto de diseño móvil primero en 2010, cuando Eric Schmidt, entonces director ejecutivo de Google, anunció en el Mobile World Congress que los diseñadores de la empresa se centrarán cada vez más en los usuarios de teléfonos inteligentes y sus necesidades. “Lo que es realmente importante en este momento es tener la arquitectura móvil correcta”, dijo Schmidt. “En última instancia, la tecnología móvil será la forma en que aprovisione la mayoría de sus servicios… la respuesta siempre debe ser primero la tecnología móvil”.

Entonces, ¿qué es el diseño móvil primero?
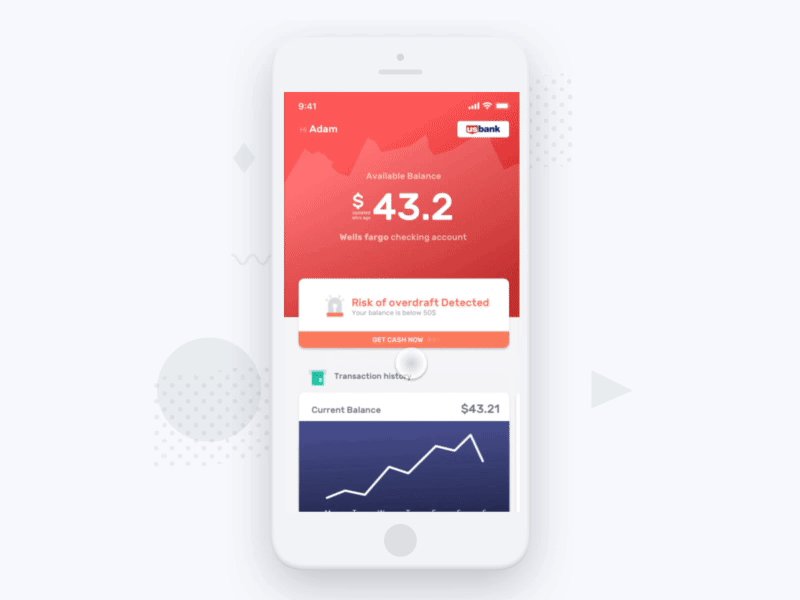
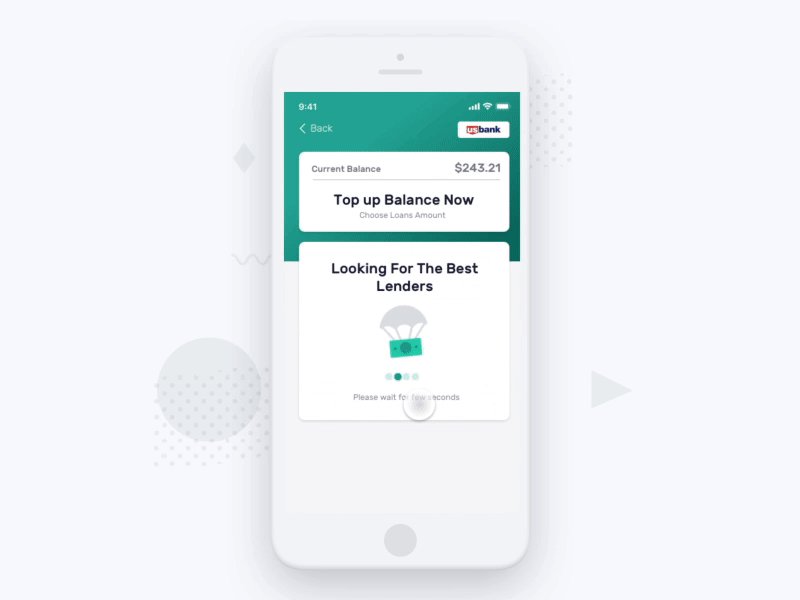
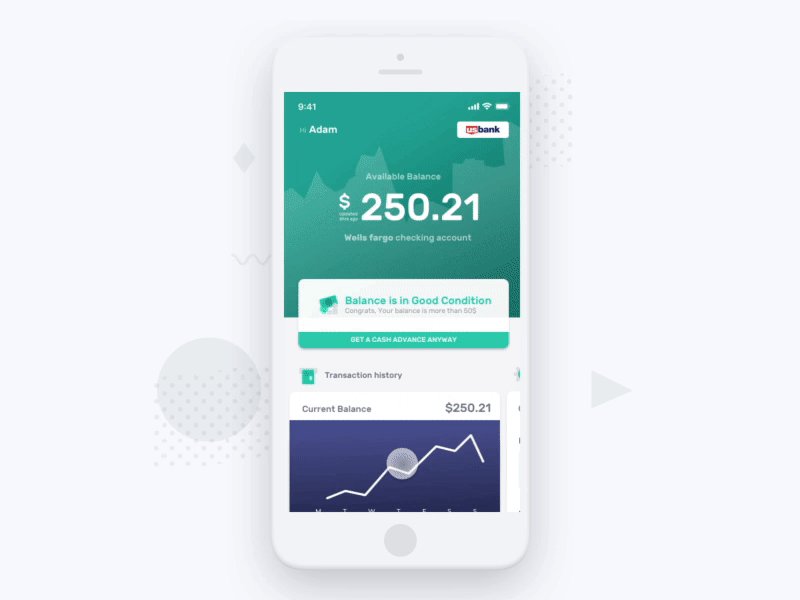
El diseño móvil primero consiste en crear pantallas y diseños que se ajusten a las pantallas más pequeñas disponibles, el teléfono móvil. Esto significa que los diseños se optimizarán para la experiencia del usuario en un teléfono inteligente y mostrarán las funciones e información esenciales que los usuarios desean.
El tamaño pequeño de la pantalla obliga al diseñador a centrarse en lo que es realmente importante. Después de establecer qué contenido necesita mostrar, se pueden agregar más capas de funcionalidad y contenido para tabletas y computadoras de escritorio. Este enfoque se denomina mejora progresiva y, si lo hace bien, siempre entregará la versión correcta en la pantalla correcta.
Lo que desea evitar se llama degradación elegante : diseñar un sitio web de escritorio elegante y luego tener que despojarlo de sus elementos para que quepa en una pantalla móvil, posiblemente perdiendo su mensaje o funcionalidad en el camino.
¿Cuál es la diferencia entre un diseño optimizado para dispositivos móviles, optimizado para dispositivos móviles y receptivo? Infórmate aquí >>
Beneficios del diseño móvil primero
Facilidad de acceso
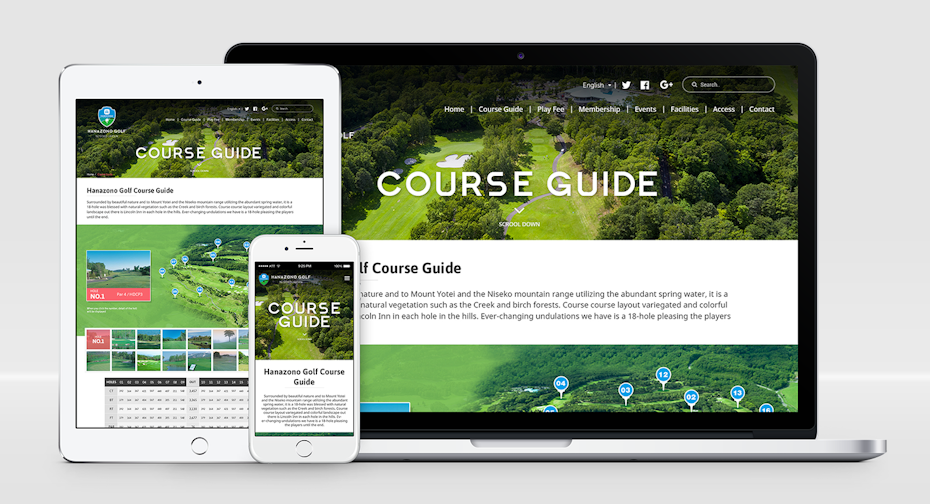
El diseño móvil bien pensado garantiza una experiencia de usuario fluida, lo que significa que su sitio web siempre se mostrará correctamente (sin imágenes distorsionadas ni saltos de texto extraños), independientemente de cómo se acceda. Optar por un diseño móvil primero le permite construir una base sólida a la que puede agregar más funciones cuando se accede a través de una tableta o una computadora de escritorio.
No solo eso, al diseñar primero para dispositivos móviles, sus diseños se enfocarán y priorizarán su contenido al colocar la información clave y la funcionalidad en el centro de sus diseños. Esto facilita que sus usuarios accedan a lo que necesitan de inmediato.

Atraer clientes
Hoy en día, el algoritmo de Google en realidad favorece los sitios web optimizados para dispositivos móviles, por lo que al garantizar una excelente experiencia en dispositivos móviles, mejora su visibilidad, así como las tasas de conversión más importantes. Y una de las mejores maneras de crear un sitio web optimizado para dispositivos móviles es diseñar pensando en los dispositivos móviles primero.
Cuando crea una experiencia fluida y placentera en su dispositivo móvil, sus visitantes seguirán regresando. ¡Imagínese necesitar buscar algo rápidamente en su teléfono y encontrarse con un sitio web móvil difícil! Eso haría que los visitantes gritaran de frustración.

Manténgase a la vanguardia del juego
Usted sabe que cuando adopta el enfoque de diseño móvil primero, está diseñando para la pantalla más pequeña. Escalar a pantallas más grandes será más fácil que reducir a pantallas más pequeñas. Cuando comienza aquí, puede evitar la degradación elegante a medida que evoluciona la tecnología móvil.
Esto significa que su sitio web se verá fresco por más tiempo. Y en lugar de intentar recortar y reducir su sitio web, o hacer arreglos fortuitos en su sitio web, puede aprovechar la oportunidad para adelantarse a sus competidores.

Vale la pena ser móvil primero
El diseño móvil primero es cada vez más el estándar de la industria, ya que los usuarios ahora esperan que los sitios móviles sean rápidos, concisos y claros, ya sea que brinden estadísticas deportivas o ventas de zapatos.
No desea que su sitio móvil se muestre de forma incorrecta o lenta. La investigación muestra que un retraso de un segundo en los tiempos de carga de la página provoca una pérdida del 7 por ciento en la conversión y un 11 por ciento menos de visitas a la página. Pero cuando diseña con un primer enfoque móvil, ya tiene que evitar sobrecargar su sitio web con anuncios complicados o ventanas emergentes y tamaños de recursos visuales.
De esa manera, desarrollará una experiencia fluida y placentera para sus usuarios, se mantendrá al día con su competencia e incluso estará a la vanguardia.
Los conceptos básicos del diseño móvil primero

Cuando piense en un nuevo proyecto, considere seriamente comenzar con un diseño para dispositivos móviles y construir sobre esto para crear un sitio web más completo con más contenido y funciones.
Puede comenzar con el diseño móvil primero siguiendo las pautas básicas y los consejos a continuación.
Un sitio móvil puede, y debe, seguir pareciendo elegante y responder a todos los requisitos de los usuarios, así que piense en el contenido que buscan las personas. ¿Vienen a usted para conocer los horarios de los trenes, los horarios de apertura de los restaurantes o consejos sobre dónde obtener la mejor bebida de la ciudad?
Proporcione esta información de manera clara en la mitad superior de la página, mantenga las imágenes brillantes y atractivas (aunque no olvide cambiarles el tamaño para dispositivos móviles), elimine las ventanas emergentes y las distracciones no esenciales, y si necesita brindar más información, haga la navegación fácil de tocar con un dedo.
Conozca los fundamentos del diseño de sitios web receptivos >>
Nuestros principales consejos de diseño para dispositivos móviles primero:
- Ofrece a tus usuarios el contenido que buscan rápidamente
- Mantenga las cosas simples: use tipografía fácil de leer, haga que el texto sea legible, elimine las ventanas emergentes y los anuncios, agregue una herramienta de motor de búsqueda útil
- Haga que sus llamados a la acción sean audaces y claros para facilitar la conversión
- Agregue botones de navegación fáciles de leer que almacenen contenido adicional en el menú de hamburguesas en la parte superior
- La velocidad de carga es clave: elimine elementos innecesarios de su sitio web para dispositivos móviles, aproveche este diseño reducido para crear una oferta más completa para tabletas y computadoras de escritorio.
- ¡No te olvides de hacer un prototipo! Necesita saber si su sitio funciona en el mundo real, así que pruebe sus diseños y código en dispositivos móviles reales.
Consulte nuestra guía de diseño web optimizado para dispositivos móviles para obtener más información >>

¡Toca, toca, boom!
A medida que más y más de nosotros accedemos a sitios web sobre la marcha, es fundamental presentar una versión compatible con dispositivos móviles de su oferta. Y qué mejor manera de hacerlo que pensar en un diseño móvil primero. Aunque algunos podrían pensar que es algo reducido, un gran diseñador web móvil puede hacer que el diseño móvil primero sea dinámico, funcional y divertido.