Los diseñadores de experiencia de usuario (UX) utilizan los bocetos de UX como una herramienta para el proceso de pensamiento de diseño . Por lo general, es un paso temprano en el proceso. Y es una habilidad esencial y una práctica común que puede ayudar a individuos o equipos. Aunque es una práctica común entre los diseñadores de experiencia de usuario (UX), puede ser valiosa para individuos y equipos.
La práctica del boceto UX trae creatividad y trabajo en equipo a la mesa e inspira motivación para el proyecto en cuestión. También crea soluciones más útiles y aumenta la facilidad de uso, lo que se traduce en una mayor participación y retención de usuarios. En este artículo, repasaremos qué es el boceto de UX, por qué es importante y brindaremos algunos consejos útiles para hacerlo bien.

¿Qué es el boceto de UX?
UX Sketching es simplemente un dibujo a mano alzada, comúnmente utilizado para generar, comunicar y refinar ideas. Puede ser para su propia referencia o para compartir con compañeros de trabajo, jefes de equipo o clientes y partes interesadas.
Tipos de bocetos de UX
Fotos

Las imágenes enriquecidas ayudan a los diseñadores a analizar y obtener una visión general de un problema complejo. La estructura, los procesos, las personas y los problemas se representan en una mezcla de garabatos, palabras y símbolos.
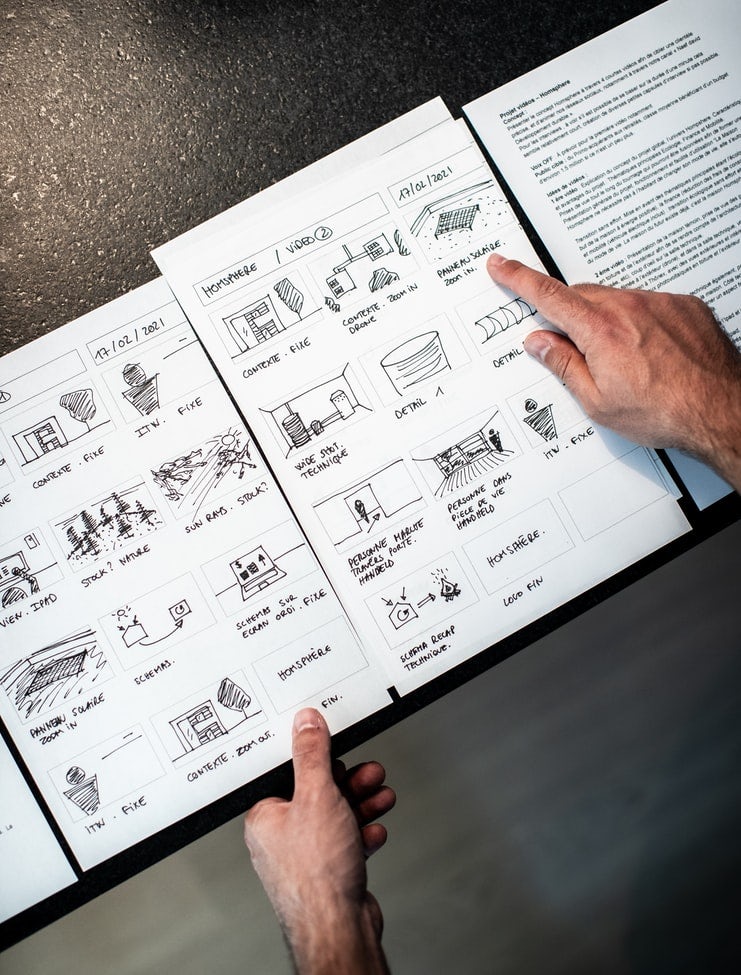
Guiones gráficos

Los guiones gráficos de bocetos se pueden usar para visualizar el problema específico, una situación en la que se usa el producto o la solución final. Son una secuencia y flujo de ilustraciones que realmente pueden desempeñar un papel importante en la narración de historias y crear narrativas convincentes para un mejor impacto.
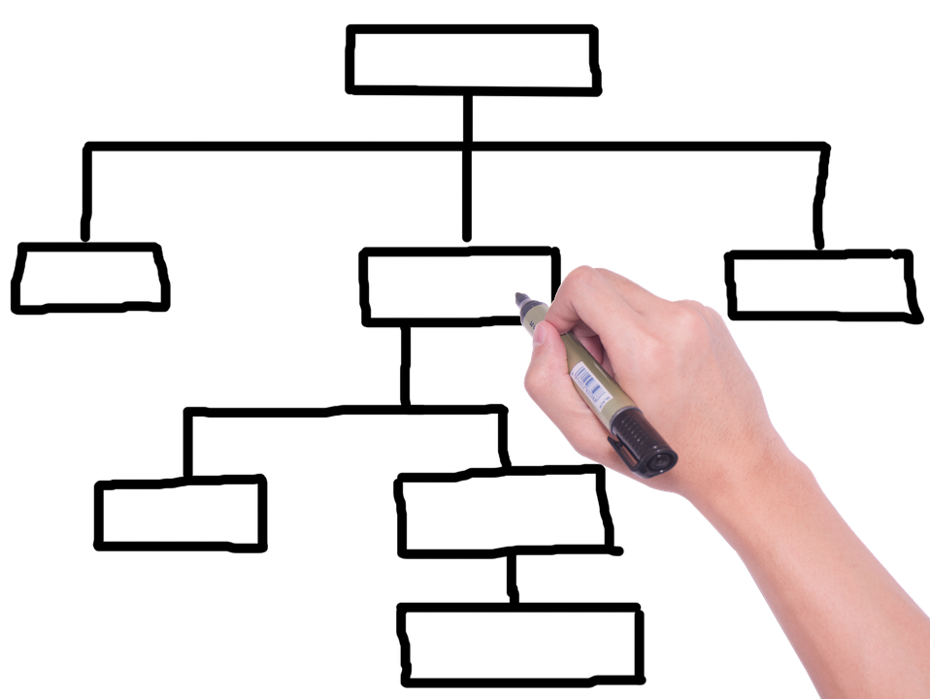
Mapas

Los mapas son útiles cuando intenta visualizar un proceso, una jerarquía o una línea de tiempo en particular con diferentes puntos. Como diseñador de UX, estos incluyen mapas mentales, arquitectura de información, mapas de sitios, mapas de viaje del usuario y mapas de empatía.
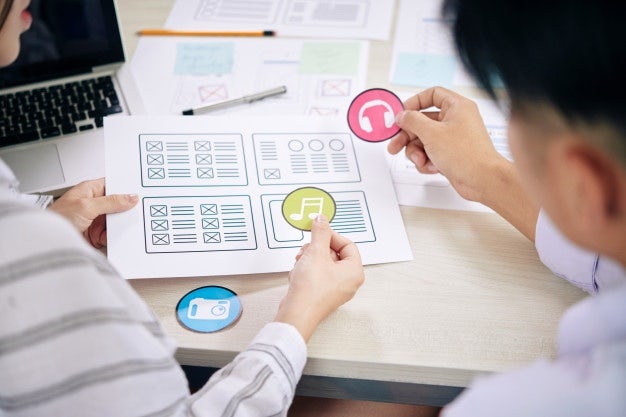
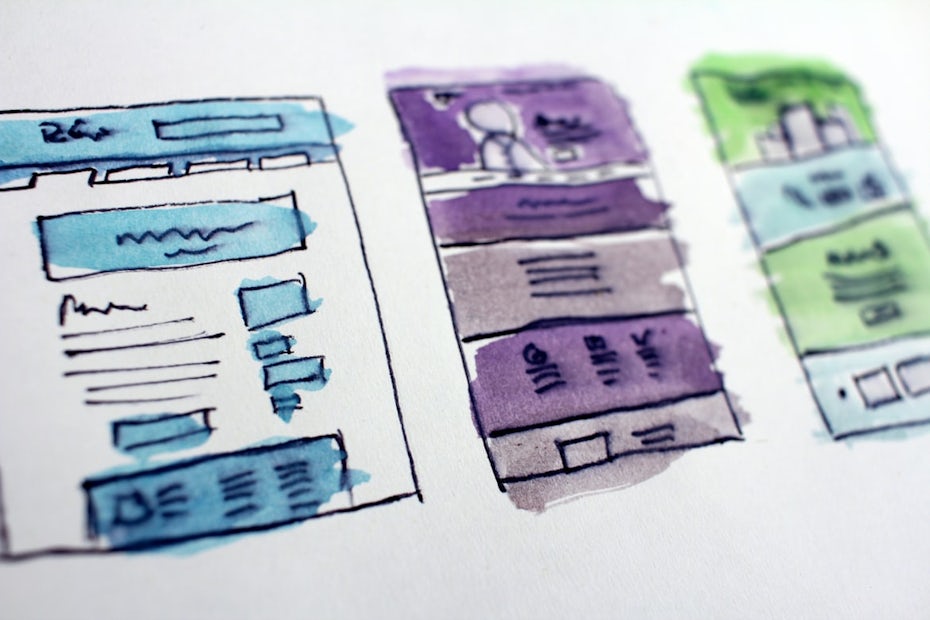
Interfaz de usuario (IU)

Algunos diseñadores de UX pueden trabajar en la interfaz de usuario o trabajar con diseñadores de interfaz de usuario para visualizar las interacciones de pantalla a pantalla. Si bien algunos diseñadores pueden saltarse los bocetos para trabajar en estructuras alámbricas o maquetas, es importante que los bocetos se realicen antes de estos pasos para no perder los detalles conceptuales y el refinamiento. Al dibujar, es importante explorar diferentes conceptos de interfaz. Esto puede incluir notas rápidas sobre la visualización de la animación, los símbolos, los íconos y las formas que se utilizarán. Esto no debe confundirse con el wireframing donde la ubicación, el tamaño y el orden de los elementos son refinados y claros.
Las diferencias entre esbozar, dibujar y crear prototipo
Esbozar, dibujar y crear prototipos pueden parecer actividades similares. ¡Algunas personas podrían incluso considerar saltarse el paso de dibujar e ir directamente a la creación de prototipos! Si bien son similares y están relacionados, son procesos diferentes y secuenciales, en los que los diseñadores deben pasar del esbozo al dibujo y luego a la creación de prototipos. A medida que avanza entre cada paso, la idea se desarrolla cada vez más. Aquí están las diferencias.

Cuándo y por qué
Con respecto al boceto de UX, es común hacer esto en el proceso de ideación para generar ideas, proponer y comunicar ideas. También es una forma de probar ideas. Los dibujos se realizan después del boceto UX inicial. Son más refinados a partir de bocetos, seleccionando detalles como colores y también el peso del trazo para presentar un estilo, emoción y estética particulares. Los prototipos se crean como borradores de la solución final basados en los dibujos creados antes. No es solo una herramienta para probar la usabilidad, sino también para obtener comentarios y mejorar el producto.
Tiempo y costo
Dibujar es conveniente, rápido, rentable y falla rápidamente (¡modifica las iteraciones y elimina las “fallas” o las malas ideas rápidamente!). Dibujar, sin embargo, lleva más tiempo, por lo que puede ser preciso. También lo mantiene restringido en una mesa de trabajo o lienzo. Los prototipos requieren mucha más inversión y enfoque hacia el producto final, con poca flexibilidad para el cambio ya que los cimientos pueden ser difíciles de modificar.
Calidad y detalle
Los bocetos son más a menudo de baja calidad y pueden ser complicados, con una pequeña cantidad de detalles. Los dibujos tendrían detalles más intrincados, con mayor exactitud y precisión en los tamaños o colores de los diferentes elementos. En términos de prototipos, tienen la mayor cantidad de detalles y precisión, asegurándose de que todo sea perfecto en píxeles. Está listo para que los desarrolladores creen la solución en código y es muy similar al producto real.
Interactuabilidad
Como parte del proceso de diseño inicial, los bocetos suelen ser copias físicas. Las interacciones entre cada pantalla se presentan aproximadamente solo para una comprensión mutua de cómo se conectarán las diferentes pantallas. Los dibujos no son interactivos ya que es una presentación visual. En un prototipo, el usuario puede interactuar con los componentes y obtener comentarios que se asemejan al producto real.
Beneficios de los bocetos de UX

Podría pensar por qué debería dedicar tiempo a los bocetos de UX cuando puede comenzar a trabajar en la solución final. Estas son las razones por qué:
Genera ideas
El boceto de UX lo ayuda a usted y a su equipo a generar ideas al poder visualizar el problema o la idea. También puedes usarlo para planificar cómo irá el flujo o proceso, narrar los escenarios del problema y hacer una lluvia de ideas.
Comunicar ideas
Los bocetos de UX te permiten a ti y a tu equipo alinearse con las ideas. Ser capaz de visualizar el proceso puede ayudar a obtener los diseños correctos. Es útil documentar los éxitos y fracasos para que otros en el equipo puedan aprender lecciones de ellos, o como referencia para volver.
Refinar ideas
Con los bocetos de UX, usted y su equipo también pueden validar sus ideas y realizar mejoras antes de llegar a los detalles. Es una forma rápida de obtener comentarios y evaluar la practicidad de la solución.
iteraciones rápidas
El boceto de UX se realiza de forma rápida, económica y la idea es fallar rápidamente. No es ideal seguir iterando sobre una idea específica, sino generar tantas ideas como puedas. Fallar rápido asegura que no se comprometa demasiado con una idea y genere la mayor cantidad de ideas posibles. De esa manera, una vez que elija las mejores ideas, no se preguntará “qué pasaría si” más adelante.
Primeros pasos con los bocetos de UX
Gente

En primer lugar, ¡reúna a la gente si está trabajando en equipo! Es una actividad de equipo para intercambiar ideas y generar ideas mejores y más creativas. También es más divertido y mantiene alta la productividad.
Papelerías

Los conceptos básicos reales son simplemente lápiz y papel. También puede reunir post-its y bolígrafos de diferentes colores, marcadores, resaltadores y cualquier otra cosa que desee usar para diferenciar las prioridades o categorías de lo que está trabajando. La mejor parte de los materiales físicos es que son fácilmente accesibles y la velocidad de dibujo es mucho más rápida que las herramientas digitales.
programas digitales
Aunque muchos diseñadores no recomendarían partir de herramientas digitales, es inevitable que se den las circunstancias. Especialmente si está trabajando de forma remota, hay opciones para bocetos digitales como Figjam de Figma , Invision Freehand y Jamboard . Estas son excelentes opciones para dibujar con equipos remotos. Otra opción es Google AutoDraw, que utiliza tecnología de inteligencia artificial que convierte rápidamente sus bocetos en dibujos.
Consejos para dibujar UX
¡Práctica!
Como con cualquier otra habilidad, el mejor consejo es practicar y seguir practicando. Busque temas a su alrededor y comience a esbozar o esbozar conceptos que aparecen en su trabajo para visualizar el proceso de pensamiento. También puede aceptar desafíos como 100 Days of UX Sketch .
Indicar el problema y el objetivo a resolver
Para evitar salirse del tema y hacer garabatos en su propia imaginación, lo mejor es exponer primero el problema y el objetivo para tener una dirección clara de lo que dibujará. Si no está seguro de ellos pero tiene una idea en mente, trabaje hacia atrás y descubra los puntos débiles del usuario que está tratando de resolver. No hay UX si no hay problemas de usuario que resolver o mejoras que realizar.
Escribe claramente
Puede complicarse cuando intentas garabatear algo rápido cuando dibujas UX. Sin embargo, su letra debe ser lo suficientemente clara para ser legible para los demás y para usted. Como diseñador, tienes la función de comunicar tus pensamientos e ideas, por lo que el contexto debe ser legible antes de que se olvide.
Evite quedar atrapado en detalles finos
Los bocetos de UX están destinados a ser dibujos aproximados y deben ser desordenados. Se recomienda dejarlos así y concentrarse en la meta en lugar de perfeccionar el símbolo de estrella que ha dibujado. Recuerde buscar amplitud y seguir expandiendo sus ideas en lugar de profundizar demasiado o se apegarán y limitarán su creatividad.

Establecer restricciones de tiempo
Los bocetos de UX pueden salirse de control fácilmente, es bueno establecer un horario con un límite de tiempo para la actividad. Esto prepara a los miembros del equipo para la actividad y mantiene al equipo enfocado.
Plantillas
Es inteligente preparar algunas plantillas con iconos de uso común o recortes de símbolos de diagrama de flujo de usuario, o plantillas de maquetas para reducir el tiempo de inactividad para dibujar los tamaños exactos de los teléfonos. También hay plantillas para personas que trabajan en el espacio AR/VR (realidad aumentada o realidad virtual) donde se usarían diferentes cuadrículas para objetos 3D. Ya sea que use una cuadrícula isométrica, dimétrica o equirrectangular, ¡asegúrese de tener varias copias de ellas!
Comparte y obtén comentarios
Después de dibujar en un tiempo limitado, es mejor compartir sus bocetos con el equipo para lograr un entendimiento mutuo. Si está trabajando individualmente, es bueno pedir una tercera opinión y refinar las ideas. Cuando colabora con otros, pueden surgir nuevas ideas o conocimientos sobre una solución más viable.
Documentar todo
Guarde sus bocetos y notas! Es importante mantener las iteraciones y las ideas en caso de que necesite volver a ellas o si necesita revisarlas.
Haga que los bocetos de UX sean una buena práctica
El boceto de UX es una buena técnica para conceptualizar y comunicar ideas. No hay una forma correcta o incorrecta de hacerlo. Al final del día, esto no será parte del producto, por lo que está bien ser desordenado. Siempre es bueno hacer bocetos antes de saltar directamente a la creación de prototipos para producir mejores ideas. ¡Así que tómese su tiempo para practicar bocetos y seguir iterando! Y si te quedas atascado, la ayuda profesional nunca está demasiado lejos.

