¿Quieres convertirte en un desarrollador front-end? Este es el lugar correcto.
Introducción
Buscó en Internet y no pudo encontrar una respuesta clara sobre qué es el desarrollo front-end y cómo puede convertirse en un desarrollador front-end. El propósito de este artículo es poner sus pensamientos en orden, establecer el punto desde el que comienza y obtener una visión de lo que significa la rama de desarrollador frontend.
Este artículo está estructurado para que sea fácil para los principiantes que quieren aprender desarrollo web, pero también para aquellos que participaron en el viaje para convertirse en desarrolladores frontend y están buscando un nuevo desafío.
Tabla de contenidos
¿Qué es un desarrollador front-end?
6 pasos para convertirse en un desarrollador front-end
- Cosas buenas para saber
- Aprenda los conceptos básicos: Html, CSS y Javascript
- Diseño posicionado CSS
- Intermedio – Administrador de paquetes y frameworks CSS
- Medio – Marcos Javascript
- Avanzado: renderizado híbrido estático y de servidor
Conclusión
¿Qué es un desarrollador front-end?
Un desarrollador front-end es una persona que desarrolla la interfaz de una aplicación. Todo lo que ve en un sitio web o aplicación fue realizado por un desarrollador frontend. Página “Iniciar sesión”, página “Contáctenos”, botones, fuentes, formularios; todo esto cae bajo el término de desarrollo front-end.
Al principio, para ser llamado desarrollador front-end, era suficiente saber 3 cosas: HTML, CSS, Javascript. En estos tiempos no es suficiente saber solo los 3 idiomas, al menos no en forma básica.
A lo largo de los años, se han desarrollado muchos marcos, tanto para CSS como para Javascript. Esto significa que, si desea convertirse en un desarrollador frontend, debe conocer al menos un marco CSS y/o un marco Javascript.
Definición breve: los desarrolladores front-end crean y optimizan la interfaz del sitio web y se aseguran de que los elementos se vean bien en todos los dispositivos: teléfonos inteligentes, tabletas y computadoras de escritorio.
6 pasos para convertirse en un desarrollador front-end

1. Es bueno saber cosas
Para comprender mejor lo que se presenta en este artículo, es bueno encontrar respuestas a las siguientes preguntas y conocer, a un nivel básico, los siguientes términos. Estas habilidades no son necesarias, pero definitivamente te ayudarán en tu viaje.
- ¿Cómo funciona el internet?
- ¿Qué es HTTP?
- ¿Cómo funcionan los navegadores?
- ¿Qué es un dominio y cómo funciona?
- ¿Qué es una terminal y cómo la abro y la uso?
- ¿Qué es un IDE (Entorno de Desarrollo Integrado)?
Con las respuestas a estas preguntas, comenzamos nuestro viaje para convertirnos en desarrolladores front-end.
2. Aprenda los conceptos básicos: Html, CSS y Javascript

Como dije al comienzo de este artículo, un desarrollador front-end primero aprende los tres lenguajes básicos: HTML, CSS y Javascript.
HTML
HTML significa lenguaje de marcado de hipertexto y es la base de cada sitio web, le dice al navegador cómo mostrar el contenido de una página web. Aquí debe aprender los conceptos básicos de HTML, pero es posible que desee prestar más atención a los formularios HTML, ya que serán fundamentales en el futuro.
CSS y SCSS
Cascading Style Scripts o CSS es un lenguaje de estilo para HTML. CSS especifica cómo se diseña la página web. Algunos de los conceptos básicos de CSS con los que se encontrará son: variables, posicionamiento de CSS, cuadrícula, margen, relleno, modelo de caja, caja flexible, animación, consulta de medios y diseño receptivo.
SCSS – Syntactically Awesome Style Sheets es un lenguaje de hojas de estilo de preprocesador compilado en CSS. Le permite usar variables, reglas anidadas, mixins, funciones y más, todo con una sintaxis totalmente compatible con CSS. Ayuda a organizar hojas de estilo grandes y facilita compartir el diseño entre proyectos.
JavaScript
JavaScript es uno de los lenguajes de programación más populares del mundo. Es el lenguaje de la web. Cuando se trata de JavaScript, primero debe aprender los conceptos básicos. Cosas como variables, tipos de datos, funciones, arreglos, objetos y más. También necesita aprender cómo manipular el DOM y mucho más.
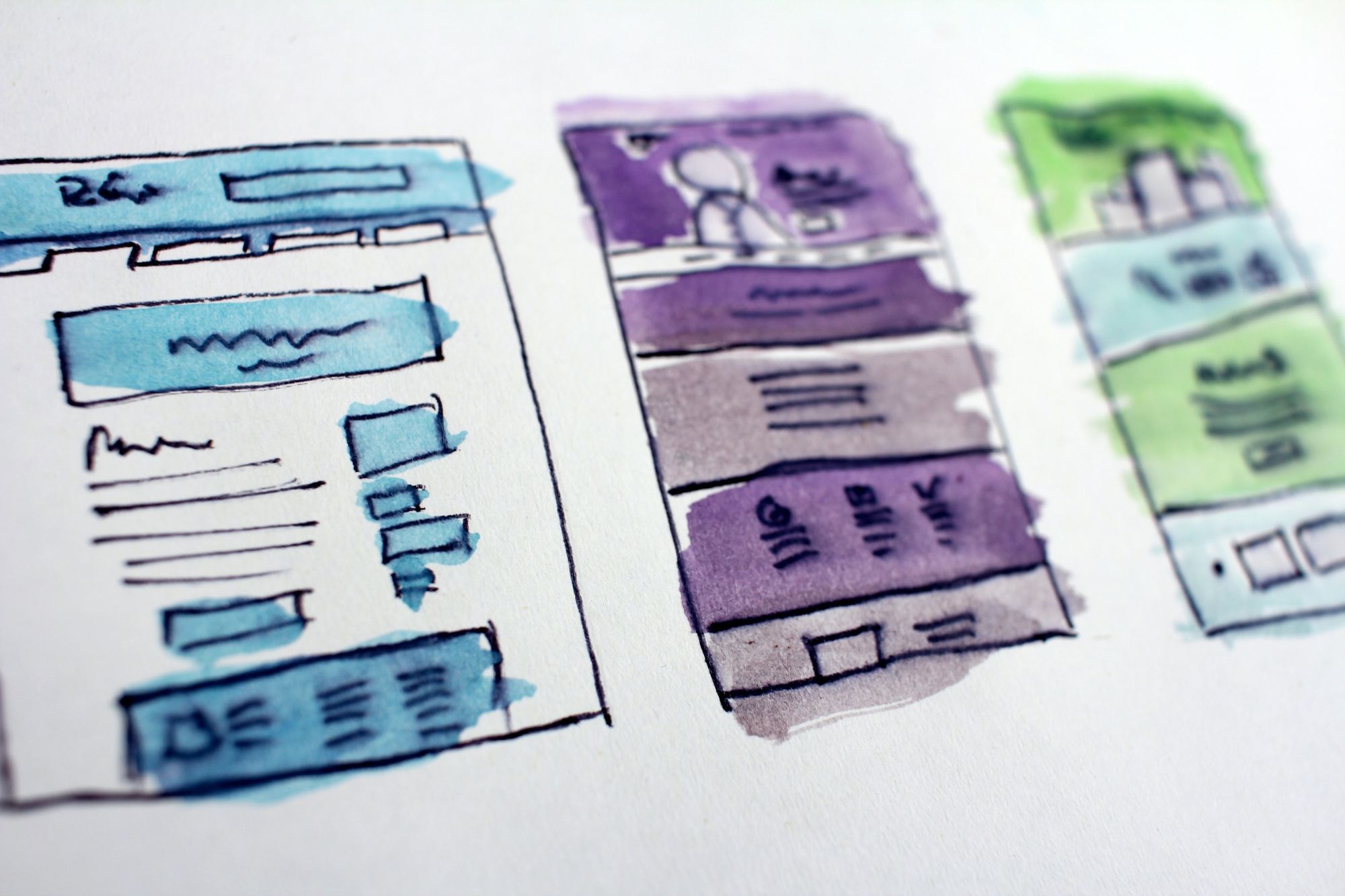
3. Diseño posicionado CSS

Después de aprender los conceptos básicos de los lenguajes de programación, debemos aprender a colocar los elementos en la página web. Una vez que los elementos están dispuestos en la página, los usuarios del sitio comprenderán el contenido y lo revisarán muy fácilmente. Este posicionamiento de los elementos se llama Layout .
Diseños
El diseño básicamente significa la disposición de elementos predeterminados, como imágenes, texto y estilo en una página. Establece la apariencia general y las relaciones entre los elementos gráficos para lograr un flujo fluido del mensaje y el movimiento de los ojos para lograr la máxima eficacia o impacto.
Ejemplos de diseños:
- página de destino: es una página web independiente, creada específicamente para una campaña de marketing o publicidad
- página de inicio (o página de inicio): es la página web principal de un sitio web
- página de producto: es una página en un sitio web que ayuda a los clientes a decidir qué comprar
- el tablero – es una pantalla visual de todos sus datos
Para inspirarte, puedes consultar estos enlaces:
- kits de interfaz de usuario
- Administrador y paneles
4. Intermedio – Administrador de paquetes y marcos CSS

Antes de explicar qué es un marco CSS y enumerar los 3 marcos más populares, debe familiarizarse con el término “administrador de paquetes”.
Gerente de empaquetación
Un administrador de paquetes o sistema de administración de paquetes es una colección de herramientas de software que automatiza el proceso de instalación, actualización, configuración y eliminación de programas informáticos para una computadora de manera consistente.
Cuando se trata de administradores de paquetes, lo primero que me viene a la mente es NPM e Yarn. Así que elige uno de estos dos y aprende sus conceptos básicos.
Marco CSS
CSS es un lenguaje hermoso y simple que nos ayuda a hacer que las páginas web se vean bien. Verás que con el desarrollo de un proyecto más grande, será bastante difícil organizar tu CSS. Además, si desea hacer un nuevo proyecto, deberá mover los fragmentos de CSS del proyecto anterior al nuevo. Es una pérdida de tiempo hacer esto.
Para resolver este problema, se han desarrollado marcos CSS. Una vez escrito, un CSS se puede usar en cualquier proyecto que necesitemos usar ese CSS. Los 3 frameworks CSS más populares son:
- bootstrap: es una colección gigante de fragmentos de código prácticos y reutilizables escritos en HTML, CSS y JavaScript. También es un marco de desarrollo frontend que permite a los desarrolladores y diseñadores crear rápidamente sitios web totalmente receptivos.
- tailwindcss: un marco CSS de primera utilidad repleto de clases como flex, pt-4, text-center y giratorio-90 que se pueden componer para crear cualquier diseño, directamente en su marcado.
- bulma: es un marco gratuito de código abierto que proporciona componentes frontend listos para usar que puede combinar fácilmente para crear interfaces web receptivas.
5. Medio – Marcos Javascript

Después de pasar por la parte de CSS Framework, sigue la presentación de Javascript Frameworks. En esta parte, presentaré los frameworks más populares para web, móvil y escritorio.
Marcos web
React: según la documentación, es una biblioteca de JavaScript para crear interfaces de usuario y que le permite crear componentes reutilizables.
Vue.js: es un marco progresivo para crear interfaces de usuario. A diferencia de otros marcos monolíticos, Vue está diseñado desde cero para ser adoptado de forma incremental.
Angular: un marco basado en componentes para crear aplicaciones web escalables, un conjunto de herramientas de desarrollo para ayudarlo a desarrollar, compilar, probar y actualizar su código.
Marcos móviles
React Native: es un marco de JavaScript para escritura real, renderizando de forma nativa aplicaciones móviles para iOS y Android. Se basa en React, la biblioteca de JavaScript de Facebook para crear interfaces de usuario, pero en lugar de apuntar al navegador, apunta a plataformas móviles.
Flutter: es el conjunto de herramientas de interfaz de usuario de Google para crear hermosas aplicaciones compiladas de forma nativa para dispositivos móviles, web, de escritorio e integrados a partir de una única base de código.
Marco de escritorio
Electron: es un marco para crear aplicaciones nativas con tecnologías web como JavaScript, HTML y CSS. Se ocupa de las partes difíciles para que pueda concentrarse en el núcleo de su aplicación.
6. Avanzado: renderizado híbrido estático y de servidor

Un generador de sitios estáticos es una herramienta que genera un sitio web HTML estático completo basado en datos sin procesar y un conjunto de plantillas. Esencialmente, un generador de sitios estáticos automatiza la tarea de codificar páginas HTML individuales y prepara esas páginas para servirlas a los usuarios con anticipación.
El siguiente es el marco de React para elegir cuando necesita una representación frontal rápida y constante en páginas complejas.
Nuxt: es la solución de Vue para esos mismos problemas complejos de servicio, además de cuando los plazos son una preocupación.
Universal: es la ejecución de Angular en el servidor, generando páginas de aplicaciones estáticas que luego se arrancan en el cliente. Esto significa que, por lo general, la aplicación se procesa más rápidamente, lo que brinda a los usuarios la oportunidad de ver el diseño de la aplicación antes de que se vuelva completamente interactiva.
Jekyll: es un motor de análisis empaquetado como una gema de rubí que se utiliza para crear sitios web estáticos a partir de componentes dinámicos como plantillas, parciales, código líquido, rebajas, etc.
Conclusión
¡Felicitaciones, ha llegado al final de la hoja de ruta de desarrollo front-end! Puede crear fácilmente aplicaciones de sitios web en tiempo real utilizando la información que se presenta aquí.
Las habilidades de un desarrollador web front-end deben actualizarse de la misma manera que lo hacen la tecnología y la demanda del mercado. Los desarrolladores web front-end deben continuar estudiando y aprendiendo para mantenerse actualizados. Como resultado, dominar las nuevas tecnologías y herramientas de desarrollo web front-end es fundamental. ¡Buena suerte!
¿Estás interesado en convertirte en un desarrollador full-stack? Consulte su guía para convertirse en un desarrollador de pila completa .

