La línea entre nosotros y nuestros gemelos digitales se está difuminando cada vez más; por lo tanto, los usuarios buscan diseños realistas centrados en un propósito, no solo en una buena apariencia. Este es el resultado de nuestro 2020 en casa y nuestra necesidad de una realidad mejorada digitalmente.
A medida que avanzamos en 2021, también es crucial mantenerse actualizado con las tendencias de diseño web. Las necesidades de los usuarios están en constante evolución desde el modo oscuro, las ilustraciones en 3D hasta las interfaces de usuario de voz y el diseño conversacional. Mantenerse actualizado es fundamental hoy en día y nos ayuda a decidir qué tendencia se adapta a los objetivos comerciales de nuestro cliente. Es por eso que exploramos las tendencias de diseño web previstas para 2021.
1. Modo oscuro
Aunque el diseño del modo oscuro “nació” en 2019 como un diseño de aplicación y fue etiquetado como una tendencia de “moda”, 2021 parece ser su año. Al contrario de los críticos que consideraban que el modo oscuro se ve horrible, cada vez más personas intentaron cambiarlo y todos descubrieron una cosa: es mucho mejor para nuestros ojos y la batería del teléfono.
Con el aumento del tiempo de exposición de la pantalla del usuario, el diseño del modo oscuro ha surgido como una alternativa amigable a las pantallas blancas que cansan nuestros ojos. Por lo tanto, su adopción se ha expandido increíblemente, por lo que es normal que los usuarios esperen tener una versión de este tipo de su sitio o aplicación.
De hecho, el modo oscuro es mejor para reducir la fatiga visual debido al texto claro sobre un fondo oscuro. Minimiza el parpadeo y la luz azul, que pueden dañar nuestros ojos, especialmente cuando pasamos muchas horas en Internet. Y seamos honestos, ¿quién no? Además de estos, se ve muy fresco, tranquilo y le da un aspecto elegante en general.
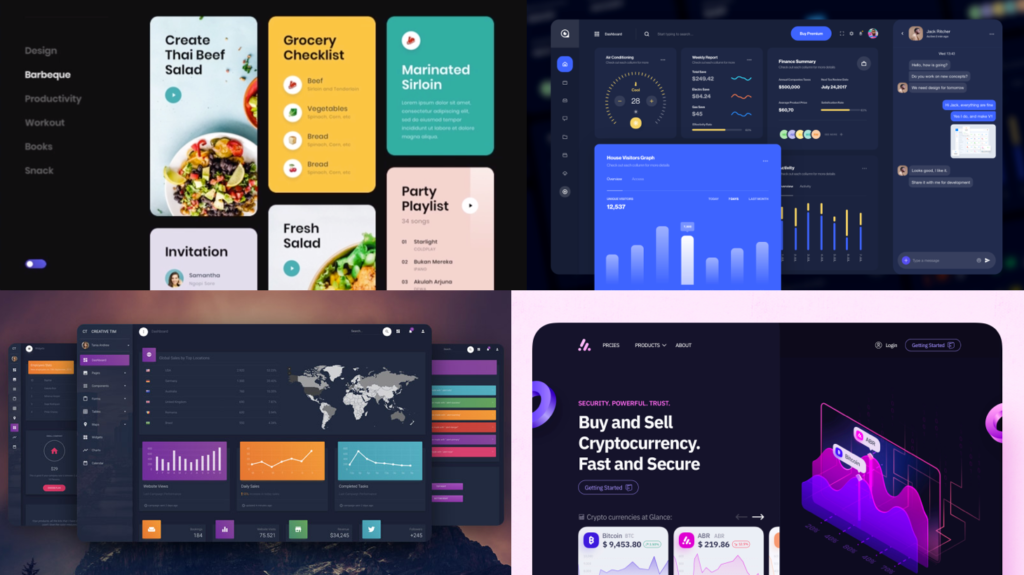
De izquierda a derecha: Dwinawan (Dribble) , Nicholas.design (Dribble ), Panel de administración de Creative Tim , Nicholas.design (Dribble)
2. Neumorfismo
El neumorfismo es una nueva tendencia de diseño con raíces en el diseño plano y esqueomórfico. Es muy controvertido porque presenta desafíos, especialmente para los diseñadores front-end que deben prestar mucha atención a los problemas de usabilidad de este diseño.
Por otro lado, está ganando popularidad gracias a su simplicidad combinada con herramientas y componentes realistas que brindan una apariencia general fresca e intuitiva. Es posible que no se ajuste a todos los tipos de usuarios y “seguirá siendo una tendencia de nicho en nuestra opinión, esperando que las industrias relacionadas con el arte y el futuro usen el neumorfismo” ( fuente ).
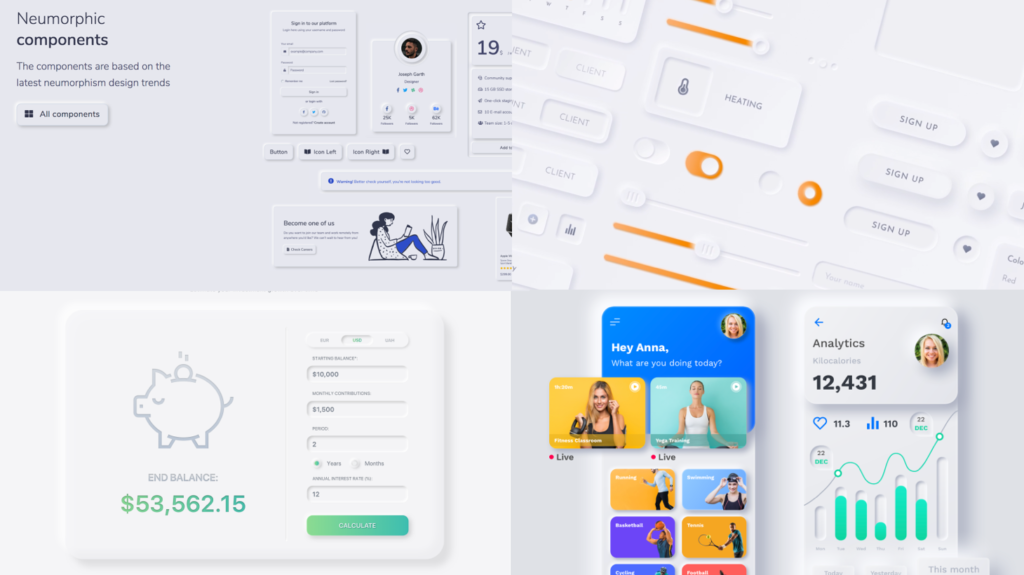
De izquierda a derecha: componentes neumórficos de Themesberg , samson vocales (Dribbble) , mariana konstantinova (Dribbble) , emy lascan (Dribbble)
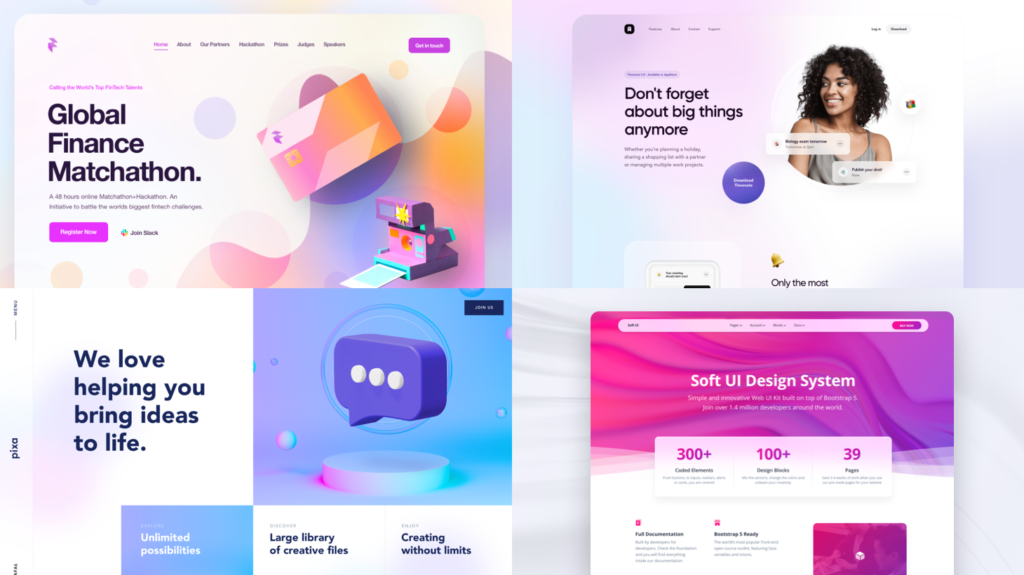
3. Glassmorfismo
Glassmorphism es la tendencia más reciente en la interfaz de usuario que rápidamente se está volviendo popular entre los diseñadores. Si bien su hermano, el neumorfismo, no ganó tantos fanáticos, esta tendencia definitivamente lo hará. Se caracteriza por un aspecto vidrioso que se basa en una combinación de sombra, transparencia y desenfoque de fondo. Puede funcionar muy bien si se usa de la manera correcta: “en algunos casos, un uso limitado de “vidrio” en realidad hará que el producto se vea mejor y más atractivo para los usuarios” ( fuente ).
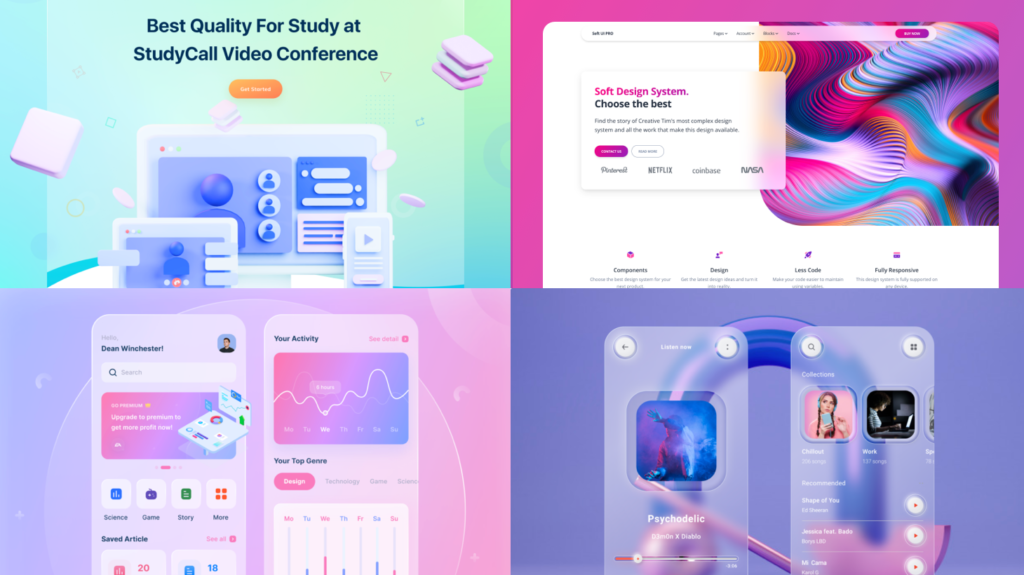
De izquierda a derecha: Ceptari Tyas (Dribble) , Soft UI Design System Pro
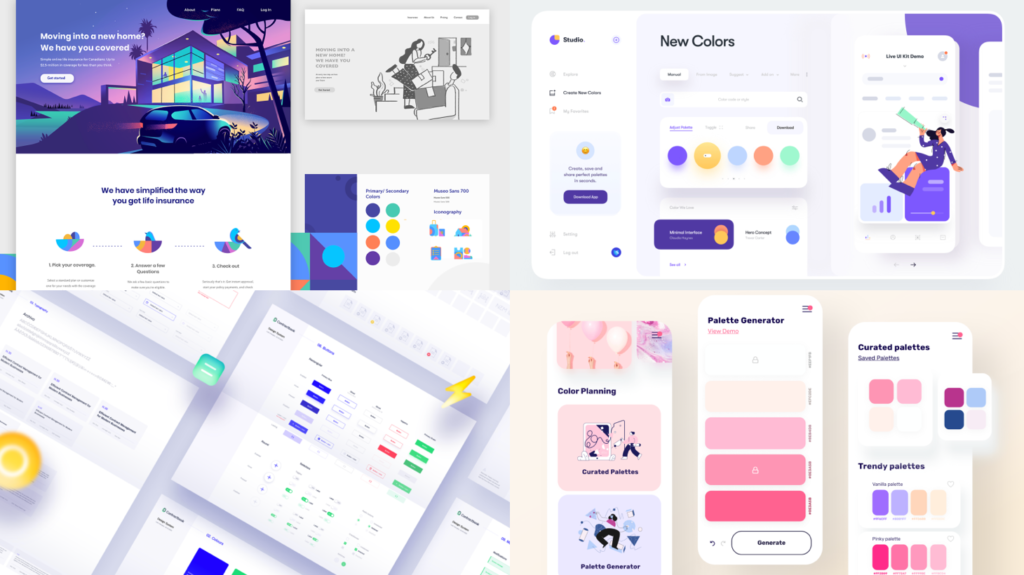
4. Minimalismo y Simplicidad
El minimalismo lleva un tiempo ocupando su lugar estable en el podio de tendencias de diseño web, y parece que 2021 tampoco se lo pierde. La esencia de esta tendencia proviene del enfoque en la experiencia y no necesariamente en el aspecto. El minimalismo apunta a la simplicidad y la objetividad, basándose en “Menos pero mejor”.
Este tipo de diseño no se hizo popular debido a que los diseñadores buscaban trabajar menos en sus proyectos, pero se demostró que impacta positivamente en la experiencia del usuario. De hecho, los usuarios se sienten más atraídos por los sitios que tienen un diseño simple y limpio. Esta tendencia es muy utilizada para aplicaciones de servicios públicos, como correo electrónico y aplicaciones bancarias.
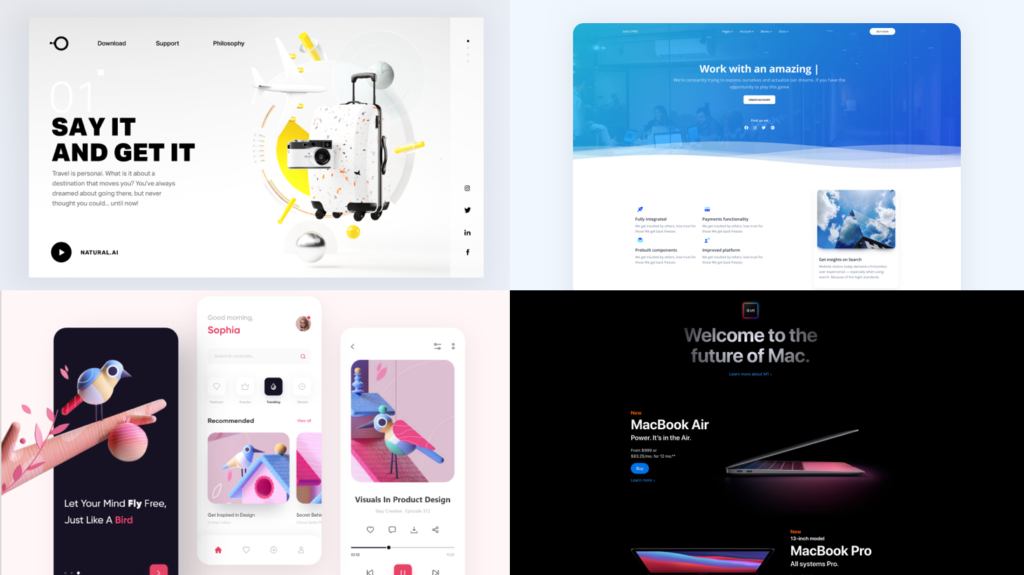
De izquierda a derecha: Gleb Kuznetsov (Dribble), Soft UI Design System Pro , Feresteh (Dribble) , apple.com
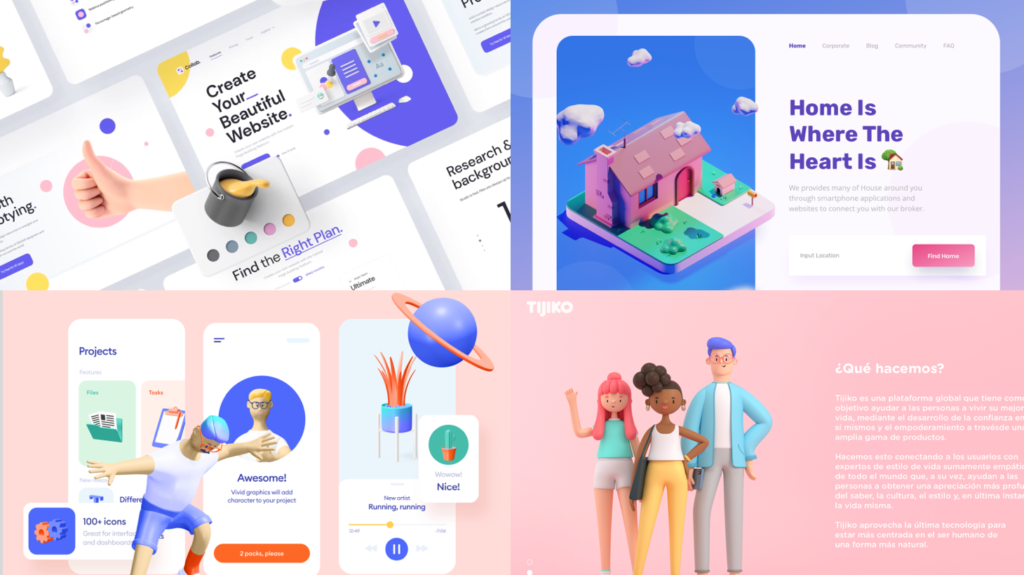
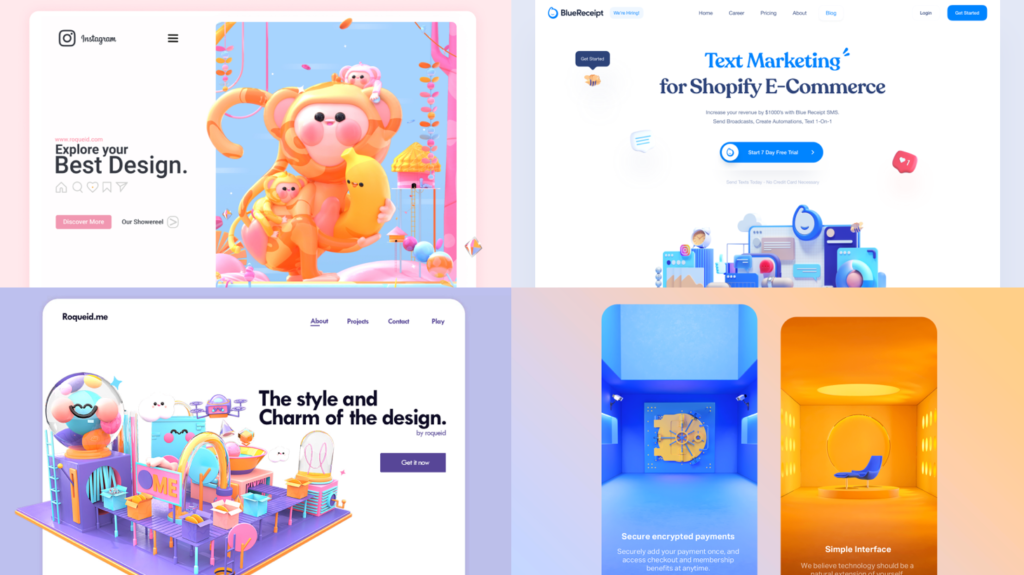
5. Ilustraciones 3D
Todos sabemos que los diseños web basados en ilustraciones se sienten premium, geniales y sencillos, y la mayoría de los usuarios se enamoran de la estética. Sabiendo esto y el hecho de que 2020 fue todo sobre 3D, parece normal que las ilustraciones mantengan la misma vibra. Esta tendencia también está potenciada por grandes marcas, como Adidas o Yamaha, y tiendas de comercio electrónico que este año han utilizado ilustraciones en 3D para renderizar sus productos. Esta tendencia está desdibujando la línea entre lo digital y la realidad, creando experiencias reales.
De izquierda a derecha: Anton Tkachev (Regate ), Herdetya Priambodo (Regate) , UI8 (Regate) , VAGO (Regate)
Recurso adicional: si le interesan las ilustraciones, consulte Ira Design y descubra cómo puede crear sus propias ilustraciones asombrosas utilizando degradados asombrosos y componentes de bocetos dibujados a mano. Para ilustraciones en 3D, consulte ThreeDee y vea si encuentra lo que necesita.
6. Colores cómodos
Al alinearse con la tendencia del Modo oscuro, los colores cómodos impactan positivamente en la experiencia del usuario en un sitio web. Entre la guía de colores de Brand, el diseñador de UX debe considerar las emociones que desencadena cada color. A diferencia del comienzo de Internet, cuando las posibilidades gráficas eran limitadas, hoy en día, las nuevas técnicas permiten transiciones más suaves, efectos más finos y una paleta mucho más amplia. Esto ayuda a los diseñadores a crear una experiencia más clara y realista para el usuario.
De izquierda a derecha: ranganath krishnamani (Regate) , Tran Mau Tri Tam (Regate) , Adam Rozmus (Regate) , Natalie Bui (Regate)
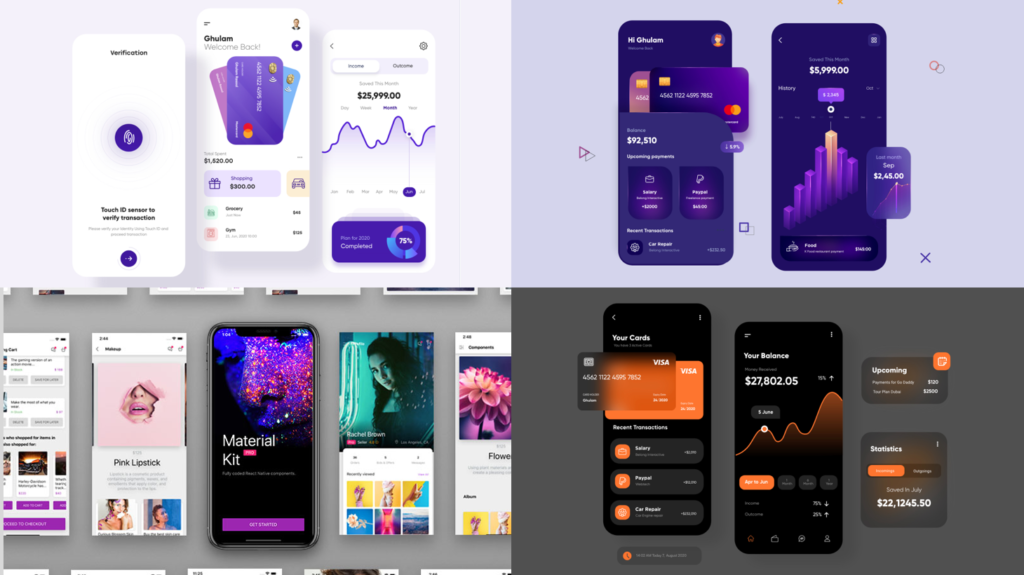
7. Primer diseño móvil
En marzo de 2020, Google anunció el lanzamiento de su primer algoritmo de indexación móvil. Además, durante más de un año, el tráfico móvil ha superado el tráfico de escritorio y el aumento de las aplicaciones web progresivas (PWA) es evidente. Por lo tanto, los diseñadores web ahora están oficialmente “obligados” a priorizar la capacidad de respuesta móvil.
En el pasado, nos enfocábamos en diseñar la experiencia para una pantalla de escritorio, pero ahora definitivamente mejorará en áreas como la adquisición de usuarios, SEO y marketing digital. Esta tendencia comenzó en 2013 con Bootstrap lanzando el primer marco CSS receptivo . Con un número tan grande de personas que utilizan teléfonos móviles para navegar por la web, tiene sentido dar prioridad al diseño receptivo.
De izquierda a derecha: Ghulam Rasool (Dribbble) , Ghulam Rasool (Dribbble) , Material Kit Pro React Native de Creative Tim , Ghulam Rasool (Dribbble)
Recurso adicional: si está buscando plantillas de diseño móvil, consulte estos increíbles kits y temas de interfaz de usuario para iOS y Android de Creative Tim.
8. Gradientes
Los degradados han regresado en los últimos años, y todavía los veremos mucho en 2021. Le dan una sensación fresca y realista al diseño y al sitio web simplemente agregando profundidad. La vida real no está hecha de colores planos; por lo tanto, los gradientes están más cerca del mundo real.
De izquierda a derecha: alex banaga(Dribble) , Filip Legierski(Dribbble) , Rafał Staromłyński(Dribbble) , Soft UI Design System Pro
9. Texturas realistas
Las personas suelen sentirse atraídas por elementos familiares; por lo tanto, un mayor nivel de realismo impacta positivamente en la UX. Usar texturas realistas en un sitio web, como madera y hielo, puede tener el mismo impacto en los usuarios. La interfaz les dará una sensación táctil y familiar haciéndolos más cómodos con el sitio web. Al ser conscientes de esto, los diseñadores web utilizaron este principio en 2020 y esperamos ver aún más en 2021.
De izquierda a derecha: The Glyph (Dribbble) , Anatoly Suhan (Dribbble) , Soft UI Design System Pro , negin valadkhani (Dribbble)
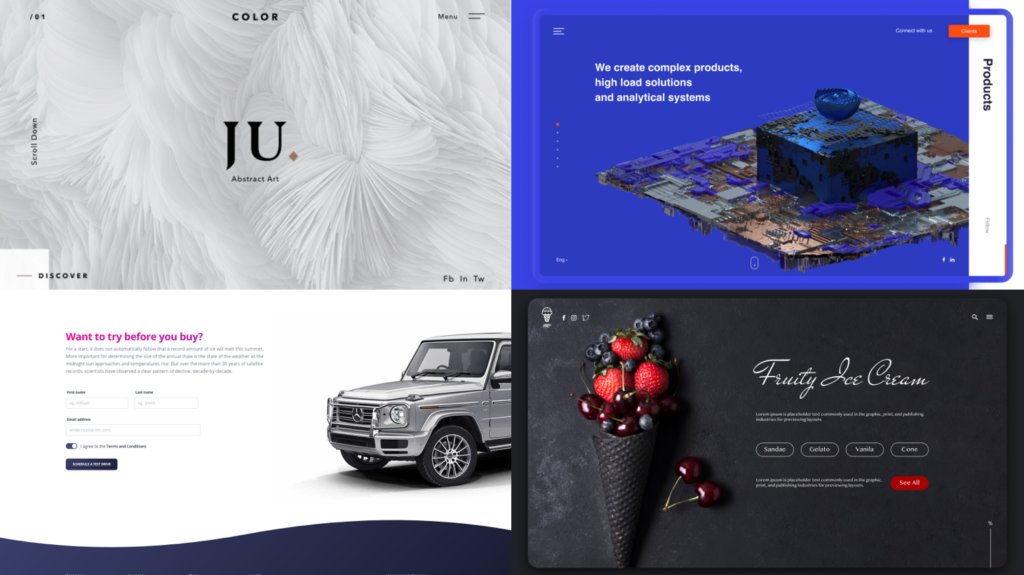
10. Composiciones de arte abstracto
Incluso si hasta ahora nos enfocamos en la necesidad de los usuarios de elementos realistas, el estilo de composición abstracta todavía tiene seguidores en 2021 como una tendencia independiente. Las composiciones de arte abstracto en diseño web, como formas abstractas, colores locos, etc., pueden dar un aspecto visual alegre y divertido. Para los diseñadores web, el valor del diseño de arte abstracto radica en su característica de adaptarse a una amplia gama de propósitos y negocios.
De izquierda a derecha: Andrew Trofimenko (Regate) , Dimitris Chatzilias (Regate) , Akshay Devazya (Regate) , Peter Tarka (Regate)
11. Fondo dinámico de video y animación.
Los videos dinámicos y las animaciones pueden hacer que los usuarios interactúen más con su sitio web porque lo encuentran más fácil de usar y atractivo. Además, los videos y las animaciones son las opciones más fáciles si buscas comunicar un estado de ánimo específico o un mensaje de marca. Pero no te dejes llevar por ellos. De lo contrario, puede terminar con un sitio web lento que ahuyenta a los usuarios en lugar de atraerlos.
Fuente: Minh Pham (Regate)
12. Animación de paralaje
Ya hemos hablado sobre el uso de animaciones de fondo, pero nos gustaría mencionar las animaciones de paralaje como una tendencia en sí misma para 2021. Primero conocido por los videojuegos, el efecto de paralaje ahora se usa ampliamente en el diseño web. Los sitios web de Parallax mejoran la narración visual, lo que atrae a los usuarios y reduce la tasa de rebote. Estas animaciones alientan naturalmente a los usuarios a seguir desplazándose y escaneando la página debajo del pliegue.
Fuente: Muh Salmon (Dribble)
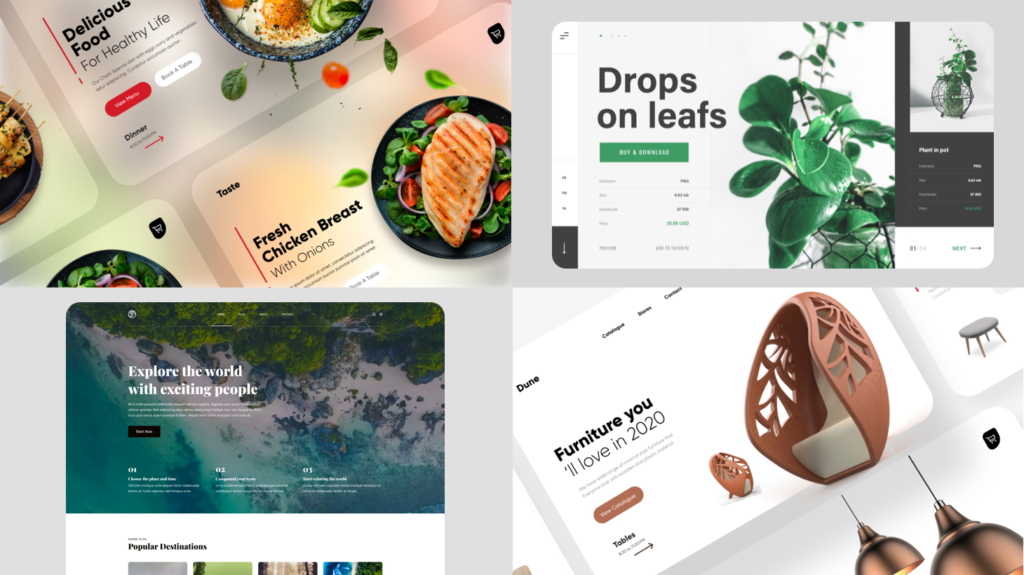
13. Mezclando fotografía con gráficos
Incluso parece poco natural mezclar realismo con gráficos e ilustraciones, el resultado es hermoso, único y la gente se enamora de él. Si quieres aportar personalidad y frescura a tu diseño web, ¡ten en cuenta esta tendencia!
De izquierda a derecha: Ghulam Rasool (Regate) , Matt Wojtaś (Regate ), Blocksy , Ghulam Rasool (Regate)
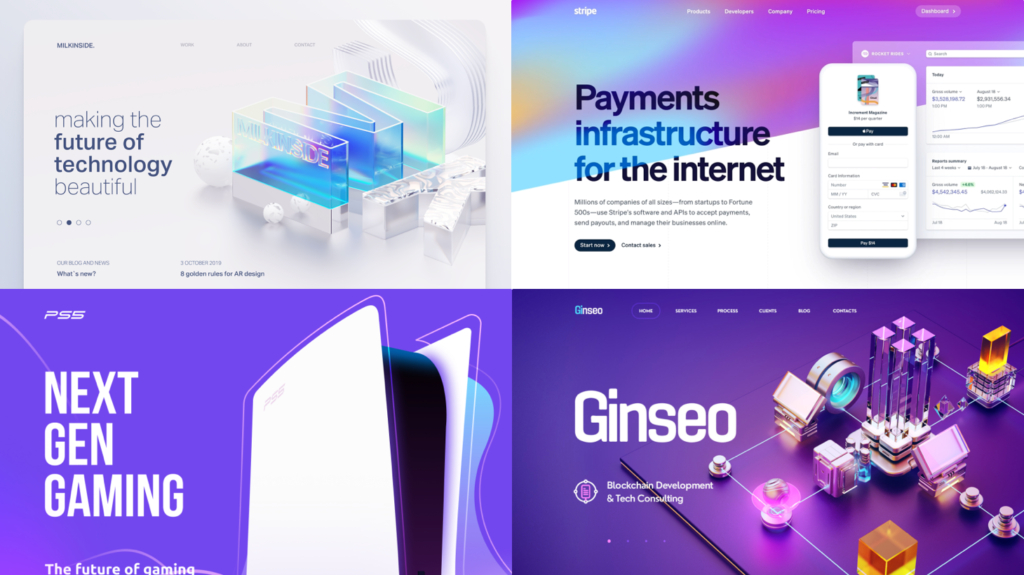
14. Tipografía grande
¿Por qué tipografía grande? Sencillo. Porque es más fácil hacerse notar y capta la atención de los espectadores de inmediato. El tipo de letra suele ser extravagante, dramático, con un factor sorpresa. Esta técnica debe usarse para transmitir un mensaje o hacer que su marca/nombre sea recordado en lugar de resaltar piezas menores de contenido.
De izquierda a derecha: Gleb Kuznetsov✈ (Regate) , Stripe(Regate) , Stian ◒ (Regate) , Mike | Mentas creativas (Dribble)
15. Colores tridimensionales
El color es uno de los elementos fundamentales de comunicación e interacción que buscamos con nuestros públicos. La tendencia al realismo también surge de esta tendencia de color 3D. Los sombreados finos, los degradados y los colores cuidadosamente elegidos hacen que los componentes de cualquier aplicación parezcan salir de la pantalla.
De izquierda a derecha: Roger Roque (Regate) , Oğuz Yağız Kara (Regate) , Roger Roque (Regate) , Gleb Kuznetsov✈ (Regate)
16. Transformaciones de desplazamiento
¿Quiere mantener a sus usuarios comprometidos y alentarlos a interactuar con su sitio web? Luego, debe concentrarse tanto como sea posible en la experiencia de desplazamiento que su página web tiene para ofrecer. La función básica del desplazamiento es permitir a los usuarios digerir tanto o tan poco de su contenido como lo deseen, por lo que es importante adaptar la experiencia a sus ofertas. Los usuarios se sienten atraídos por experiencias nuevas e intuitivas. Visite el sitio web de AD+D Culture si desea ver qué significa un sitio web experiencial basado en transformaciones de desplazamiento.
Fuente: Cuberto (Regate)
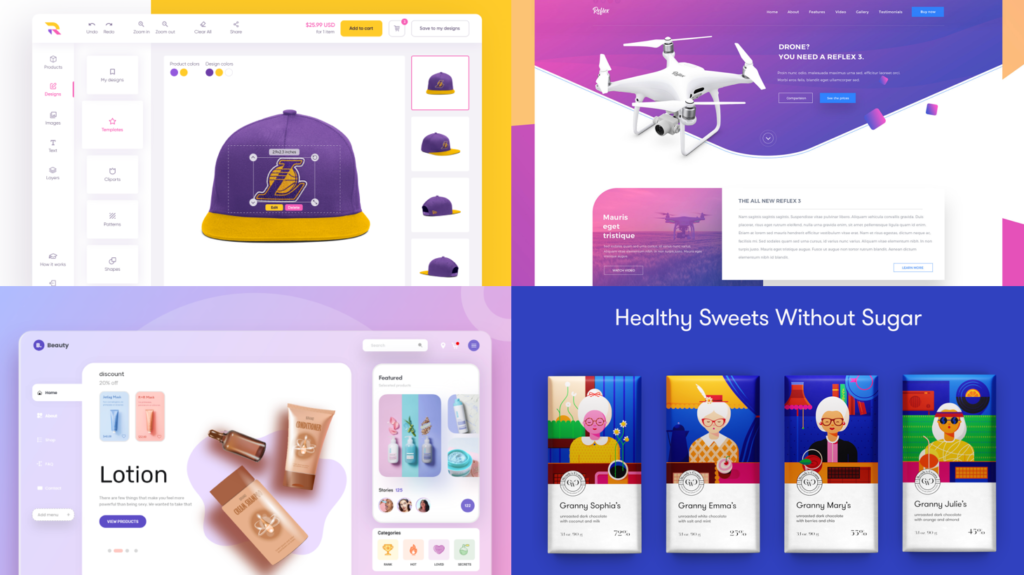
17. Fotografía de producto mejorada
En 2021 todo se trata de compras en línea. Si este año sentimos más prominente esta transición, en el próximo año esta tendencia se traducirá en una clara necesidad de exhibición de productos detallados. Los usuarios quieren sentirse como en una tienda real cuando toman una decisión de compra en línea. Y las imágenes del producto jugarán un papel fundamental. Los videos y las imágenes de 360 ’pueden hacer o deshacer la experiencia de compra de su cliente.
De izquierda a derecha: Dmitry Litvinenko (Dribbble) , Tabriz Heydarov (Behance) , Masud Rana (Dribbble) , Outcrowd (Dribbble)
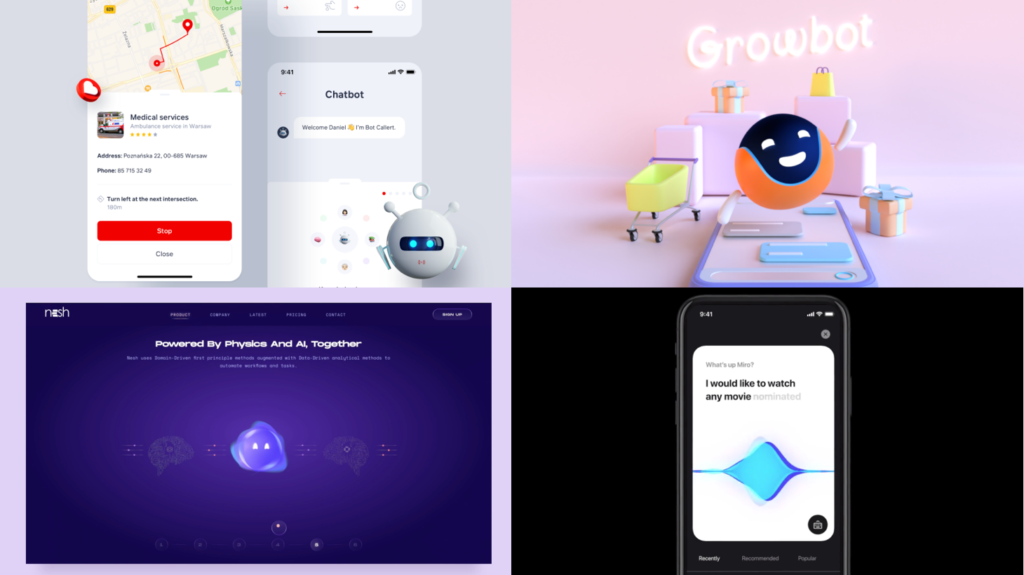
18. Diseño conversacional
Todos los “grandes nombres” en el mercado tecnológico, Microsoft, Google, Amazon, Apple, ya han desarrollado asistentes de inteligencia artificial habilitados para voz. El cambio de UX hacia VUI es natural y su número crece constantemente. Probablemente, para 2020, el uso de comandos de voz se convertirá paso a paso en una necesidad diaria del usuario. Los diseñadores deben adaptarse rápidamente a esta nueva tendencia, ya que la forma en que los usuarios interactúan con las interfaces de usuario de voz es muy diferente de cómo interactúan con las gráficas.
Los chatbots han sido muy populares en 2020. Vienen con automatización y un impulso dramático de la experiencia del usuario en los sitios web. Los clientes se sienten especiales y apreciados. Esta tendencia definitivamente continuará expandiéndose y evolucionando, creando así nuevos tipos de interacciones hombre-máquina.
De izquierda a derecha: Daniel Prokopiuk (Dribbble) , Onteractive (Dribbble) , blacklead studio (Dribbble) , Mirek Nepelski (Dribbble)
Pensamientos finales
Para diseñar mejor, necesitamos comprender las partes individuales que forman el todo. Además, cada parte del diseño está en constante evolución y necesitamos estar al día si queremos seguir siendo competitivos en el mercado. Las tendencias van y vienen, pero debemos adaptarlas a nuestra estrategia de diseño. Al saber qué es tendencia, puedes ofrecer ideas innovadoras a tus clientes.
¡Espero que este artículo te ayude a poner en marcha tu estrategia para 2021!