Crear un sitio web puede ser una tarea enorme, así que comience con lo básico: diseño web. Esta es la base de cualquier buen sitio web, un marco visual de cómo se verán y funcionarán las páginas. Y aunque puede hacer un esquema útil o una estructura alámbrica con lápiz y papel, solo puede llegar hasta cierto punto sin un software de diseño web real.
El software adecuado le permite crear maquetas atractivas para los clientes y recursos gráficos exportables para los desarrolladores. El problema de decidir cuál es el mejor software de diseño web es que hay literalmente cientos para elegir. Incluso si considera solo la fracción de los que son “estándar de la industria”, eso solo reduce sus opciones a una docena.
Comprometerse con un programa puede ser una gran inversión, tanto en el precio como en el tiempo que lleva aprender. Elegir el software de diseño web incorrecto puede costarle mucho de cada uno. Pero revelar la mejor opción para usted requiere una inversión en investigación: comparar especificaciones de productos, planes de precios y curvas de aprendizaje junto con las reseñas de diseñadores reales que los usan.
La buena noticia es que no necesita hacer esta investigación solo. En este artículo, reunimos nuestras mejores opciones para el mejor software de diseño web para que su experiencia de compra sea mucho más fácil. Para cada software de diseño web, enumeramos el precio, los pros y los contras, para quién se recomienda y todo lo que necesita para tomar la mejor decisión final.
Antes de comenzar, es importante tener en cuenta que el enfoque de este artículo es específicamente el software de diseño web, es decir, los programas que se utilizan para establecer el aspecto visual de un sitio web y crear gráficos y recursos para el sitio web. El desarrollo web es una disciplina separada que toma estos diseños estáticos y utiliza lenguaje de formato y codificación para agregar funcionalidad. El software y el talento necesarios son completamente diferentes. Con eso fuera del camino, repasemos el mejor software de diseño web que 2022 tiene para ofrecer.
El mejor software de diseño web con temas editables
—
Los temas de sitios web tienen mala reputación. Desea que cualquier diseño asociado con su marca sea original, pero las plantillas son, por definición, genéricas. No obstante, los temas aún pueden ser adecuados para diseñadores principiantes o clientes con un presupuesto limitado. Y el software que hemos elegido aquí es completamente personalizable, lo que hace que sus temas disponibles se parezcan más a un lugar para comenzar que a un producto terminado.
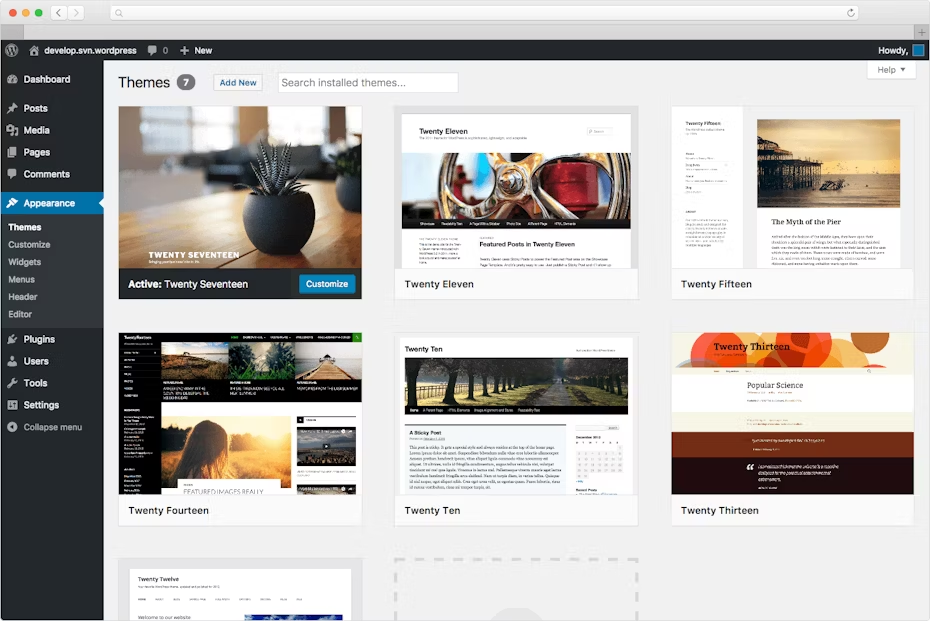
WordPress.org

WordPress.org (que no debe confundirse con la versión con fines de lucro de WordPress.com ) es un creador de sitios web en línea gratuito con herramientas para cada paso de la creación de un sitio web , desde el diseño hasta el desarrollo, la publicación y la administración de contenido.
Lo bueno de WordPress es que puede ser tan simple o tan complejo como quieras que sea. Puede elegir entre una biblioteca enorme con miles de plantillas personalizables, usar sus herramientas para crear un diseño desde cero o importar activos de diseño personalizados que haya creado en otros programas. Incluso puede editar parte de la codificación si lo desea, pero eso es completamente opcional.
Este puede ser un gran software para los usuarios que buscan una tienda integral de diseño y desarrollo web. A medida que avanzan las soluciones de plantillas, ofrece, con mucho, la mayor cantidad de opciones y personalización. Dicho esto, sus amplias capacidades pueden abrumar a los nuevos usuarios que desean algo más que completar un tema y, a veces, su interfaz no es la más fácil de navegar.

Precio
- De uso gratuito, pero aún debe pagar el alojamiento y los complementos, que tienen una variedad de precios
Mejor característica
- Le permite diseñar y desarrollar un sitio web completo a la escala que desee
Usuarios recomendados
- Usuarios que necesitan un sitio web que funcione rápidamente
Exportar tipos de archivos
- N / A
Nivel de habilidad
- Intermedio si estás usando un tema
- Avanzado si está diseñando/codificando el sitio de forma personalizada
ventajas
- Creador de sitios web completo, desde el diseño hasta la publicación y la gestión.
- Crea código en tiempo real
- Posibilidad de asegurar su propio dominio
- Utilizado por aproximadamente un tercio de todos los sitios web en Internet, lo que lo convierte en una plataforma popular y confiable con toneladas de recursos de aprendizaje disponibles.
- Biblioteca de más de 10 000 temas prefabricados, cada elemento de los cuales se puede cambiar o personalizar
Contras
- Basado en navegador, lo que significa que no se puede usar sin conexión
- Puede requerir algún conocimiento de lenguajes de codificación y formato para solucionar problemas de diseños
- La interfaz no es tan intuitiva como otros programas
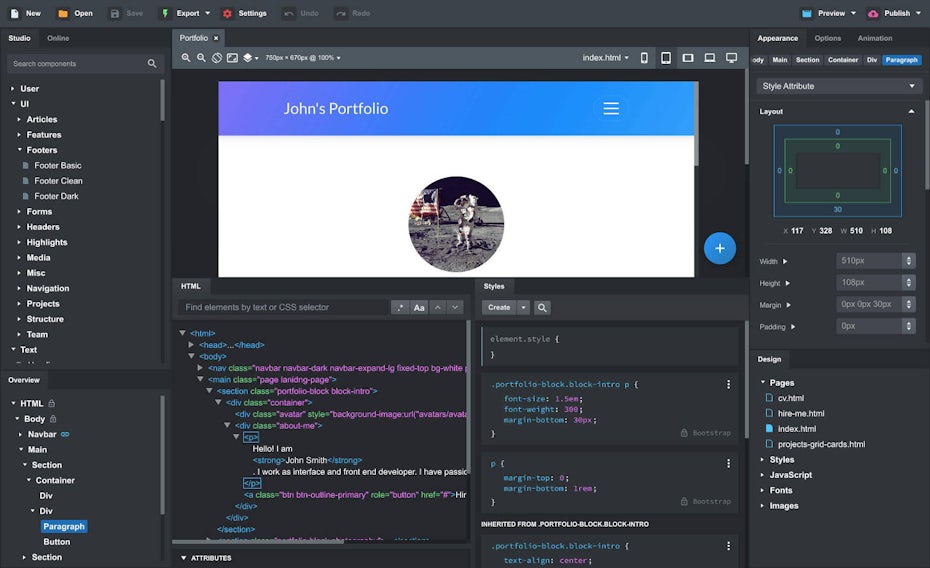
Estudio Bootstrap

Bootstrap Studio es el editor de escritorio WYSIWYG de Bootstrap, un marco front-end popular y de código abierto . Incluye un área de lienzo, una lista de componentes en ejecución y una ventana para mostrar/escribir código. Es una aplicación ideal para diseñar y desarrollar en conjunto dentro del marco Bootstrap, lo que le permite probar su sitio mientras trabaja.
Incluso si el desarrollo web no está en su conjunto de habilidades, Bootstrap Studio simplifica el proceso de diseño web con elementos de arrastrar y soltar, plantillas personalizables y una biblioteca de componentes de sitio prefabricados. Sin embargo, debido a que escribe lenguaje de formato en tiempo real, mover elementos no siempre es tan intuitivo como otras aplicaciones.
A la larga, requiere cierta comprensión de cómo funciona el desarrollo front-end, incluso si solo está arrastrando y soltando.
Precio
- $25 por la aplicación con un año de actualizaciones
Mejor característica
- Proceso simplificado de arrastrar y soltar
Usuarios recomendados
- Diseñadores web con conocimientos front-end
Exportar tipos de archivos
- Archivos HTML, CSS y JS
Nivel de habilidad
- Principiante a intermedio, dependiendo de la experiencia de front-end
ventajas
- Interfaz sencilla e intuitiva
- El diseño visual hace que el desarrollo front-end sea fácil de entender
- Viene con la plataforma de alojamiento Bootstrap Studio Sites e incluye dominios personalizados
- Ofrece archivos de formato y secuencias de comandos que se pueden transferir a un sitio web de inmediato
Contras
- Menos opciones de temas que WordPress
- Requiere cierto conocimiento de lenguajes de codificación y formato para solucionar problemas de diseños
- No es ideal para proyectos de diseño web más complicados.
El mejor software de diseño web para gráficos personalizados
:
El software de diseño gráfico basado en píxeles ha sido durante mucho tiempo el estándar de oro para el diseño web. Estos programas le permiten organizar los elementos de la página en capas que luego los desarrolladores separan e implementan. También son capaces de realizar trabajos de diseño de mayor fidelidad, construidos desde cero. Debido a que estos programas se utilizan para muchos otros proyectos además del diseño web, las posibilidades creativas son infinitas, pero los usuarios deben saber de antemano qué gráficos funcionarán y no funcionarán en línea.
Sin embargo, la desventaja es que estos programas hacen muy poco para hospedar o publicar sitios web: son estrictamente para la creación de gráficos y activos.
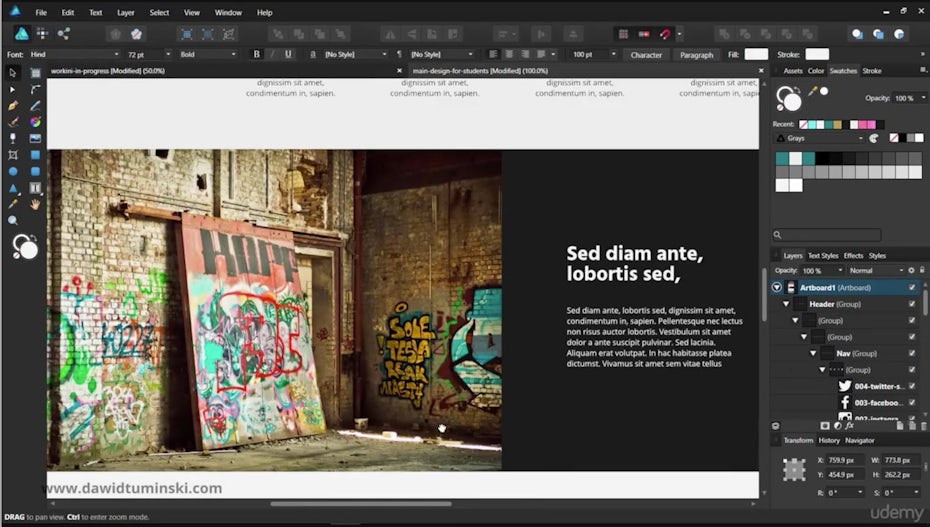
Adobe Photoshop
Adobe Photoshop es uno de los programas de diseño web más antiguos y conocidos del mercado. Muchas aplicaciones han surgido en los últimos años para competir, pero los diseñadores web todavía usan comúnmente Photoshop para crear maquetas de varias capas y activos gráficos exportables.
Donde Photoshop brilla es en su gran versatilidad: es una potencia para todas las ediciones gráficas. Sus características aparentemente infinitas permiten a los diseñadores crear texturas complejas, sombras paralelas y otros efectos más allá de las capacidades de otro software de diseño web.
La edición y manipulación de imágenes también se puede realizar de forma no destructiva en el mismo documento, sin cambiar entre varios programas. Además, sus herramientas de arte digital también hacen posible esbozar conceptos de diseño tempranos dentro del programa.
Pero Photoshop, como sugiere su nombre, nunca fue pensado exclusivamente para el diseño web. A pesar de lo convenientes que son sus muchos usos potenciales, también contribuyen a una curva de aprendizaje pronunciada y algunas soluciones alternativas necesarias (especialmente cuando se trata de aislar y exportar elementos). Además de estas quejas, Photoshop sigue siendo una opción segura por su gama de herramientas y presencia constante en la industria del diseño.
Precio
- $20.99 por mes por una licencia individual
- $ 50.99 por mes para acceso completo a Creative Suite
Mejor característica
- Capaz de gráficos complejos y edición detallada
Usuarios recomendados
- Diseñadores gráficos y web dedicados
Tipo de archivo de exportación
- PSD, PDF, JPG, PNG, GIF, TIFF y SVG
Nivel de habilidad
- Intermedio a avanzado
ventajas
- Su popularidad significa un sinfín de recursos de aprendizaje y apoyo comunitario.
- Capaz de un alto nivel de detalle gráfico
- Ofrece muchas características y usos más allá del diseño web, por lo que es una inversión que vale la pena si también trabaja fuera de los proyectos de diseño web.
- Una tarifa de suscripción ligeramente más alta le da acceso a Adobe Creative Suite, la gama completa de software creativo integrado
Contras
- Solo ráster; los activos vectoriales deben crearse en un programa dedicado a vectores, como Adobe Illustrator
- Curva de aprendizaje empinada
- Las herramientas no están diseñadas específicamente para el diseño web.
- Da como resultado archivos de trabajo de gran tamaño, por lo que a veces se requiere una computadora rápida para eliminar los problemas de rendimiento a medida que los documentos crecen en complejidad.
Diseñador de afinidad
Aunque Affinity Photo es el equivalente a Photoshop, tenemos que dárselo a Affinity Designer como la opción más útil de Serif para proyectos de diseño web. El atractivo principal se reduce al precio. Los usuarios pagan una tarifa única de $ 50 por una licencia del software y futuras actualizaciones, a diferencia del modelo de suscripción de Adobe, que puede costarle de cientos a miles de dólares a largo plazo.

Más allá del tentador precio, Affinity Designer también le permite cambiar los espacios de trabajo entre gráficos vectoriales y rasterizados sobre la marcha. Esto significa que puede editar fotos y crear iconos escalables en el mismo documento. Aunque es similar a los productos de Adobe, Affinity Designer carece de muchas de las mejores herramientas que Adobe ha desarrollado durante décadas, incluida la mayor parte de su biblioteca de efectos. En el lado positivo, menos funciones significa que puede ser más fácil de usar.
Precio
- $49.99 con prueba gratis
Mejor característica
- Precio bajo
- compatibilidad con vectores y tramas
Usuarios recomendados
- Ilustradores y diseñadores gráficos
Exportaciones de tipo de archivo
- PSD, PDF, JPG, PNG, GIF, TIFF y SVG
Nivel de habilidad
- Intermedio
ventajas
- Comunidad de rápido crecimiento para apoyo y recursos
- Capacidad para cambiar y combinar gráficos vectoriales y rasterizados
Contras
- Affinity no incluye software complementario integrado como Creative Suite de Adobe
- Varios filtros, efectos y herramientas comunes en Adobe no están disponibles
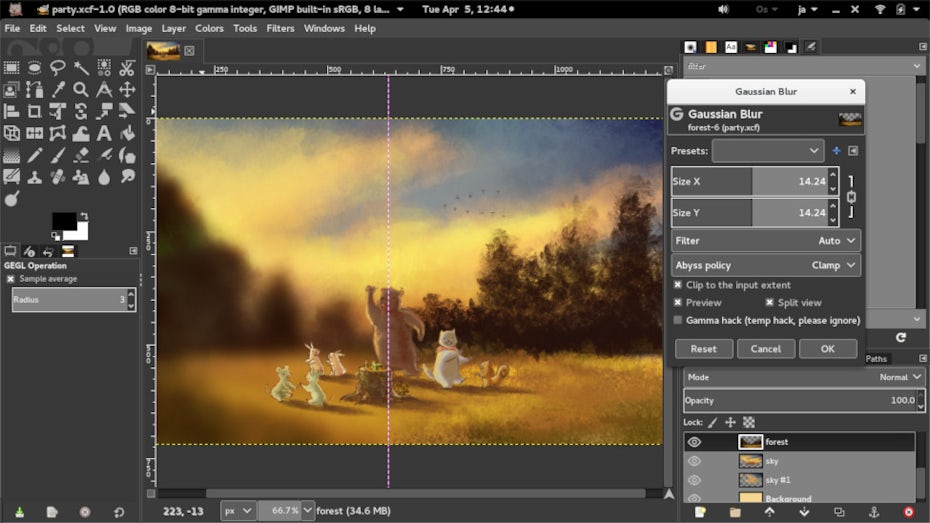
CAÑUTILLO
GIMP es una alternativa gratuita y de código abierto a Photoshop. ( Código abierto significa que el software es mantenido y actualizado por una comunidad de desarrolladores voluntarios, en contraste con los vastos recursos, dinero y administración de proyectos de una empresa como Adobe o Serif). Como resultado, sus funciones son mucho menos sólidas que las de Photoshop. —careciendo de varios filtros, efectos y herramientas de edición no destructivas—sin mencionar que las actualizaciones son esporádicas. Algunas de estas ausencias se pueden reparar con complementos de terceros (lo que requiere que busque y descargue software adicional), pero tendrá que arreglárselas sin algunas.

A pesar de estos inconvenientes, GIMP es perfectamente capaz de crear un diseño web de aspecto profesional, incluso si requiere más dedicación. También es un excelente programa de inicio para diseñadores principiantes o casuales que buscan aprender los conceptos básicos del software de diseño gráfico. Al final del día, GIMP es el mejor software para lograr resultados similares a los de Photoshop invirtiendo tiempo en lugar de dinero.
Precio
- Gratis
Mejor característica
- Solución de código abierto para software de diseño gráfico costoso
Usuarios recomendados
- Estudiantes o diseñadores novatos dispuestos a dedicar tiempo al aprendizaje.
- Aspirantes a diseñadores que no pueden gastar mucho
Exportar tipos de archivos
- PSD, PDF, JPG, PNG, GIF, TIFF y SVG
Nivel de habilidad
- Intermedio
ventajas
- Impresionante cantidad de funciones para un software gratuito
- Construido con un espíritu voluntario y de bricolaje por una comunidad de desarrolladores no corporativa y útil.
Contras
- No incluye una biblioteca de software como Creative Suite de Adobe.
- Solo colores RGB, lo que limita su utilidad para los diseñadores que trabajan tanto en espacios digitales como no digitales.
- La interfaz es menos intuitiva que el software de diseño web más caro
- La edición no destructiva no siempre está disponible
El mejor software de diseño web para interfaces de usuario (UI)
—
Si bien los programas de fotografía y gráficos son útiles, es difícil competir con el software de diseño web diseñado específicamente para el diseño web y de aplicaciones. Aunque la mayoría están hechos para crear prototipos de experiencias de usuario, su enfoque de diseño digital y sus interfaces simplificadas han sacudido la industria. Los siguientes son los mejores de este nuevo software que están elevando el listón para todo lo demás.
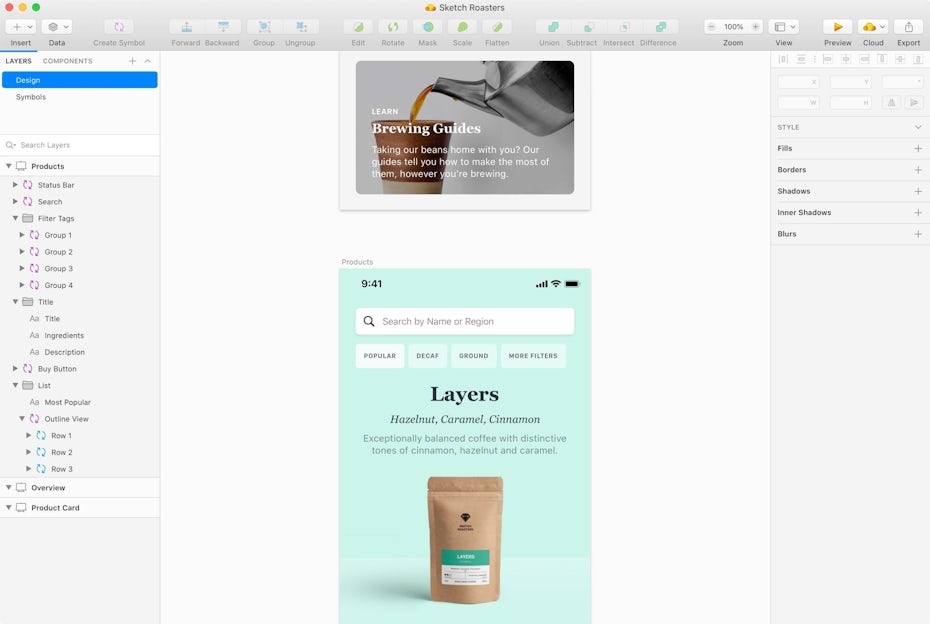
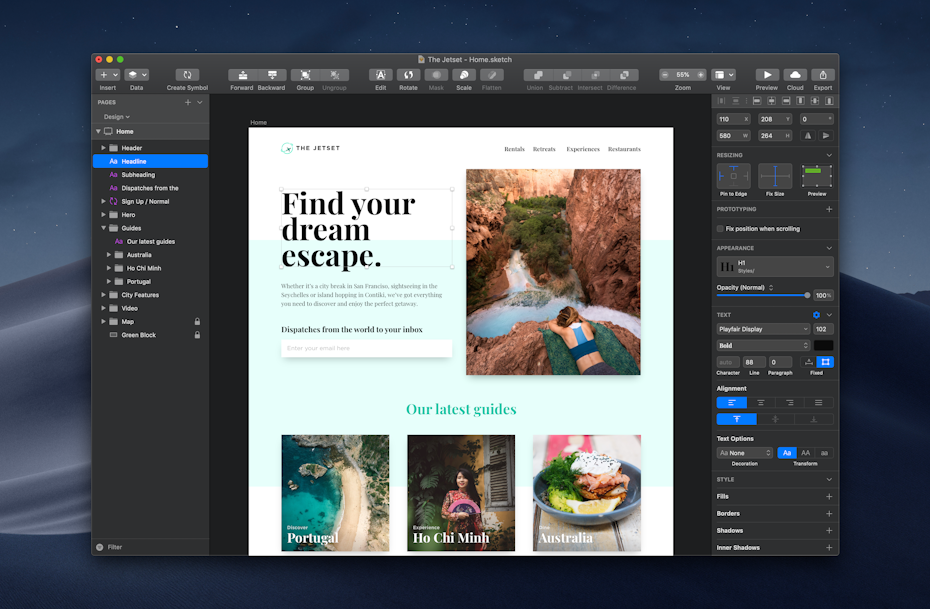
Bosquejo
Sketch es un programa de diseño digital creado para simular rápidamente pantallas de interfaz de usuario. Se ha convertido en uno de los principales competidores de Photoshop en el frente del diseño web, con la ventaja de ser un programa más liviano con tamaños de archivo más bajos que la mayoría de los programas rasterizados. Y debido a que Sketch se enfoca únicamente en el diseño digital, no deja dudas de que todo lo que crea se puede traducir fácilmente al lenguaje de formato web. Incluso tiene una función que genera atributos CSS directamente desde los gráficos creados.

Por otro lado, Sketch no está diseñado para manejar las complejas texturas y efectos de Photoshop. También está completamente basado en vectores: aún muestra imágenes de trama como fotografías, pero la creación o edición de esos gráficos debe realizarse en un editor de trama separado. A pesar de esto, su facilidad de uso y su enfoque amigable con la web tienen a más de unos pocos diseñadores web que renuncian definitivamente a Photoshop.

Precio
- Pago único de $99 por licencia individual
- $9 por mes por licencia de equipo
Mejor característica
- Enfocado en el diseño digital con menos herramientas para aprender que los programas gráficos.
Usuarios recomendados
- Diseñadores exclusivamente digitales que poseen Mac
Plataformas
- PDF, EPS, SVG, PNG, JPG y TIFF
Nivel de habilidad
- Principiante
ventajas
- Construido específicamente para diseño web; cada función agiliza la exportación de maquetas en activos utilizables
- Tamaños de archivo más bajos que la mayoría de los programas de diseño gráfico
- Interfaz de arrastrar y soltar
Contras
- solo Mac; no disponible para Windows o Linux
- Solo vectores; los gráficos de trama deben crearse y editarse en un programa separado
- No se pueden crear texturas o efectos complejos.
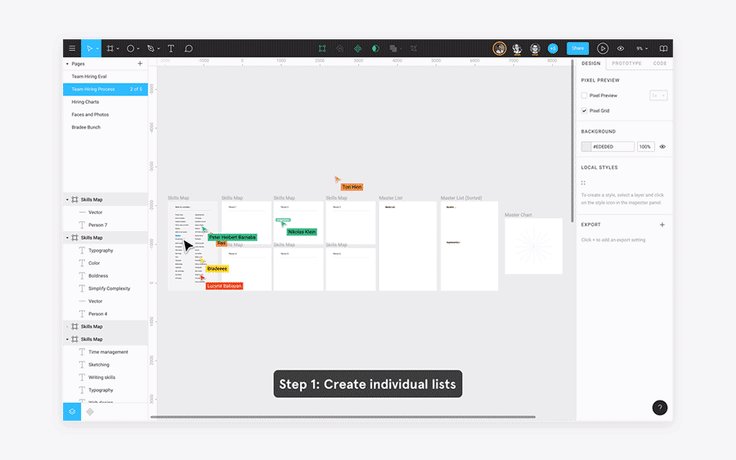
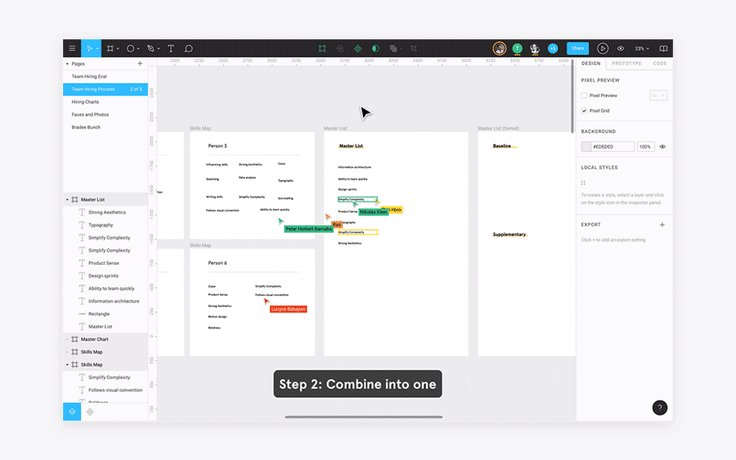
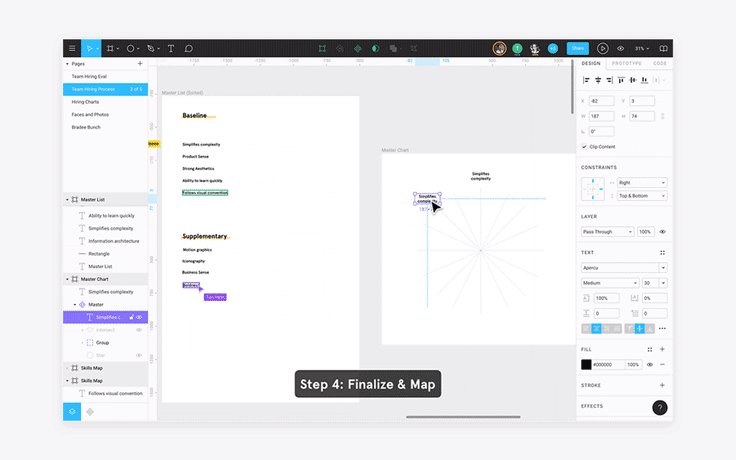
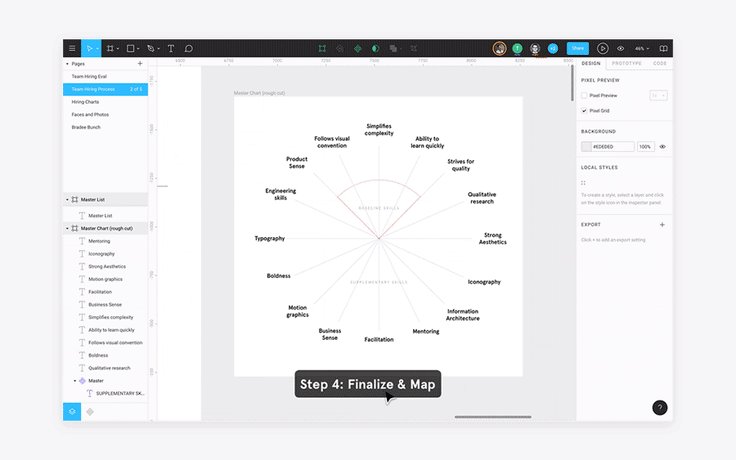
figma
Figma es un software de diseño de interfaz de usuario basado en navegador, similar a Sketch en la mayoría de los aspectos (incluido el aspecto de sus interfaces). Pero uno de los beneficios de estar basado en el navegador es que los cambios siempre están activos y los diseños se actualizan automáticamente en cada computadora. Debido a esto, Figma se destaca en la colaboración en equipo en vivo, mientras que Sketch requiere que los usuarios compartan manualmente las versiones actualizadas.

Figma también cuenta con mejores herramientas vectoriales que Sketch, aunque para ilustraciones vectoriales más complejas es probable que aún necesite un programa de vectores dedicado como Adobe Illustrator. La desventaja de trabajar en el navegador es que su flujo de trabajo se ve afectado si se encuentra con una mala conexión a Internet.
Precio
- Gratis – versión limitada
- $12 por editor/mes – versión profesional
- $45 por editor/mes – versión organizacional
Mejor característica
- Colaboración en vivo que permite que varias personas editen o comenten un diseño
Usuarios recomendados
- Un equipo de diseñadores digitales.
Plataformas
- PDF, SVG, PNG y JPG
Nivel de habilidad
- Principiante
ventajas
- Herramientas de colaboración superiores
- Herramientas vectoriales superiores
- Interfaz de arrastrar y soltar
Contras
- Requiere una conexión a internet en todo momento
- Tiene menos tipos de archivos de exportación, pero importa archivos de Sketch
- Solo vectores; los gráficos de trama deben crearse y editarse en un programa separado
- No se pueden crear texturas o efectos complejos.
estudio de invision
Invision Studio es la aplicación de escritorio de los líderes en creación de prototipos Invision. Su base radica en la iteración rápida, lo que permite a los diseñadores crear prototipos interactivos reales en lugar de maquetas estáticas. Esto brinda a los diseñadores la flexibilidad de probar las interacciones y la capacidad de respuesta rápidamente, antes de implementar las mejoras basadas en datos en la versión final.

Lanzado recientemente en 2019, Invision Studio comparte una funcionalidad similar con Sketch y Figma. La diferencia clave es que Invision se centra mucho más en crear animaciones y microinteracciones en prototipos de diseño web.
Incluso si actualmente no prevé usar animaciones, este programa puede ser una inversión que vale la pena si desea hacer un esfuerzo adicional para entregar una impresionante maqueta interactiva a un cliente. Y dado que el software es completamente gratuito para hasta 10 usuarios, de todos modos no es una gran inversión de su parte.

Precio
- Gratis para hasta 10 usuarios, $7.95/mes para hasta 15
Mejor característica
- Producir prototipos interactivos para probar e iterar rápidamente
Usuarios recomendados
- Diseñadores digitales que trabajan con un plazo acelerado
Exportar tipos de archivos
- PDF e imágenes de pantalla
Nivel de habilidad
- Intermedio
ventajas
- Crea prototipos interactivos para simular páginas web terminadas
- Interfaz de arrastrar y soltar
- Funciones impresionantes para un software de diseño gratuito
Contras
- Tipos de archivos de exportación limitados
- Solo vectores; los gráficos de trama deben crearse y editarse en un programa separado
- No se pueden crear texturas o efectos complejos.
El poder del software de diseño web
—
El gran diseño web se reduce en última instancia a los fundamentos y principios del diseño , es decir, la experiencia del diseñador. Pero el mejor software de diseño web facilita la ejecución de esos principios y le proporciona gráficos utilizables que puede traducir en un sitio web que funcione.
Por supuesto, como cualquier herramienta, el software de diseño web es tan bueno como su usuario. Independientemente del software que utilice, la mejor manera de hacer que el diseño de su sitio web se destaque es ponerse en contacto con un diseñador web profesional.
¿Quieres conseguir el diseño web perfecto para tu negocio?
Trabaja con nuestros talentosos diseñadores para hacerlo realidad.
Obtener diseño web
Este artículo se publicó originalmente en 2020. Se ha actualizado con nuevos ejemplos e información.

