Adobe XD vs Sketch vs Figma vs InVision – Comparación 2021
¿Estás buscando el mejor software de diseño? Debe saber que Sketch ha sido la primera aplicación elegida por los diseñadores de UX y UI. Pero en los últimos cuatro años, hemos visto muchos nuevos contendientes por la corona de Sketch. Tres de ellos que han hecho los mayores avances son Figma, Adobe XD e InVision Studio .
Estas cuatro herramientas tienen muchas ventajas en común, pero también tienen algunas diferencias. Por ejemplo, la primera comparación, Adobe XD vs Sketch, tiene sentido especialmente por la interfaz similar que es fácil de usar y tiene un estilo minimalista.
En este artículo, Adobe XD vs Sketch vs Figma vs InVision, he analizado cómo las aplicaciones de diseño más utilizadas compiten entre ellas y cuáles son sus características únicas, utilizando mi experiencia adquirida mientras trabajaba en Creative Tim .
adobe xd
Adobe XD, desarrollado y publicado por Adobe Inc. XD, lanzado el 18 de octubre de 2017, es una herramienta de diseño de experiencia de usuario basada en vectores para aplicaciones web, aplicaciones móviles y aplicaciones de voz disponibles para macOS y Windows. También hay versiones para iOS y Android que ayudan a obtener una vista previa del resultado del trabajo directamente en dispositivos móviles. XD también es compatible con la creación de tramas de sitios web y la creación de prototipos de clics interactivos simples. Con las herramientas de diseño y carácter de Adobe XD, los elementos se pueden crear fácilmente y los objetos individuales se pueden exportar.
La interfaz se mantiene relativamente simple, con la barra de herramientas alineada a un lado, así como el área grande de la mesa de trabajo. Comparar Adobe XD vs Sketch tiene sentido especialmente por esta interfaz similar que es fácil de usar y tiene un estilo minimalista.
Bosquejo
Sketch es un editor de gráficos vectoriales , desarrollado por la empresa holandesa Bohemian Coding. Sketch se lanzó por primera vez el 7 de septiembre de 2010 para macOS . Ganó un Apple Design Award en 2012. Una diferencia clave entre Sketch y otros editores de gráficos vectoriales es que Sketch no incluye funciones de diseño de impresión. Sketch solo está disponible en macOS. Este problema se resuelve parcialmente con herramientas de transferencia y de terceros.
Cuando Sketch salió por primera vez, interrumpió por completo el espacio de diseño de interfaz, pero Adobe XD y Figma se han presentado recientemente como nuevos desafíos. Ofrecen una funcionalidad única como creación de prototipos y colaboración en vivo. Además, desde mi punto de vista, aprender a dibujar es muy útil y no se necesita demasiado para convertirse en un profesional.
figma
Figma subió al escenario en 2016 con una financiación inicial de 14 millones de dólares .
Con su interfaz de usuario perfecta y su elegante paleta de funciones, la herramienta se convirtió rápidamente en un competidor notorio de soluciones similares en el campo. Además, en 2021, gracias a su enfoque en el propósito del producto , Figma parece ser la herramienta más popular para la creación de prototipos.
Los diseñadores de marcas como Twitter, Microsoft, GitHub y Dropbox confían en Figma como la mejor herramienta de diseño de interfaz de usuario.
Estudio InVision
InVision Studio es una nueva pieza de software, lanzada en 2019, que permitió a los diseñadores crear animaciones y microinteracciones más avanzadas. Studio también se integró con el enlace de InVision a Sketch a través de su complemento Craft.
InVision Studio tiene una bonita interfaz de usuario oscura de forma predeterminada , que ayuda a concentrarse en el trabajo que se debe realizar por la noche. Sin embargo, con macOS Mojave, todas las aplicaciones pueden tener este aspecto con bastante facilidad. Cuando crearon, se inspiraron en la otra herramienta de diseño, estoy pensando en la aplicación Sketch.
Comparación de aplicaciones
1. Precios
El presupuesto puede ser un gran problema cuando trabaja con sus propios recursos. Algunas de estas licencias tienen precios educativos y promocionales (a menudo 50 % de descuento), así que no te pierdas esa parte. Por ejemplo, Figma lo llevará allí de forma gratuita siempre que no esté trabajando en un equipo.
- Figma : ¡Gratis para particulares! Puede tener 3 proyectos gratis, o puede actualizar a proyectos ilimitados y funcionalidad de equipo por $12/mes (facturado anualmente).
- Sketch : $ 99 por licencia que le brinda la aplicación Mac de por vida y acceso a las próximas versiones de producción de la aplicación.
- Adobe XD : Adobe XD ofrece planes gratuitos y de pago, según las necesidades de una persona o un equipo. Los planes pagos comienzan en $11.89/mes.
- InVision Studio: Gratis ahora mismo.
2. Plataforma
Aunque Sketch ha sido inmensamente popular, obliga a los diseñadores a usar solo Mac, lo que impide que los desarrolladores accedan a los archivos de diseño.
- Figma : Navegador! Figma lanzó recientemente una aplicación para Mac y una aplicación para Windows (aunque no está disponible sin conexión).
- Boceto : solo Mac.
- Adobe XD : Mac y Windows. Sujeto a las mismas limitaciones que la suite CC.
- InVision Studio: Mac y Windows.
3. Colaboración en vivo
A nadie le gusta enviar al final del día “versión 3.0”, “versión3.0.final”, “versión3.0.final.final”. Live Collaboration nos puede ayudar, especialmente los comentarios en vivo. Me imagino que estas fueron las mismas preocupaciones que rodearon el lanzamiento de la innovadora suite Google Docs. Sin embargo, Google Docs le dio la vuelta a Microsoft Suite con la colaboración en vivo, y ahora Figma está buscando hacer lo mismo con el diseño de la interfaz de usuario.
- Figma : ¡Sí! Sin mencionar que estar basado en un navegador permite a los usuarios de Windows e incluso de Linux tener una herramienta de diseño muy pulida.
- Sketch : no de forma nativa, pero un complemento, Picnic , está buscando cambiar eso. Además, tienen Sketch for Teams .
- Adobe XD : Ofrece Coedición en tiempo real , lanzado en Adobe MAX 2019.
- InVision Studio: actualmente no es posible, pero puede generar enlaces compartidos.
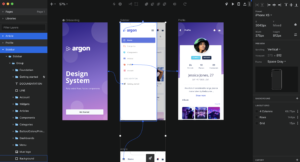
Imagen: Figma – Argon Design System Pro
4. Transferencia
Recientemente, se han desarrollado algunas aplicaciones específicamente para ofrecer especificaciones (tamaño, espaciado, color) a los desarrolladores, pero las herramientas de diseño están comenzando a integrar esta funcionalidad de forma nativa.
- Figma : debido a la colaboración en vivo, los desarrolladores pueden ingresar fácilmente (independientemente del sistema operativo) y acceder a los diseños. Figma ahora imprime perfectamente el código de transferencia para CSS, iOS o Android en el panel derecho.
- Sketch : recientemente lanzaron su propia función nativa de traspaso para desarrolladores: Cloud Inspector. Incluso hay una alternativa totalmente gratuita llamada [medida de boceto] (https://github.com/utom/sketch-measure) que funciona igual de bien.
- Adobe XD : ofrece especificaciones de diseño que permiten a un diseñador crear un enlace compartido que contiene medidas, activos y fragmentos de código CSS generados automáticamente.
- InVision Studio: Tienen “Inspeccionar ahora”.
Imagen: Figma – Argon Design System Pro
5. Fuera de línea
Esto es muy importante. Algunas aplicaciones en línea pueden proteger su información cuando se cae Wifi, pero es necesario un acceso completo para abrir, usar y guardar desde la aplicación sin conexión.
- Figma : No, en un AMA declararon que no tienen ningún plan actual para agregarlo.
- Bosquejo : Claro.
- Adobe XD : Sí.
- Estudio InVision: Sí.
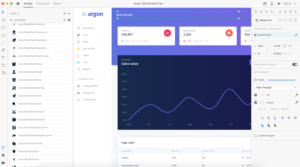
Imagen: AdobeXD – Argon Dashboard Gratis
6. Prototipos
Hay literalmente docenas de estas aplicaciones hoy en día, pero podrían extinguirse a medida que Adobe XD traiga la creación de prototipos directamente a la herramienta de diseño. Mantenga sus ojos en estos.
- Figma : ¡Sí! Es muy básico pero se siente como Adobe XD sin las transiciones. Además, hay una buena integración de Framer .
- Bosquejo : ¡Sí!
- Adobe XD : Sí, prototipos nativos dentro de la aplicación. Adobe XD también es compatible con la creación de prototipos de voz y con teclado/ control de juegos.
- InVision Studio: Sí, puede crear prototipos y animaciones.
Imagen: InVision Studio – Argon React Native
7. Símbolos
Los símbolos pueden facilitar su trabajo, estos han cambiado por completo el proceso de diseño. Olvídese de construir y duplicar elementos de la lista una y otra vez, deje que los símbolos hagan el trabajo por usted.
- Figma : Bueno para ir. Los símbolos ahora tienen estados, restricciones y anulaciones.
- Sketch : la funcionalidad de los símbolos en Sketch es muy impresionante y sigue mejorando. Los símbolos se pueden actualizar en documentos completos y se pueden cambiar de tamaño de manera receptiva (eso significa menos trabajo para usted al cambiar los tamaños de pantalla).
- Adobe XD : ofrece componentes que se pueden usar en todo un documento, así como vincularlos entre documentos. También permite a los diseñadores crear variaciones de un componente para diferentes interacciones, conocidas como estados del componente .
- InVision Studio: tienen componentes que se aproximan mucho a las convenciones de símbolos que se encuentran en otras aplicaciones. Los componentes en su forma final respetarán una jerarquía amplia y escalable que permite a los diseñadores crear, mezclar y combinar componentes de manera inteligente en sus diseños.
Imagen: Sketch – Material Kit Pro
Conclusión
Sketch tiene una gran pérdida aquí porque solo está disponible para usuarios de Mac. Y como tal, permite que herramientas como Figma y Adobe XD innoven más allá de las necesidades básicas. Además, en términos de herramientas de diseño, Adobe XD proporciona un conjunto sólido de funciones de respuesta, mientras que Sketch no tiene esta característica incorporada, pero tiene muchos complementos. Si su herramienta hace algo mejor que la otra, a menudo es una razón suficiente para cambiar. El enfoque basado en el navegador que ha adoptado Figma también es algo digno de contemplar.
El cambio de enfoque de InVision puede asegurar su supervivencia, pero su falta de innovación y el lento ritmo de desarrollo lo derribarán. Por otro lado, Figma entiende las necesidades y el contexto de los usuarios, por lo que ha visto una explosión de crecimiento y popularidad que continuará en el próximo período. La gente preferiría diseñar y trabajar en un solo lugar. Si eres parte de un equipo, entonces Figma es sin duda para ti.
Después de todo, el primero es Figma, el segundo es Sketch, el tercero es Adobe XD y el cuarto es InVision Studio.
En general, cuando se habla del mejor software de diseño, estas cuatro herramientas son extremadamente adecuadas para las necesidades de los diseñadores modernos.
Pruebe los cuatro para ver cuál es mejor para sus casos de uso. Espero que esta comparación (Adobe XD vs Sketch vs Figma vs InVision) te haya ayudado a decidir qué herramienta de diseño es mejor para ti.
Recursos:
https://www.figma.com/figma-vs-sketch/
https://www.codeinwp.com/blog/figma-vs-sketch-vs-adobe-xd/
https://support.invisionapp. com/hc/en-us/sections/360004450191-Studio
https://helpx.adobe.com/ro/xd/help/components.html
https://www.sketch.com/docs/
https://uxdesign. cc/el-aumento-precipitado-de-figma-y-la-caída-de-invision-435f07e8d1b6