El diseño de la interfaz de usuario (UI) ha sido uno de los componentes críticos de cualquier producto digital desde el comienzo de Internet. Desde una simple interacción con el menú desplegable hasta la creación de animaciones elaboradas con herramientas de diseño de interfaz de usuario especializadas que guían la atención del usuario, el diseño de la interfaz de usuario se ha convertido en un esfuerzo multifacético con varios pasos en el camino, desde el boceto hasta la entrega al desarrollador.
El mundo digital moderno ofrece una amplia selección de herramientas de diseño de interfaz de usuario. Con potentes funciones de colaboración y funcionalidad dedicada, estas herramientas ayudan a los diseñadores a crear elementos de interfaz de usuario de manera más rápida y sin problemas.

Antes de entrar en las mejores herramientas de diseño de interfaz de usuario, definamos los conceptos básicos y respondamos algunas preguntas persistentes.
¿Qué es el diseño de interfaz de usuario
Por definición , el diseño de interfaz de usuario es “El proceso que utilizan los diseñadores para crear interfaces en software o dispositivos computarizados, centrándose en la apariencia o el estilo”.
El diseño de la interfaz de usuario cubre más que las interfaces gráficas de usuario y hoy en día incluye interfaces controladas por voz, gestos móviles e incluso interacciones AR y VR. Por todo eso, el alcance del diseño de UI incluye diseños de pantalla, transiciones, animaciones, botones y prácticamente todos los elementos visuales que sean estáticos o dinámicos.
El objetivo principal de un diseño de interfaz de usuario sólido es ser visualmente atractivo, unido y funcional hasta en cada microinteracción. No es suficiente que la aplicación o un sitio se vea bien; los elementos necesitan trabajar juntos, conduciendo hacia un propósito enfocado y unido. En términos simples, el diseño de la interfaz de usuario debe verse bien y agregar funcionalidad a la aplicación o el sitio.

A diferencia del diseño de la experiencia del usuario (UX), el diseño de la interfaz de usuario es puramente digital. Esto significa que el diseño de la interfaz de usuario no cubre ningún producto físico y solo se aplica en el mundo impulsado por Internet. Cualquier cosa que involucre productos físicos, interacciones o apariencia física se incluye en el diseño de UX.
Dado que muchos productos físicos están vinculados con el mundo digital (piense en las pantallas de un automóvil, los mapas interactivos en un centro comercial o incluso un teléfono inteligente), el diseño de la interfaz de usuario a menudo complementa el diseño de la experiencia de usuario. Es decir, ambos pretenden que el producto físico o digital sea más fácil e intuitivo de usar.
¿Por qué debería molestarse con el diseño de la interfaz de usuario?
Las elecciones que haga dentro del diseño de su interfaz de usuario afectarán la percepción que sus usuarios tienen de su sitio o aplicación. Es por eso que un excelente diseño de interfaz de usuario hará que su proyecto sea exitoso o malogrado e influirá en las decisiones de sus usuarios durante su visita al sitio o la aplicación.
El diseño de la interfaz de usuario aprovecha numerosos disparadores psicológicos y consideraciones para crear un diseño visual que cumpla con el propósito de su sitio o aplicación. Estos desencadenantes psicológicos incluyen, entre otros, la psicología del color, la psicología de las fuentes y la ciencia del comportamiento .
Incluso sin tener en cuenta los aspectos psicológicos, un mal diseño visual y las interacciones confusas harán que tus visitantes se vayan gritando. Por esa razón, le conviene asegurarse de que su diseño sea atractivo, guía y receptivo para sus usuarios. También puede aplicar los principios del diseño de la interfaz de usuario a cada sitio y aplicación. Incluso al crear un sitio web desde cero, puede planificar su interfaz de usuario con anticipación o realizar cambios después cuando surja la necesidad.
Las mejores herramientas de diseño de interfaz de usuario
- Bocetos y flujos de usuarios
- InVision
- Caprichoso
- OmniGraffle Pro
- Estructura alámbrica
- Balsamiq
- justinmind
- pin UX
- Diseño de interfaz y prototipos.
- figma
- Bosquejo
- adobe xd
- Herramientas de propósito específico
- Storybook: gestión de sistemas de diseño
- GitHub: control de versiones
- Laberinto – prueba de usuario
- Zeplin: entrega del desarrollador
Bocetos y flujos de usuarios
El primer paso del diseño de la interfaz de usuario es esbozar los elementos del sitio o el diseño de la aplicación y trazar los flujos de los usuarios. Si bien muchos diseñadores prefieren usar lápiz y papel para este paso, las herramientas digitales permiten una experiencia similar a la de una pizarra con un efecto de colaboración adicional para que la fase de ideación sea más fluida.
Además de las herramientas fuera de línea, también puede usar sus herramientas de diseño gráfico preferidas, editores de texto e incluso Hojas de cálculo de Google en esta etapa. Pero optar por una herramienta que está especialmente diseñada para el proceso de dibujo y flujo de usuarios le ahorra tiempo, hace que la experiencia sea perfecta y contribuye a una base sólida. Como beneficio adicional, se pueden integrar o usar muchas herramientas para los próximos pasos del proceso de diseño de la interfaz de usuario.
Veamos las mejores herramientas de diseño de UI para bocetos y flujos de usuarios.
InVision a mano alzada

InVision Freehand es un equivalente a una pizarra del mundo real con elementos digitales agregados que puede usar fácilmente. Freehand es parte del conjunto de herramientas de InVision, que puede utilizar para la creación de prototipos, la inspección de código y la gestión del sistema de diseño. Sin embargo, el flujo de usuario y los bocetos son donde más brilla la herramienta Mano alzada de InVision.
Con Freehand, puede intercambiar ideas y crear maquetas junto con su equipo en tiempo real. Puede usar elementos predefinidos y dibujos a mano alzada para transmitir las ideas de manera rápida y eficiente. Freehand también se integra a la perfección con otras conocidas herramientas de diseño y colaboración, como Slack, Microsoft Teams, Sketch y Photoshop.
Mejor característica : dibujo colaborativo a mano alzada en tiempo real
Costo : plan gratuito disponible; planes pagados a partir de $7.95/mes
Nivel de habilidad : principiante
Ventajas :
- Colaboración en tiempo real con una presentación en vivo
- Plan gratuito con todas las funciones
- Integración con herramientas de colaboración y diseño.
Contras :
- Sin aplicación nativa
- Puede desorganizarse rápidamente
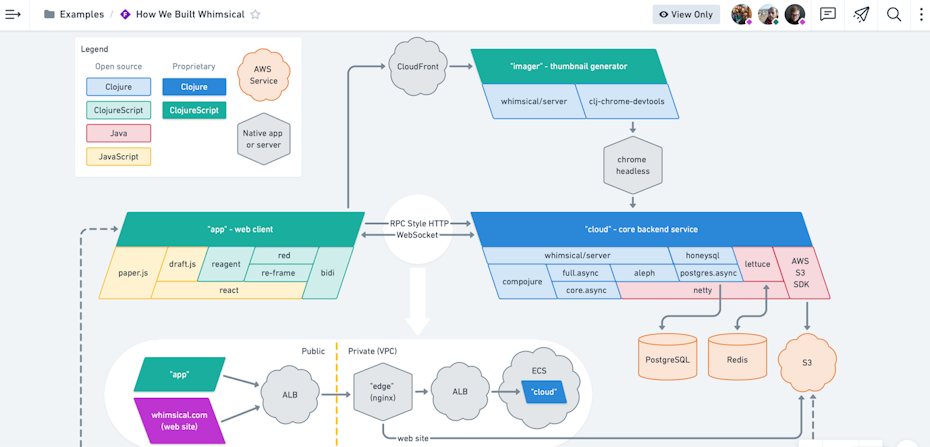
Caprichoso

Whimsical es una herramienta de diseño de interfaz de usuario ideal para crear especificaciones de productos, ideas y flujos de usuarios. Cuenta con comandos simples y una interfaz limpia, perfecta para la colaboración en tiempo real al comienzo del proceso de diseño de la interfaz de usuario. También es muy amigable para principiantes, lo que significa que sus colegas fuera del ámbito de la interfaz de usuario también pueden colaborar fácilmente.
Si bien a Whimsical le faltan herramientas de escritura a mano alzada, lo compensa al permitir la adición perfecta de elementos de diagrama, lo que acelera el proceso y crea una estructura organizada. No solo eso, sino que también puede desarrollar wireframes con esta herramienta como el siguiente paso de su proceso de diseño de interfaz de usuario.
Mejor característica : elementos de diagrama de un solo clic
Costo : plan gratuito disponible; planes pagados a partir de $20/mes
Nivel de habilidad : principiante
Ventajas :
- Colaboración en tiempo real
- Controles y funciones simples
Contras :
- Se vuelve caro con un equipo grande
- Sin funciones a mano alzada
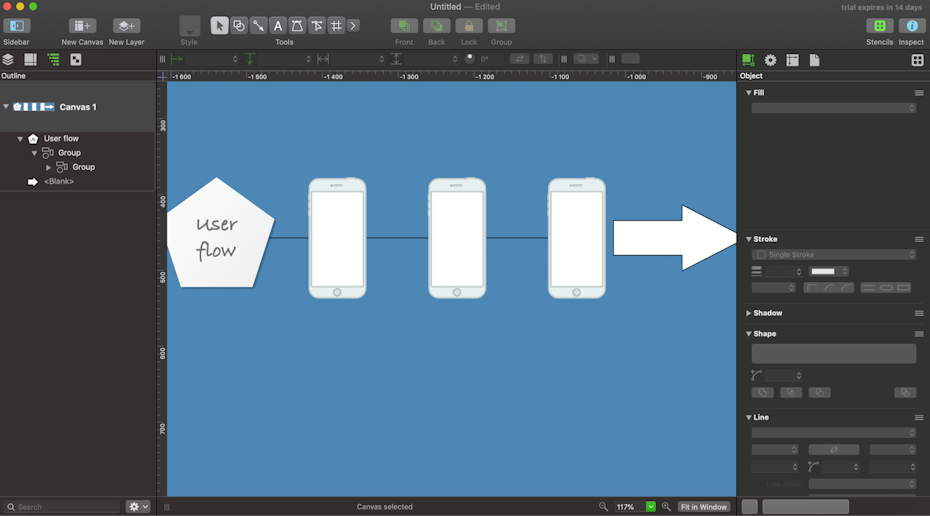
OmniGraffle Pro

OmniGraffle Pro es una de las herramientas de diseño de la marca Omni. Está dedicado a la creación de diagramas fáciles de entender para flujos de usuario y bocetos utilizando gráficos vectoriales.
Esta herramienta de diseño tiene excelentes características modernas que hacen que la fase de ideación sea más fluida y fácil de entender incluso para los diseñadores novatos. Puede aprovechar las herramientas de ajuste en el lugar y de alineación para organizar los flujos de sus usuarios, usar funciones de arrastrar y soltar y colaborar con sus colegas. Este último es relativamente limitado en comparación con las otras herramientas para la fase de boceto.
Mejor característica : posicionamiento preciso y herramientas de ajuste en el lugar
Costo : a partir de $12.49/mes con una prueba gratuita de 14 días
Nivel de habilidad : principiante
Ventajas :
- Herramientas de agrupación, ajuste en el lugar y alineación
- Funciones de arrastrar y soltar
- Visualmente agradable y limpio.
Contras :
- Solo es compatible con Mac e iOS
- Colaboración limitada
Estructura metálica
Wireframing, por definición , es “Una forma de diseñar un servicio de sitio web a nivel estructural. Una estructura alámbrica se usa comúnmente para diseñar el contenido y la funcionalidad en una página que tiene en cuenta las necesidades y los viajes del usuario”.
Este es el siguiente paso después de la fase de ideación, donde tiene bocetos básicos y flujos de usuario definidos. En la etapa de creación de esquemas, creará páginas y pantallas básicas para conectarse y crear un flujo de usuarios fluido. En términos simples, el wireframing crea apariencias únicas y bocetos de funcionalidad para cada paso en el flujo de usuarios y su sitio o aplicación.
Balsamiq

Balsamiq es una herramienta dedicada a la creación de tramas para sitios web y aplicaciones. Presenta una estructura alámbrica de baja fidelidad con similitudes con los bocetos en papel. La herramienta está diseñada para que pueda evitar atascarse en los detalles en este paso y concentrarse en la estructura y el contenido.
Una gran característica es que puede crear elementos similares a bocetos que luego puede cambiar a componentes presentables. Es una función útil para mantener los marcos en el punto sin muchos detalles y hacer que la presentación sea limpia y perfecta una vez que haya terminado.
Balsamiq viene con tres opciones; una aplicación Google Drive integrada, una aplicación en la nube o una aplicación de escritorio nativa. Por lo tanto, es flexible para atender sus flujos de diseño y esfuerzos de colaboración actuales. Esta herramienta de diseño de interfaz de usuario es adecuada tanto para principiantes como para corporaciones y puede servir a múltiples audiencias.
Mejor característica : un cambio entre el boceto y el aspecto de la presentación.
Costo : a partir de $9/mes con una prueba gratuita de 30 días
Nivel de habilidad : principiante
Ventajas :
- Wireframes y usuarios ilimitados
- Funciones de arrastrar y soltar
- Exportación a prototipos interactivos
Contras :
- Limitación de 2 proyectos con el plan Cloud
- Las integraciones con herramientas de colaboración (Google Drive, Jira, Confluence) tienen un costo adicional
justinmind

Si bien Justinmind es principalmente una herramienta de creación de prototipos, la función de estructura de alambre integrada es donde esta herramienta de interfaz de usuario se destaca más. Tiene una extensa biblioteca de wireframes listos para usar para aplicaciones web y móviles, lo que hace que el proceso sea mucho más rápido e intuitivo.
Dado que Justinmind también tiene herramientas de creación de prototipos, ya puede probar gestos móviles en una estructura alámbrica sin necesidad de continuar con el siguiente paso en su proceso de diseño. Puede elegir sin problemas una base, arrastrar y soltar elementos y probar rápidamente sus ideas en un flujo fluido.
Justinmind presenta opciones de personalización para todos los elementos de la interfaz de usuario, incluidos los predefinidos. También puede usar guías y reglas para colocar los elementos con una precisión perfecta de píxeles y alinearlos con otras partes. No solo eso, puede integrarse con herramientas populares de diseño gráfico, como Photoshop e Illustrator, para una importación perfecta de imágenes y elementos gráficos.
Como beneficio adicional, también puede usar Justinmind para entregar diseños listos a los desarrolladores con facilidad.
Mejor característica : prueba de gestos móviles en una estructura alámbrica
Costo : plan gratuito disponible; planes pagos a partir de $ 19 / mes con una prueba gratuita de funciones completas de 15 días
Nivel de habilidad : principiante a avanzado
Ventajas :
- Wireframes y usuarios ilimitados
- Funciones de arrastrar y soltar
- Exportación a prototipos interactivos
- Integraciones con Photoshop, Illustrator, Sketch, etc.
Contras :
- Puede ser costoso con un equipo grande
- Almacenamiento limitado
pin UX

UXPin es similar a Justinmind, ya que es otra herramienta combinada para creación de prototipos y creación de esquemas. La diferencia es que UXPin también permite maquetas, sistemas de diseño, colaboración y transferencia de desarrolladores, lo que la convierte en una herramienta de diseño todo en uno.
Si bien todas las partes de UXPin son sólidas, el componente de estructura metálica es donde esta herramienta funciona mejor. Puede crear rápidamente wireframes con componentes de interfaz de usuario y elementos personalizados y colaborar con su equipo en tiempo real. También hay una opción para recopilar comentarios de los usuarios sobre el diseño de la estructura alámbrica antes de pasar a la fase de creación de prototipos. Esto último podría ahorrar mucho tiempo en iteraciones cuando la retroalimentación es instantánea durante el proceso de diseño.
Mejor característica : recopilar comentarios de los usuarios en el paso de estructuración
Costo : a partir de $ 19 / mes con una prueba gratuita de 7 días
Nivel de habilidad : principiante a avanzado
Ventajas :
- Colaboración en tiempo real
- Creación de estructura alámbrica de ritmo rápido
- Herramienta todo en uno
Contras :
- Caro
Diseño de interfaz y creación de prototipos
La última etapa importante de un proceso de diseño de interfaz de usuario es la fase de creación de prototipos. En este paso, las estructuras alámbricas y las capas estáticas creadas cobran vida con transiciones y disparadores. Aquí, probará todo el flujo de su diseño y reiterará si falta algo o necesita revisión.
Puede crear prototipos de sus diseños con herramientas especializadas que le permiten agregar funciones de transición para las entradas del usuario, como tocar para ir a la página siguiente, gestos de desplazamiento para revelar imágenes adicionales, etc. Esta etapa es la más técnica de todas las demás, ya que requiere un conocimiento complejo de las interacciones del usuario y el diseño de la interfaz de usuario.
Veamos algunas de las mejores herramientas para este trabajo.
figma

Figma es una herramienta todo en uno que puede usar para dibujar, hacer wireframes, crear prototipos e incluso administrar sistemas de diseño. Al igual que con otras herramientas multipropósito, Figma tiene un punto fuerte en un proceso particular durante el desarrollo del diseño de la interfaz de usuario y la creación de prototipos. A pesar de eso, carece de las herramientas vectoriales adecuadas y solo vive en el navegador, lo que ralentiza los proyectos con muchas páginas y toneladas de recursos artísticos.
Puede conectar fácilmente elementos de la interfaz de usuario y elegir interacciones y animaciones entre fotogramas. Cada interacción también se puede personalizar con gestos de clic, desplazamiento, presión y deslizamiento. También puede utilizar mesas de trabajo anidadas para crear elementos de interfaz de usuario únicos y flexibles.
Con Figma, también puede hacer que los usuarios prueben sus diseños en la fase de investigación y los observen en tiempo real. Esto significa que ya puede recopilar comentarios de un usuario real antes de pasar su diseño a la fase de prueba. Crea una sinergia inteligente entre el diseñador y el usuario para ampliar el diseño de la interfaz de usuario a nuevas alturas.
Mejor característica : observar a un sujeto de prueba en la fase de investigación.
Costo : plan gratuito disponible; planes pagados a partir de $45/mes
Nivel de habilidad : principiante a avanzado
Ventajas :
- Amplio plan gratuito
- Colaboración en tiempo real basada en la nube
- Mesas de trabajo anidadas flexibles
- Funciona bien en la mayoría de los navegadores (Chrome, Firefox, Safari, Microsoft Edge)
Contras :
- Herramientas vectoriales limitadas
- Sin aplicación de escritorio
Bosquejo

Sketch es un nombre familiar entre los diseñadores de UI. Probablemente no encontrará un diseñador de interfaz de usuario que valga la pena y que no haya escuchado o probado Sketch (quizás). Si bien puede usar esta herramienta para varios pasos en el proceso de diseño de la interfaz de usuario, la fase de creación de prototipos es donde es más valiosa.
Sketch presenta una herramienta fácil de usar para colocar en el lugar y guías inteligentes que le permiten crear prototipos vinculados. También puede observar los cambios que realiza en un dispositivo iOS real utilizando la extensión Mirror. Sketch también incluye funciones de edición de vectores que le permiten crear gráficos sin cambiar a otra aplicación.
Como beneficio adicional, puede interactuar fácilmente con los desarrolladores que usan Sketch, ya que pueden inspeccionar diseños, medir capas y descargar activos listos para producción.
Mejor característica : iteraciones en tiempo real en un dispositivo iOS real
Costo : a partir de $9/mes con una prueba gratuita de 30 días
Nivel de habilidad : principiante a avanzado
Ventajas :
- Colaboración en tiempo real
- Aplicación nativa en macOS
- Amplia lista de integraciones
Contras :
- Curva de aprendizaje moderada
- Solo es compatible con iOS y macOS
adobe xd

Adobe XD es parte del producto Adobe Creative Cloud, aunque puede comprarlo y usarlo por separado de otras aplicaciones de Adobe. Dado que Adobe XD es una herramienta de creación de prototipos dedicada, no espere obtener mucho más de ella, a menos que opte por Creative Cloud completo.
Debido a su enfoque en la creación de prototipos, tiene todas las funciones y más para esta etapa. Puede crear prototipos interactivos y probarlos inmediatamente en todos los dispositivos. Y se puede acceder a la creación de prototipos con varios elementos de un solo clic que aceleran el proceso. También hay funciones de transformación 3D visualmente agradables que le permiten desglosar las capas de diseño para una inspección más cercana.
Adobe XD se integra con otras aplicaciones de Adobe y tiene más de 200 complementos para personalizar su experiencia y ajustar la herramienta según sus necesidades. También puede crear API personalizadas para adaptar la herramienta a sus preferencias.
Mejor característica : exhibición de capa 3D
Costo : gratuito para uso personal; planes pagados a partir de $9.99/mes
Nivel de habilidad : principiante a avanzado
Ventajas :
- Colaboración en tiempo real
- Perfecta integración con las aplicaciones de Adobe
- Funciona en macOS y Windows
- Plan gratuito con todas las funciones
Contras :
- La venta adicional de Creative Cloud puede resultar costosa
- Sin herramientas de edición de elementos gráficos
Herramientas de propósito específico
Además de las principales herramientas de diseño de la interfaz de usuario, también existen herramientas secundarias dedicadas a partes específicas del proceso de diseño. Su propósito principal es hacer que un solo paso sea lo menos friccional posible, aumentando la eficiencia de todo el proceso de diseño.
Además de los tres pasos principales de esbozo, creación de esquemas y creación de prototipos, está la gestión de los sistemas de diseño, el control de versiones, las pruebas de usuario y la entrega del desarrollador. Si bien algunas de las herramientas que ya hemos cubierto le permiten realizar algunos de estos pasos dentro de la aplicación, también hay herramientas dedicadas que podría usar.
Veamos algunas herramientas de diseño de interfaz de usuario secundarias que también pueden impulsar sus procesos de diseño de interfaz de usuario.
Storybook: gestión de sistemas de diseño

Storybook es una herramienta de código abierto para administrar sistemas de diseño y crear componentes de interfaz de usuario de forma aislada. Hace que la organización de diferentes partes del sistema de diseño sea más fluida y ordenada. Puede usar esta herramienta para asegurarse de que está trabajando en un componente de la interfaz de usuario a la vez sin interferir con el resto.
La herramienta Storybook tiene una creación automática de guías de estilo que hace que el proceso de documentación se sienta fluido. También puede reutilizar los componentes del documento y probar automáticamente sus componentes para evitar posibles errores. Con complementos adicionales, Storybook también puede ayudarlo a crear diseños receptivos y resaltar problemas de accesibilidad.
La integración funciona con marcos ampliamente utilizados, como React, Vue, Angular, Web Components, Ember, HTML, Mithril, Marko, Svelte, Riot, Preact y Rax. Como beneficio adicional, puede guardar cada caso de uso en JavaScript simple para acceder durante el desarrollo, las pruebas y el control de calidad.
Mejor característica : prueba de componentes de interfaz de usuario aislados
Costo : gratis
Nivel de habilidad : avanzado
Ventajas :
- Amplia biblioteca de plugins y complementos
- Fuente abierta
- Integración de marco amplio
Contras :
- Curva de aprendizaje empinada
GitHub: control de versiones

Puede haber varias iteraciones (o versiones) de un elemento de interfaz de usuario específico durante el proceso de diseño. No es raro volver a visitar un diseño anterior e ir con él en lugar del más reciente. Es por eso que guardar múltiples versiones y organizarlas se convierte en una necesidad.
GitHub le permite a su equipo codificar, compilar, probar, depurar e implementar al instante. Puede acceder a GitHub desde todos los dispositivos, lo que lo convierte en una parte integral de su proceso de diseño.
Esta herramienta tiene múltiples funciones de colaboración, lo que significa que puede notificar sin esfuerzo a los miembros de su equipo o a un desarrollador externo sobre los cambios, aceptar sus recomendaciones y agregar comentarios de varias líneas. Desde el punto de vista de la seguridad, puede agregar restricciones sobre la fusión, solicitar revisiones o permitir que personas específicas trabajen en un código o diseño en particular.
GitHub también incluye herramientas de automatización que puede usar para ahorrar más tiempo en su proceso de diseño y eliminar tareas que consumen mucho tiempo. Puede configurar la automatización para publicar código, entregar elementos de diseño listos para usar y configurar notificaciones para equipos especiales.
Mejor característica : publicación instantánea de código en la nube
Costo : plan gratuito disponible; planes pagados a partir de $4/mes
Nivel de habilidad : principiante a avanzado
Ventajas :
- Repositorios públicos y privados ilimitados
- Colaboradores ilimitados
- Potentes herramientas de automatización para el control de versiones
Contras :
- Almacenamiento limitado con el plan gratuito y más económico
- Amplias limitaciones de funciones para repositorios privados con un plan gratuito
Laberinto – prueba de usuario

Maze le permite probar de forma remota prototipos, estructuras alámbricas y otros elementos del sitio y de la aplicación dentro de su equipo. Proporciona una experiencia auténtica basada en el navegador y en el dispositivo para que pueda probar sin esfuerzo sus diseños y funcionalidades.
Maze ofrece múltiples funciones de prueba, como Misiones, Condiciones, Preguntas abiertas, Clasificación de tarjetas y Pruebas de 5 segundos. Otro aspecto beneficioso de Maze son las funciones de informes posteriores a la prueba. Puede crear informes personalizados o basarse en informes predefinidos sin necesidad de volver a ver toda la sesión de prueba. Además, obtiene informes de clics incorrectos que indican interacciones fallidas del lado del usuario con su diseño y mapas de calor que muestran dónde está la atención de los usuarios en su aplicación o sitio. Ambos le permiten afinar sus diseños y hacerlos más fáciles de usar.
Maze también se integra con Figma, InVision, Adobe XD y Sketch. Puede probar sin problemas los diseños creados en esas herramientas de diseño y colaborar con toda la empresa para obtener información y comentarios adicionales.
Mejor característica : pruebas remotas orientadas al usuario
Costo : plan limitado gratuito; planes pagados a partir de $42/mes
Nivel de habilidad : avanzado
Ventajas :
- Integraciones con herramientas de diseño populares
- Pruebas de diseño remotas
- Informes inclusivos
Contras :
- Caro
- Funciones limitadas en el plan gratuito
Zeplin: entrega del desarrollador

El traspaso del desarrollador es la última fase del proceso de diseño de la interfaz de usuario. Es donde los desarrolladores se hacen cargo de los archivos de diseño y los fragmentos de código.
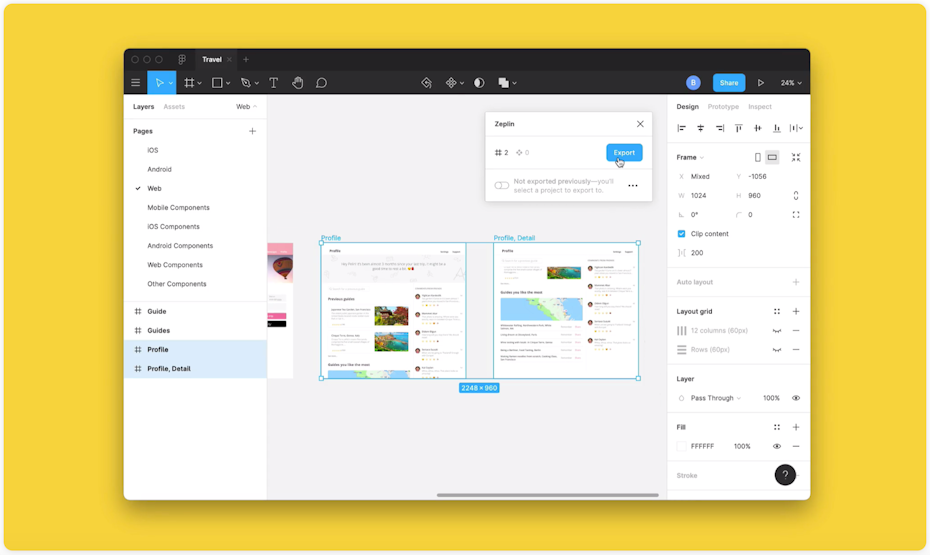
Zeplin es la mejor herramienta solo para fines de transferencia, ya que se integra perfectamente con las populares herramientas Figma, Sketch y Adobe XD. Zeplin facilita que los desarrolladores comprendan qué variaciones están bloqueadas sin verificar dos veces cada vez. Por eso, Zeplin actúa como un intermediario eficiente entre diferentes equipos.
La herramienta es fácil de usar tanto para diseñadores como para quienes no lo son, lo que crea una valiosa sinergia entre su equipo. También puede crear webhooks y flujos de trabajo personalizados para impulsar aún más el flujo de trabajo y eliminar las tareas repetitivas.
Mejor característica : webhooks y flujos de trabajo personalizados
Costo : gratis con un solo proyecto; planes pagados a partir de $6/mes
Nivel de habilidad : principiante
Ventajas :
- Plan gratuito con todas las funciones
- Múltiples herramientas para automatizar el flujo de trabajo
- Apto para principiantes
Contras :
- Guías de estilo limitadas con el plan gratuito y más económico
- Posibilidades de integración limitadas
¿Debo ir con una sola herramienta o usar varias herramientas?
Al considerar todo el proceso de diseño de la interfaz de usuario, no existe una solución única que pueda manejar cada parte del proceso. Claro, hay un software todo en uno que puede usar para diferentes pasos con un rendimiento sólido, como Figma, pero es posible que no coincidan con las herramientas dedicadas en un paso de diseño específico.
Cada herramienta de diseño de interfaz de usuario tiene sus puntos fuertes y débiles. Si una herramienta de diseño multipropósito brilla en un área en particular, no significa que no deba usarla también para otros pasos. Las herramientas dedicadas realizan aspectos específicos del diseño de la interfaz de usuario mejor que las herramientas integrales. Pero gastar dinero en muchas herramientas de software puede resultar costoso.
La conclusión es que el uso de herramientas únicas o múltiples se reduce principalmente a su preferencia y presupuesto. Y en caso de duda, aproveche las herramientas de diseño de interfaz de usuario que ofrecen un período de prueba o una versión gratuita limitada para que pueda familiarizarse con el producto y decidir si es el adecuado.
Elija las mejores herramientas de diseño de interfaz de usuario para su trabajo
El diseño de la interfaz de usuario es un esfuerzo multifacético que requiere varios pasos entre la ideación y los diseños finales. Las diferentes partes del proceso se pueden definir y abordar fácilmente utilizando herramientas todo en uno o dedicadas, cada una con sus propias ventajas y desventajas. No es un caso claro para qué herramientas usar, y la elección se reduce principalmente a su preferencia y presupuesto.

