El diseño web no es tan indulgente con los principiantes y novatos. Basándose en siglos de teoría del diseño gráfico y milenios de principios estéticos, dominar el diseño web lleva más de una vida. Pero antes de que se desanime, la buena noticia es que no necesita dominar el diseño web para crear una o dos páginas atractivas; todo lo que necesita hacer es seguir los principios correctos de diseño web.
Considere los principios de diseño web a continuación como nuestros “diez mandamientos” para el diseño web, excepto que solo hay nueve porque las cosas están más simplificadas ahora que hace tres mil años. Si usted es un aspirante a diseñador o simplemente alguien que está comenzando un sitio web de bricolaje, tome en serio estos principios de diseño web.

1. La jerarquía visual determina lo que las personas notan primero (y último)
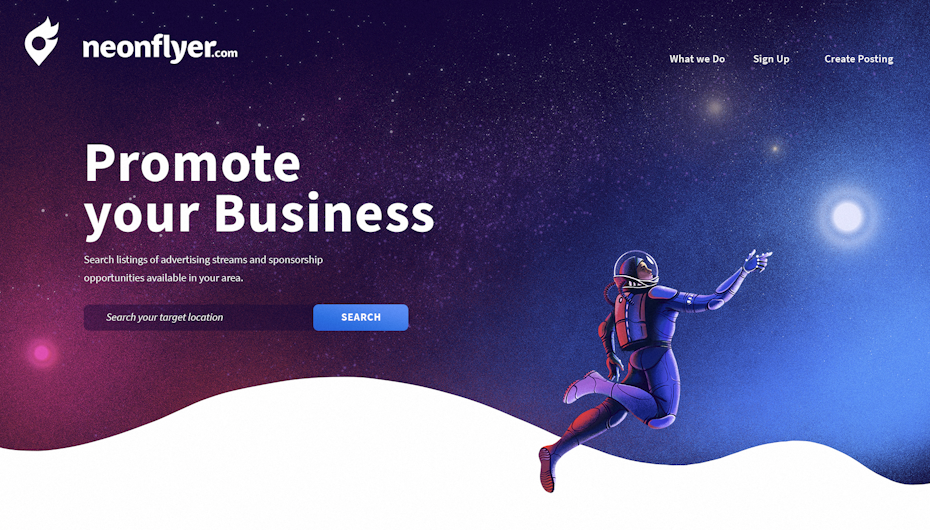
La jerarquía visual es uno de los pilares del diseño gráfico. Esencialmente, se refiere a lo que atrae más y menos atención cuando tienes un grupo de elementos visuales juntos (como una página web). Al manipular la jerarquía visual, un diseñador teóricamente puede controlar el orden en que el espectador nota cada elemento individual, conocido como el “flujo visual”.

Para el diseño web, la jerarquía visual es crucial. Los diseñadores web deben priorizar los elementos más importantes (herramientas de navegación, títulos de página, llamadas a la acción, controles de usuario) y al mismo tiempo asegurarse de que los elementos menos importantes no distraigan.
Si bien existen muchas técnicas que pueden atraer o repeler la atención (algunas de las cuales se tratan en otros principios de diseño web a continuación), en la práctica, los diseñadores utilizan estas tres estrategias principales para definir la jerarquía visual:
- Tamaño: como puede imaginar, los elementos grandes atraen más la atención, mientras que los elementos pequeños atraen menos.
- Color: los colores brillantes y vibrantes se notan más rápido que los colores más apagados y apagados (también puede usar el contraste de color, que se explica a continuación, para maximizar el efecto)
- Posición: dado que la mayoría de las personas leen instintivamente de arriba hacia abajo, los elementos ubicados cerca de la parte superior de la pantalla se notan primero.
Cuando se trata de crear un diseño de página web, planifique su jerarquía visual de antemano haciendo una lista de todos sus elementos en el orden en que desea que los visitantes los noten. A partir de ahí, aplicar las técnicas adecuadas a cada uno.
2. Los usuarios no deberían tener que pensar
En el año 2000, el autor y científico informático Steve Krug publicó su libro seminal Don’t Make Me Think , que generó el primer movimiento de la experiencia del usuario. La lección central del libro, hacer que sus diseños sean lo más simples y fáciles de entender posible, sigue siendo uno de los principios fundamentales del diseño web, incluso más de 20 años después.
La idea es que, cada vez que un usuario tiene que detenerse y pensar en cómo hacer algo o dónde está el botón que necesita, le impide lograr lo que quiere lograr. Si su usuario quiere usar su aplicación para escribir un correo electrónico, por ejemplo, debe concentrarse únicamente en escribir el correo electrónico, no en tratar de encontrar el botón “Enviar” o preguntarse cómo cambiar la fuente.
Las ideas de Krug también enfatizan el instinto humano de elegir la primera solución, no necesariamente la mejor solución. Luego recae en el diseñador hacer que la mejor solución sea fácil de notar, para que el usuario no vaya por una ruta inesperada y menos eficiente.

Los diseñadores siempre deben buscar formas de optimizar y simplificar sus diseños. La jerarquía visual juega un papel importante para que los usuarios encuentren lo que buscan rápidamente, pero también son útiles otras estrategias.
Tome la ley de Jakob, llamada así por otro pionero de UX, Jakob Nielson, que recomienda usar íconos y patrones con los que el usuario ya está familiarizado en otros sitios. Por ejemplo, la mayoría de los sitios hoy en día usan un ícono de lupa en la parte superior de la pantalla para indicar la barra de búsqueda. Usar el mismo ícono en su sitio significa que el usuario no tiene que pensar en cómo usar la función de búsqueda en su sitio, y ponerlo en la parte superior significa que no tiene que pensar en dónde encontrarlo.
3. El contraste y el movimiento atraen la atención
Ampliando nuestras técnicas para atraer y repeler la atención, recuerda que “los opuestos se atraen”. El contraste es una herramienta favorita de los diseñadores experimentados, que aprovechan las marcadas diferencias entre colores y tamaños.
Usar colores opuestos en yuxtaposición es una excelente manera de llamar la atención. Esta es una de las estrategias más efectivas para resaltar los botones de CTA; los diseñadores colorearán el botón CTA con el color opuesto al del fondo, una manera fácil de resaltarlo.

Del mismo modo, los opuestos de tamaño funcionan bien cuando se colocan uno al lado del otro. Si tiene muchos elementos en la página y no tiene espacio para hacer nada más grande, intente poner algo pequeño al lado de un elemento; esto efectivamente lo hace parecer más grande, lo que lo hace más notable.
Del mismo modo, el movimiento y el movimiento también atraen la atención, un viejo truco evolutivo de nuestros días de cazadores-recolectores que a los diseñadores les gusta explotar. Utiliza pequeñas animaciones para elementos especiales para que se noten más rápido, por ejemplo, un ícono que rebota cuando hay una nueva notificación.
Solo tenga cuidado con el uso excesivo de animaciones. Si se mueven demasiadas cosas en la pantalla, es difícil concentrarse. Más bien, use el movimiento con moderación para mantenerlo potente.
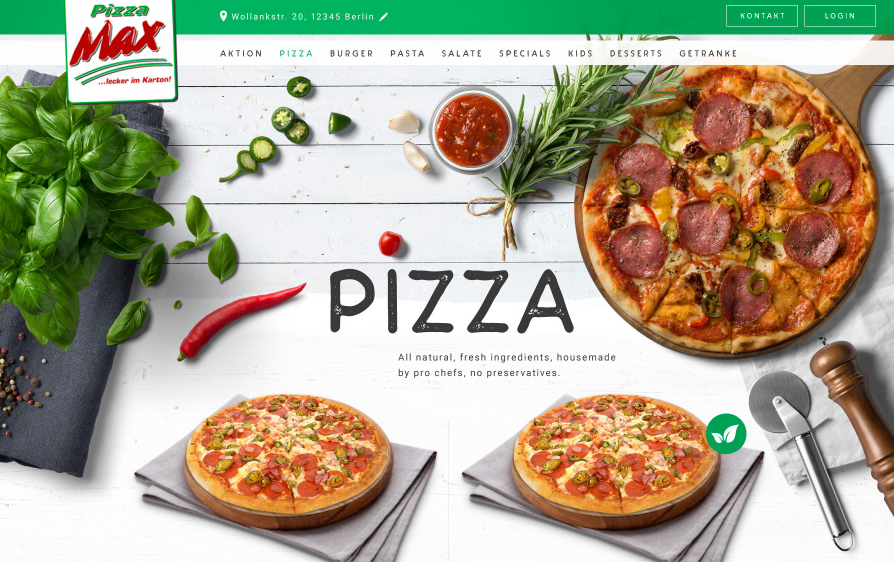
4. El espacio en blanco te permite controlar el flujo visual
El espacio en blanco, también conocido como “espacio negativo”, es otra herramienta favorita de los diseñadores, fotógrafos y artistas visuales expertos. El espacio en blanco se refiere simplemente al espacio en blanco, o las partes de su pantalla sin elementos visuales, excepto quizás el fondo.
El espacio en blanco en una página web es tan importante como el resto del contenido, incluso más importante si lo usa de manera proactiva. Para empezar, el espacio en blanco es necesario para controlar el saldo de una página; Demasiados elementos juntos pueden ser confusos y distraer, por lo que se necesita un amplio espacio en blanco para que el diseño sea completo.
Además, el espacio en blanco puede influir en la jerarquía visual con este simple principio de diseño web: cuanto más espacio en blanco alrededor de un objeto, más atención recibe ese objeto. Eso significa que si rodea un elemento con mucho espacio en blanco, atraerá más atención que si rodeara ese mismo elemento con otras imágenes.

Por último, el espacio en blanco es importante para espaciar y agrupar ciertos elementos. Poner más espacio en blanco entre dos objetos ayuda a diferenciarlos, mientras que poner menos espacio en blanco entre ellos los conecta.
Usar espacios en blanco para agrupar es útil cuando se separan ciertos elementos por similitudes. Por ejemplo, supongamos que necesita diferenciar dos menús de navegación separados en la misma página, como un menú para las categorías de su blog y otro para todo su sitio. Agrupar todos los elementos en un menú con un espacio mínimo ayuda al usuario a conectarlos, mientras que poner espacio adicional entre los dos menús evita que el lector los confunda como iguales.
5. Demasiada información sobrecarga al usuario
Otro principio de diseño web que prevalece es limitar la cantidad de información que presenta a sus usuarios a la vez. El cerebro humano solo puede manejar una cantidad limitada, especialmente cuando se trata de la memoria a corto plazo, por lo que ayuda a dividir la información en dosis más pequeñas, lo que también alimenta el consejo de Krug de no hacer que el usuario piense demasiado.
Esta idea se demuestra mejor con la Ley de Miller, basada en el trabajo del psicólogo George Miller en 1956. Miller descubrió que la persona promedio puede almacenar solo 7 piezas de información (más o menos 2) en su memoria a corto plazo a la vez.
Desafortunadamente, muchas páginas web tienen más de siete cosas que decir. La propia investigación de Miller sugiere utilizar la técnica de “fragmentación” o agrupar información relacionada en pequeños “fragmentos” para que sea más fácil de digerir. El ejemplo de fragmentación se ve en los números de teléfono: colocamos el código de área en una porción, los primeros tres dígitos en otra porción y los últimos cuatro dígitos en la última porción.

Específicamente en el diseño web, también ayuda dividir su página en “pantallas”, refiriéndose a toda la información que está disponible en la pantalla a la vez. Cuando un usuario termina de digerir toda la información en una pantalla, se desplaza hacia abajo para ver una pantalla completamente nueva con información nueva.
Alternativamente, también puede recortar la grasa y presentar solo lo necesario. Este fue en parte el ímpetu detrás de la tendencia minimalista del diseño web, que alienta a las páginas web a presentar una gran cantidad de espacios en blanco y solo los elementos que eran absolutamente esenciales, como los controles. Este estilo funciona bien con el diseño web gracias a su efecto secundario de reducir también los tiempos de carga.
6. Las áreas interactivas deben ser de fácil acceso
La Ley de Fitts (a menudo escrita incorrectamente como “Ley de Fitts”) es dolorosamente obvia y, sin embargo, frecuentemente se pasa por alto. Establece que las áreas más procesables deben ser las más fáciles de acceder.
Para el diseño web de escritorio, la Ley de Fitts recomienda reducir la distancia que el usuario debe mover el mouse. Por lo general, si tiene funciones que se usan juntas, deben colocarse lo más juntas posible, es decir, un cuadro de texto de comentario y el botón “publicar”.
Este principio de diseño web también dio origen al menú desplegable del botón derecho, que ilustra perfectamente la ley de Fitts. El menú desplegable del botón derecho es una eficiencia perfecta; los controles aparecen directamente donde ya está el cursor, minimizando la distancia de movimiento.

Para el diseño web móvil, la Ley de Fitts recomienda colocar los controles de uso más frecuente en las áreas de la pantalla más fáciles de alcanzar con los dedos del usuario (especialmente los pulgares). Suponiendo que el usuario sostiene un teléfono inteligente verticalmente y usa los pulgares para interactuar, los puntos de acceso de las pantallas se encuentran en las dos esquinas inferiores. Notarás que la mayoría de las aplicaciones móviles tienen sus controles en la parte inferior en lugar de en la parte superior.
Tanto en el diseño web de escritorio como en el móvil, la ley de Fitts sugiere que los botones y controles sean lo suficientemente grandes para que el usuario pueda hacer clic cómodamente en ellos. Los botones más grandes reducen cuánto tiene que mover el cursor o los dedos el usuario, pero no los haga demasiado grandes o desperdiciarán espacio en la pantalla.
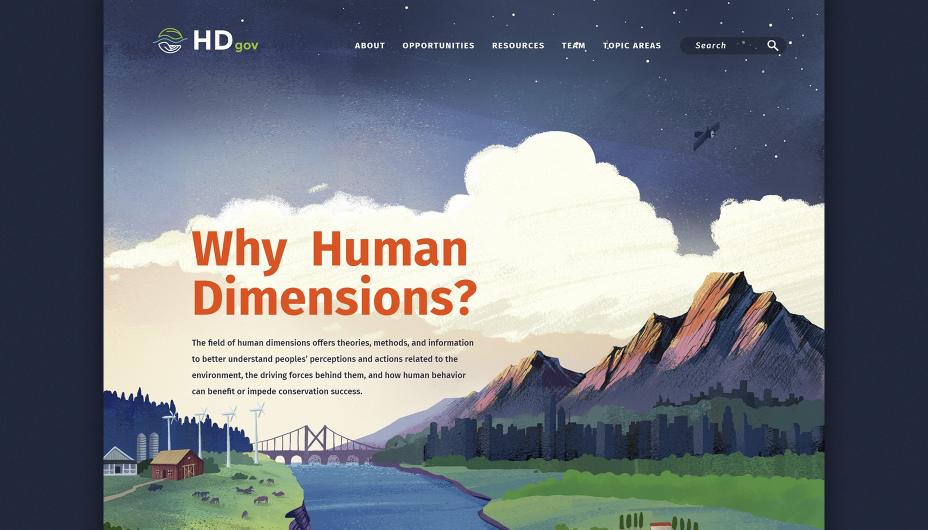
7. La tipografía influye en lo que los usuarios piensan de ti
Cuando se trata de necesidades de diseño web como botones, íconos e imágenes, la tipografía a menudo se pasa por alto. Pero es porque la tipografía es más sutil lo que la hace tan útil: la apariencia de su texto aún influye en las opiniones de los usuarios sobre usted, incluso si no lo saben.
Las fuentes, el tamaño y el estilo de tu texto comunican qué tipo de marca o persona eres, desde divertido e informal hasta serio y profesional. Pero la tipografía no solo afecta la forma en que te presentas; también encaja en la jerarquía visual, especialmente para las etiquetas de los botones y la copia de CTA.

Primero, debe diferenciar entre texto de formato corto y texto de formato largo. El texto de formato corto es cuando tiene una palabra, una línea o una sola oración que se destaca por sí sola. Estos son títulos de página similares a texto, etiquetas de botones, eslóganes o instrucciones rápidas. El texto de formato largo es para leer, como artículos de blog y copias de páginas web, o algo más que un par de oraciones.
El principio básico del diseño web para la tipografía es usar una tipografía llamativa y artística solo para texto de formato corto y usar una tipografía más básica que priorice la legibilidad para el texto de formato largo. Por lo tanto, puede tener fuentes grandes y coloridas con adornos para el título de su página, pero quédese con fuentes más estandarizadas y colores básicos para bloques largos de texto para que sean más fáciles de leer.
Independientemente, elija la tipografía que mejor represente su marca. Una de las opciones más comunes es entre serif y sans serif; las fuentes con serif parecen más formales y estrictas, mientras que las fuentes sans serif parecen más amigables y relajadas.
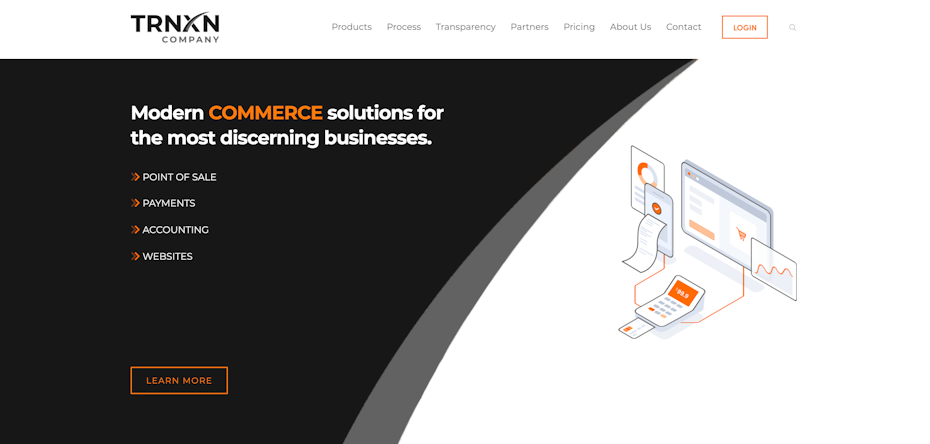
8. La composición dice mucho sobre ti
Planear la composición de tu página es uno de los primeros pasos que darás en el diseño web, y tu primera decisión será elegir entre simetría y asimetría. Hace años se daba por sentado que la mayoría de los sitios web estaban diseñados de forma simétrica, pero últimamente los estilos asimétricos han ido ganando popularidad.
Básicamente, las páginas web simétricas son más fáciles de escanear, pero carecen de esa chispa de originalidad, por lo que los espectadores tienden a encontrarlas aburridas. Las páginas web asimétricas, sin embargo, se destacan y captan la atención del usuario, pero pueden dificultar la navegación y la visualización de todo.

Para la marca y la forma en que los visitantes perciben su empresa, los sitios web simétricos parecen más estructurados y organizados, mientras que los sitios web asimétricos parecen más atrevidos y artísticos. Puede elegir el que mejor se adapte a su estilo de marca, pero si debe presentar muchos elementos dispersos, como productos en un sitio de comercio electrónico, la simetría puede facilitar la organización de todo.
Del mismo modo, el formato de cuadrícula solía ser el predeterminado cada vez que un sitio necesitaba mostrar una gran cantidad de elementos. Después de todo, las filas y las columnas son el formato más sensato para agrupar todos estos elementos.
Sin embargo, debido a que la cuadrícula es tan convencional, usar un formato más disperso y caótico te ayuda a destacar. Los diseñadores modernos se dieron cuenta de que podían separar sus sitios del resto con solo escalonar un poco las filas y las columnas. Si bien este estilo puede ser desagradable para las marcas tradicionales, es un look perfecto para las marcas que quieren lucir vanguardistas o atrevidas.
9. La consistencia fortalece cada elección de diseño
Por último, pero no menos importante, un buen diseño web es consistente. Cada vez que repite una elección de diseño web inteligente, fortalece su impacto. Por ejemplo, supongamos que elige el rojo como color de acento porque quiere parecer apasionado y feroz. Cada vez que usa el rojo como color de acento en otras páginas, se muestra aún más apasionado y feroz.

La consistencia del diseño web beneficia todos los aspectos de su página, lo que afecta la navegación, el diseño, la combinación de colores, la tipografía, las imágenes y todos los demás aspectos. Esto coincide con la importancia de la consistencia en la marca, donde el uso de los mismos logotipos, colores y eslóganes fortalece sus asociaciones de marca con cada nuevo uso.
Pero si eso no es suficiente para convencerte de la importancia de la consistencia, lo contrario es aún peor. Considere lo frustrante que sería para sus usuarios si cambiara los íconos de control y la ubicación para cada página nueva. Eso significa que el usuario tendría que averiguar dónde estaba todo y cómo funcionan las cosas una y otra vez, rompiendo el principio de diseño web anterior de no hacer pensar al usuario.
Principios de diseño web para comenzar
Con suerte, nuestra lista de principios de diseño web no lo abrumó demasiado. No es fácil meter una disciplina tan elaborada en solo un puñado de conclusiones rápidas. Solo recuerda que cuanto más apliques y practiques estos principios, más sentido tendrán; en poco tiempo, vendrán a ti como una segunda naturaleza.

