Los visitantes que visitan su sitio web tienen muchas razones diferentes para pasar por su página de contacto, ya sea que sea una empresa de redes sociales, un negocio local de café o un diseñador independiente. Por eso es importante que el diseño de su página de contacto sea correcto para que sus visitantes puedan encontrar lo que necesitan, obtener la ayuda que desean y tener una experiencia agradable.
Sus visitantes podrían estar buscando ofertas de trabajo, quejándose de un producto defectuoso, buscando apoyo para sus compras, encontrando un número para llamar o visitando su oficina. Estas interacciones son clave para que su negocio u organización funcione sin problemas, ya que marcan un punto esencial de sinergia entre el visitante y usted, el propietario del sitio web. Tener una página de contacto efectiva puede proporcionar el valor deseado y ofrecer una experiencia perfecta para sus clientes.

Los 7 mejores consejos de diseño de páginas de contacto
- Haciendo la investigación correcta
- Proporcionar un método de contacto adecuado
- Diseño de elementos visuales claros
- Garantizar la accesibilidad
- Consistencia de la marca
- Aumento del compromiso
- Ser transparente
1. Hacer la investigación correcta
Es posible que se encuentre tratando de utilizar plantillas preexistentes cuando cree el diseño de la página de contacto de su sitio web. Esta práctica no está mal. Sin embargo, la mayoría de las personas a menudo pasan por alto el hecho de que las plantillas pueden no funcionar de la mejor manera para su negocio. Para obtener un diseño de página de contacto adecuado para su negocio, hágase estas preguntas:
¿Qué tipo de opciones de contacto necesita su empresa?
Tómese un momento para comprender cuál es la especialidad y las ofertas de su sitio web y luego anticipe las diferentes formas en que las personas podrían intentar contactarlo. Es probable que un diseñador tenga un cliente potencial que desee solicitar un presupuesto, mientras que una clínica médica puede esperar que los pacientes se comuniquen con ellos para programar una cita.
Y si tiene un gran volumen de solicitudes para varios departamentos, como ventas, soporte técnico o búsqueda de empleo, es útil configurar su página de contacto para que dirija las solicitudes a departamentos específicos. La claridad que obtienes cuando eres capaz de identificar lo que necesitas en el diseño de tu página de contacto te ayudará a estructurarlo mejor.

¿Quiénes son sus clientes y cómo prefieren ponerse en contacto con usted?
Su sitio web puede atraer a todo tipo de público y es bueno reconocer su diversidad en función de las culturas, los idiomas y la ubicación geográfica y luego tratar de atender sus necesidades. Algunos aspectos que puede considerar para el diseño de su página de contacto son qué métodos de contacto son populares en diferentes países, compatibilidad con el idioma y consideraciones de accesibilidad.

2. Proporcionar un método de contacto adecuado
El diseño de su página de contacto debe comunicar una acción clara para que sus visitantes puedan ponerse en contacto con usted. Puede proporcionar a su audiencia los siguientes enfoques:
Métodos de contacto tradicionales
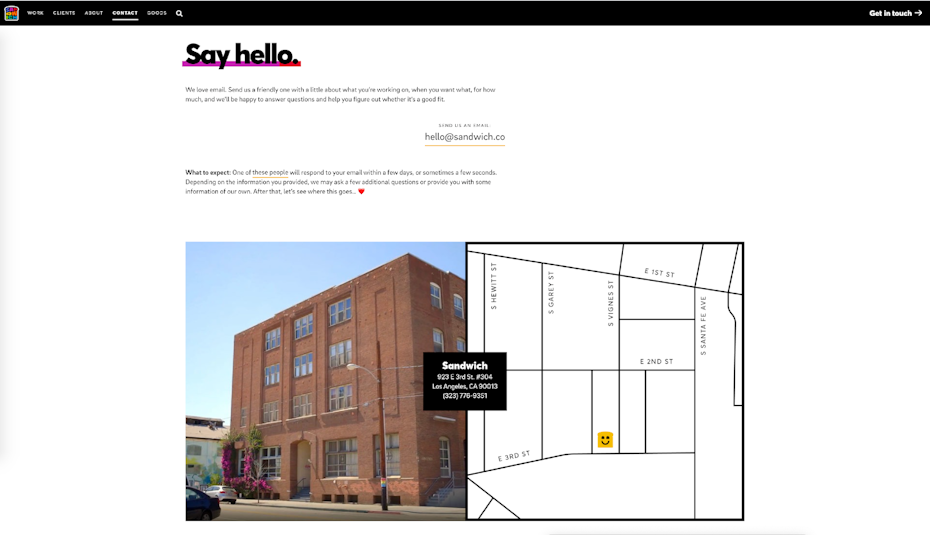
Proporcionar un número de teléfono permite que las personas se comuniquen contigo a través de una llamada o un mensaje de texto. Y agregar una dirección física les permitirá ubicarlo y visitarlo, especialmente si su negocio requiere que los clientes visiten su lugar, como una panadería, un spa o un consultorio dental. Agregar un mapa o un enlace a Google Maps simplificará aún más la navegación del visitante a su ubicación.

Métodos digitales en tu sitio web
Para permitir que sus visitantes se comuniquen con usted en su sitio web, puede optar por tener chatbots. Puede configurar una conversación entre su visitante y un miembro del personal de soporte o un robot de IA. O también puede proporcionar un formulario donde los visitantes pueden completar los detalles sobre sus consultas. Estos métodos de contacto integrados pueden ayudar a minimizar los correos electrónicos no deseados, realizar un seguimiento de sus consultas y delegar tareas dentro de su equipo.

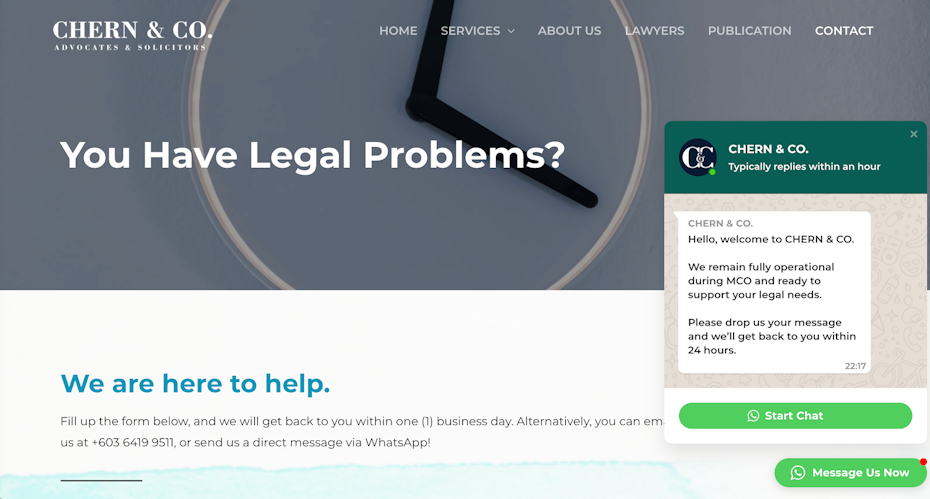
Facilitar el contacto con el propietario del sitio web utilizando un cuadro de chat a través de Bold360

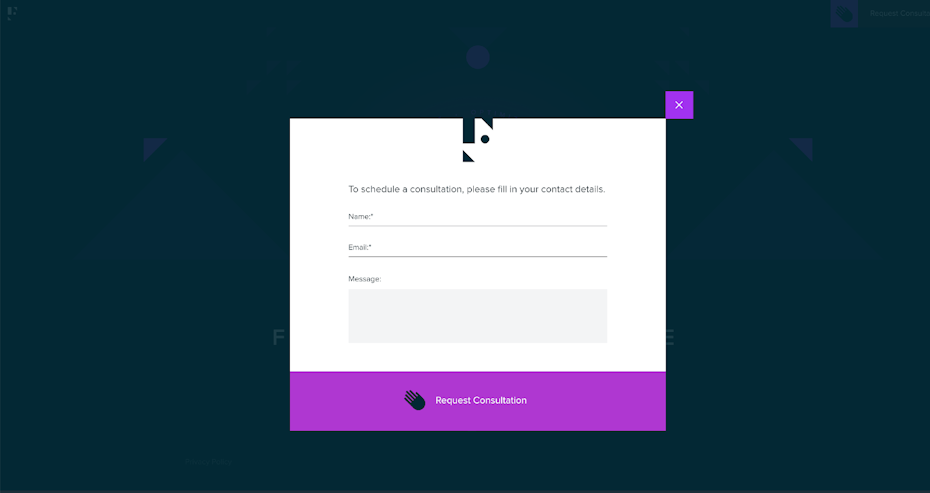
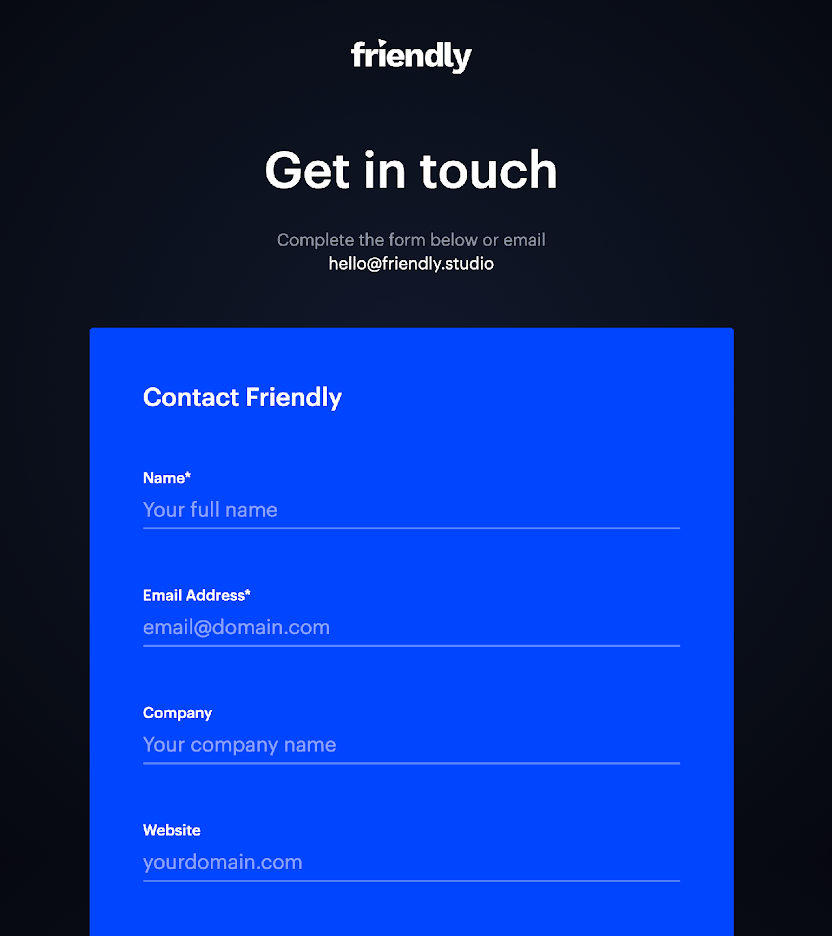
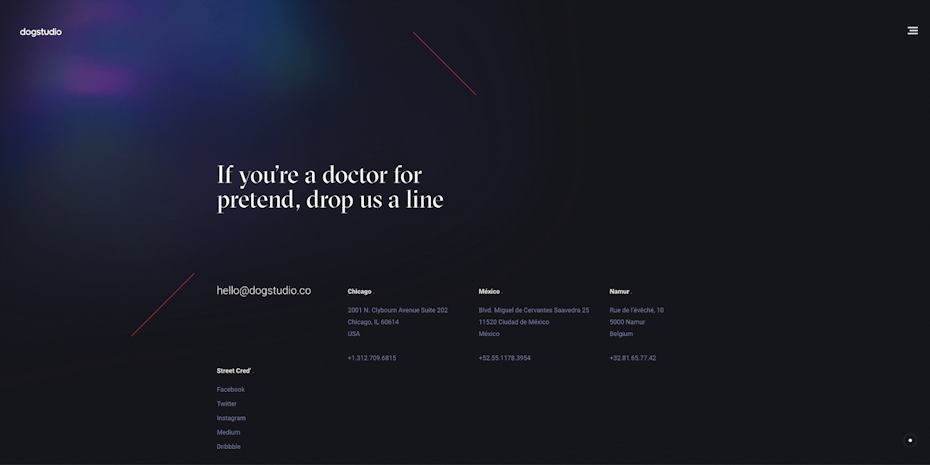
Sencillo formulario de contacto de un estudio de diseño a través de Friendly
Métodos digitales usando otras plataformas
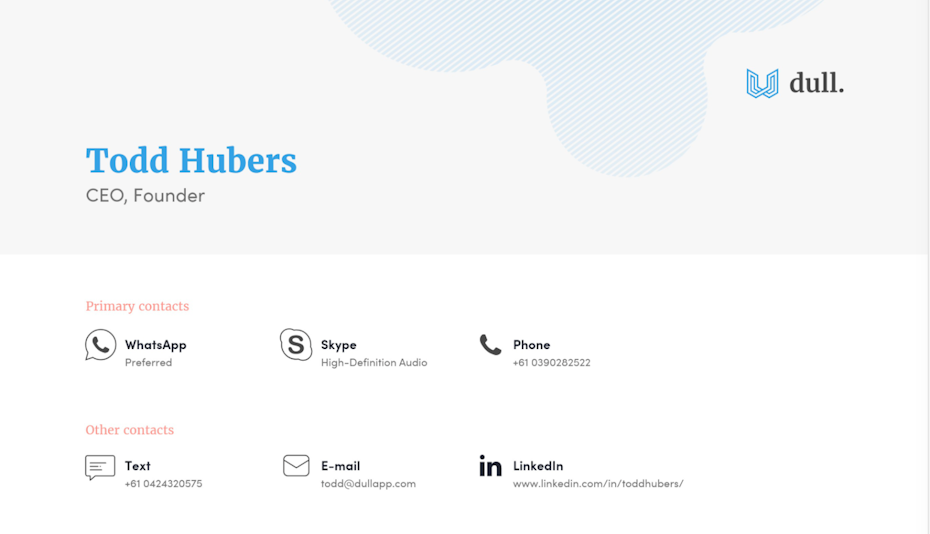
A veces, sus visitantes pueden querer contactarlo a través de una plataforma que revisan regularmente o algo con lo que se sienten más cómodos. Estos métodos proporcionan su correo electrónico, incluidos los enlaces de redes sociales como Instagram, Facebook, Linkedin e incluso WhatsApp.

3. Diseñar elementos visuales claros
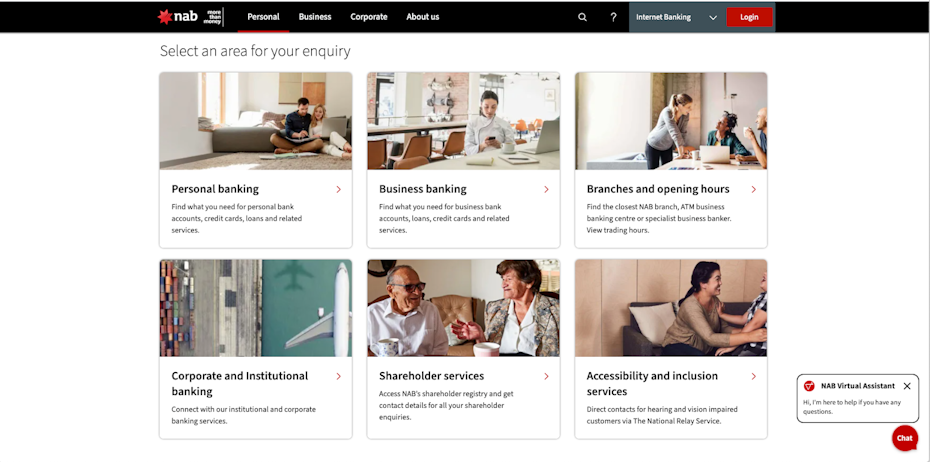
Cuando tiene varias formas de ponerse en contacto con usted, mantenerlas todas juntas en el diseño de su página de contacto puede ser complicado y dificultar la diferenciación. Esto puede hacer que sus visitantes pierdan información y se confundan, o incluso que se pongan en contacto con el departamento equivocado.
Es muy importante asegurarse de que el diseño de su página de contacto sea claro, fácil de usar y accesible. Tener un diseño visual limpio no solo le ahorra tiempo a su visitante, sino que también aumenta la eficiencia de su negocio al dirigir las consultas a los departamentos correctos.

Lo mismo se aplica cuando tienes varios departamentos. Es una buena práctica separar su información para que los visitantes puedan enviar mensajes apropiados al departamento correcto. Incluso algo tan simple como los bordes o el espaciado puede ayudar mucho a los visitantes a ver visualmente las áreas separadas.

4. Garantizar la accesibilidad
Es importante reconocer que las personas tienen capacidades diversas. El diseño de su sitio web debe ser inclusivo y atender diferentes necesidades para brindar a todos el mismo acceso y oportunidades. De esta manera, no solo sería ético en su enfoque del diseño de la página de contacto, sino que también podría llegar a un público más amplio y aumentar la usabilidad. Tenga en cuenta los siguientes puntos para garantizar una accesibilidad web adecuada al diseñar su página de contacto:
Accesibilidad del formulario
Asegúrese de que los campos de formulario y otros elementos estén etiquetados bajo su atributo específico y puntos de referencia de ARIA . Esto hace que el control de formulario sea identificable para los programas de accesibilidad, como los lectores de pantalla. Si desea agregar ciertas distinciones en los campos usando color, incluya un identificador adicional como un ícono o un patrón para diferenciarlos y hacerlo amigable para daltónicos. Recuerde también validar la información proporcionada por los visitantes y darles la posibilidad de deshacer cambios, confirmar los datos ingresados, notificar cualquier error y ayudar a corregir sus errores.

Carga cognitiva reducida
Poner instrucciones sobre cómo completar un formulario complejo y mantenerlo lo más simple posible reconoce que no todos tienen el tiempo o la capacidad para comprender instrucciones complejas. Esto se puede hacer dividiendo los formularios largos en partes más pequeñas de etapas lógicas y usando formularios adaptables.

Accesibilidad visual
Asegúrese de que el diseño de su página de contacto use paletas de colores de alto contraste y que cada elemento de texto se pueda leer con claridad. Una buena práctica incluye ajustar el tamaño del texto, el tipo de fuente y los colores en su sitio web.

5. Consistencia de la marca
Adaptando tu marca visual
Su página de contacto lo conecta a usted, a su organización y a su visitante, por lo que es importante mantener la coherencia entre la estética y los valores de la marca. Las plantillas utilizadas para diseñar páginas de contacto no suelen estar en línea con su marca. ¡Edítalos para adaptarlos a tu personalidad y sigue destacando!

Adaptación del tono de voz
La forma en que te presentas a ti mismo y a tu marca a través de tu sitio web, ya sea amigable, profesional o con humor, debe ser coherente en todas las páginas web, incluido el diseño de tu página de contacto. Es importante sonar acogedor y amigable para no intimidar a sus visitantes. Evite el uso de jerga y palabras largas.

6. Aumentar el compromiso
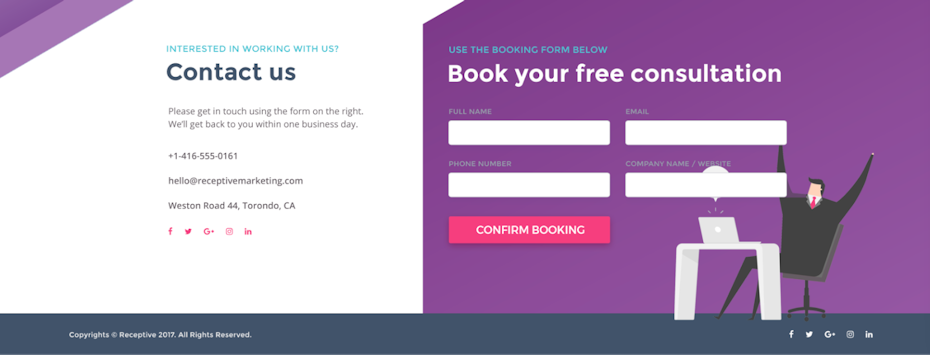
No tengas miedo de experimentar y da un paso adelante con creatividad en el diseño de tu página de contacto. Mantenerlo divertido puede hacer que parezca más cálido y acogedor. Agregar fotos personalizadas, ilustraciones e interactividad también puede ayudar a humanizar el proceso de ponerse en contacto a través de Internet.

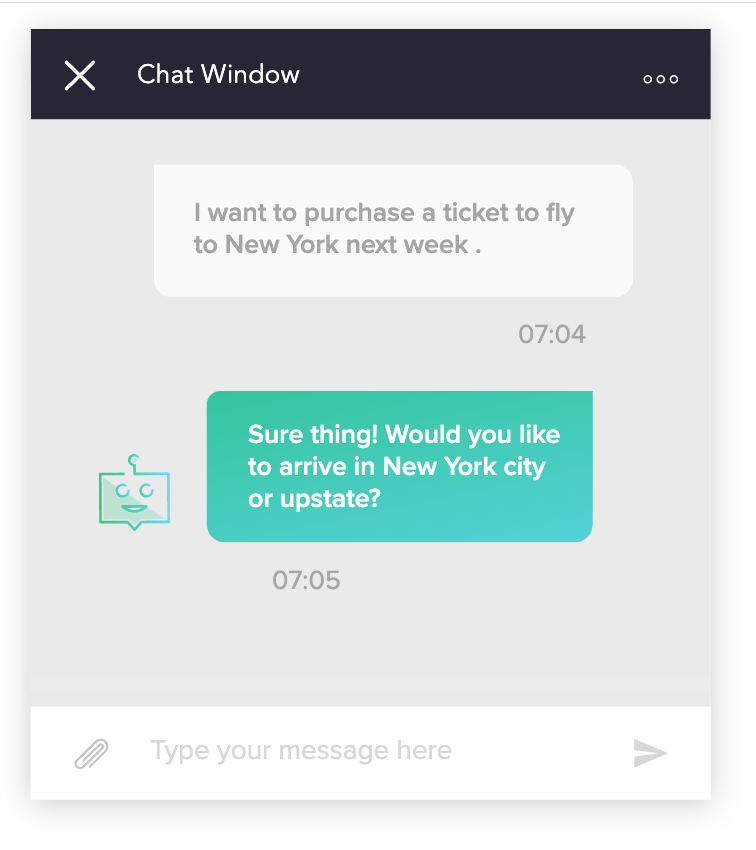
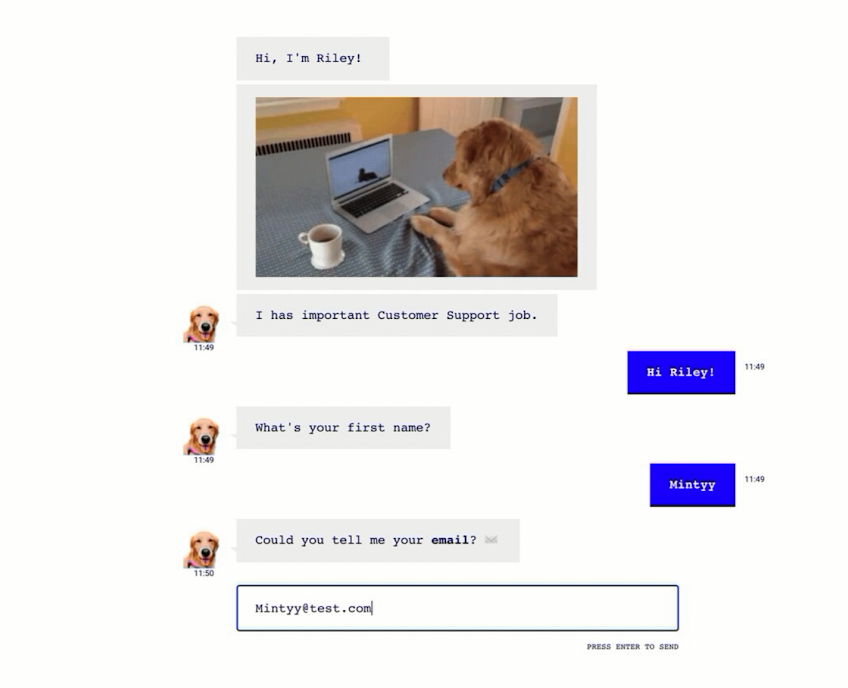
¡También puede hacer que sus bots de chat sean amigables y divertidos dándoles una personalidad y haciéndolos más atractivos! Solo eche un vistazo al adorable bot de chat a continuación.

7. Ser transparente
Política de datos
Recuerde que cuando se comunica con usted, su visitante corre el riesgo de revelar su nombre, dirección de correo electrónico y, a veces, incluso detalles más confidenciales, como la información de la tarjeta de crédito. Si bien es esencial recopilar datos de usuario con fines de documentación y resolución de problemas, es bueno reconocer que su visitante tiene derecho a saber cómo se utilizan sus datos.
¡También es una práctica ética ser transparente y recopilar solo la información que necesita y nada más! La mayoría de las veces, todo lo que realmente necesita es un nombre y un correo electrónico o un número de teléfono. Para hacer esto, siempre vincule su declaración de política de privacidad dondequiera que recopile datos.
Dar una garantía de no enviar spam y vender su información a terceros los alienta a brindarle información con facilidad y genera confianza.

Tiempo de respuesta
Ser transparente también significa comunicarse con sus clientes sobre el tiempo de respuesta. Esto alivia a los usuarios de la ansiedad de no recibir una respuesta rápida, minimiza las consultas múltiples de una persona y crea una relación de confianza entre su cliente y su empresa.

Diseños de páginas de contacto que lo hacen bien
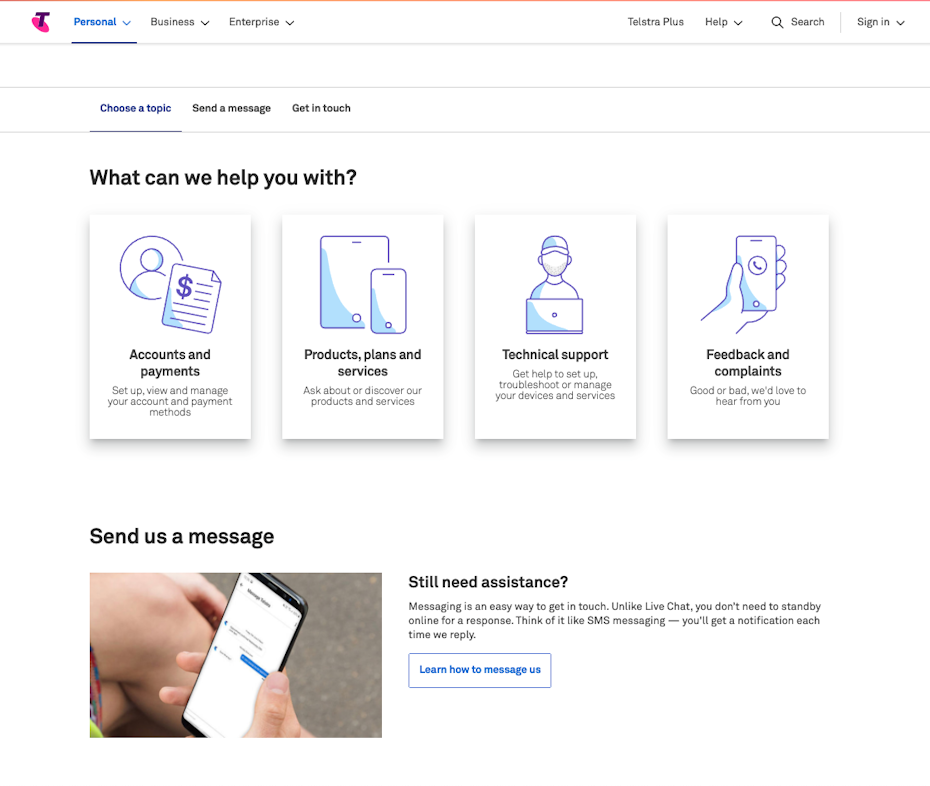
Telstra
Una página de contacto que utiliza ilustraciones y una separación visual simple y clara entre departamentos.

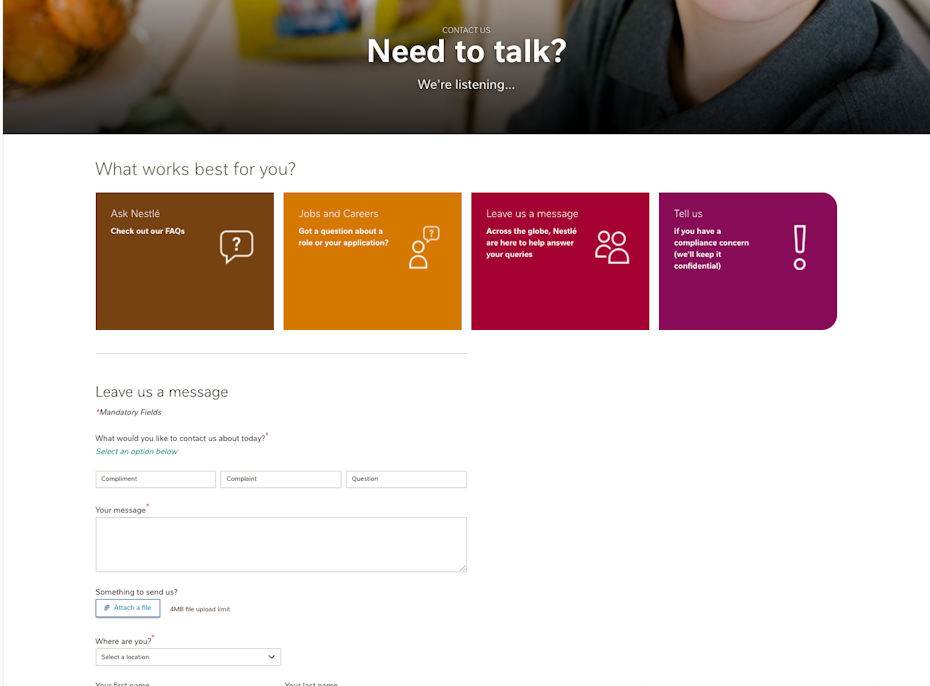
Hacerse un nido
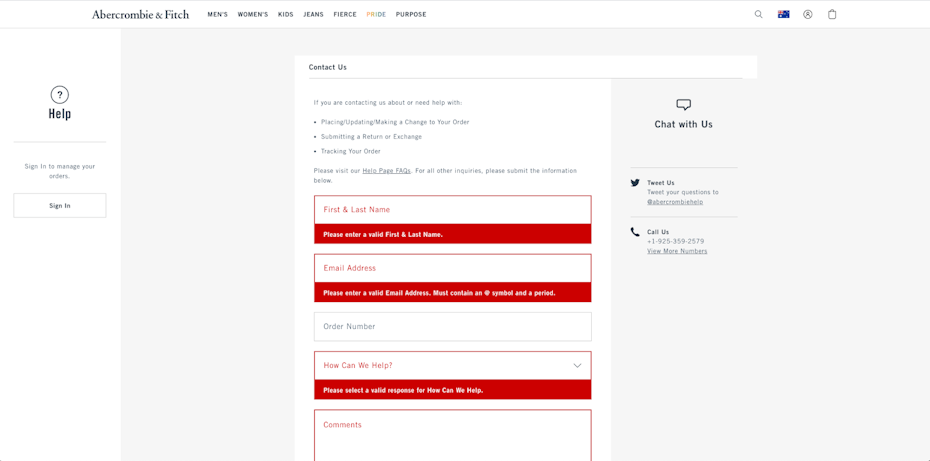
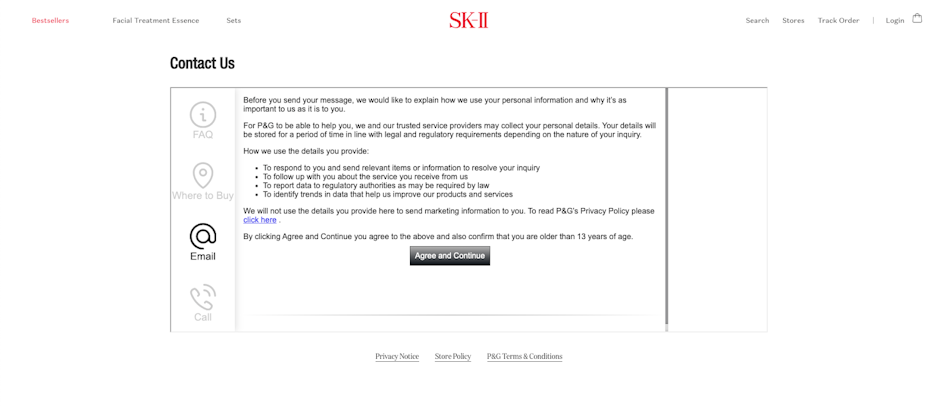
Una página de contacto todo en uno bastante simple con un formulario fácil de usar y políticas de datos transparentes.

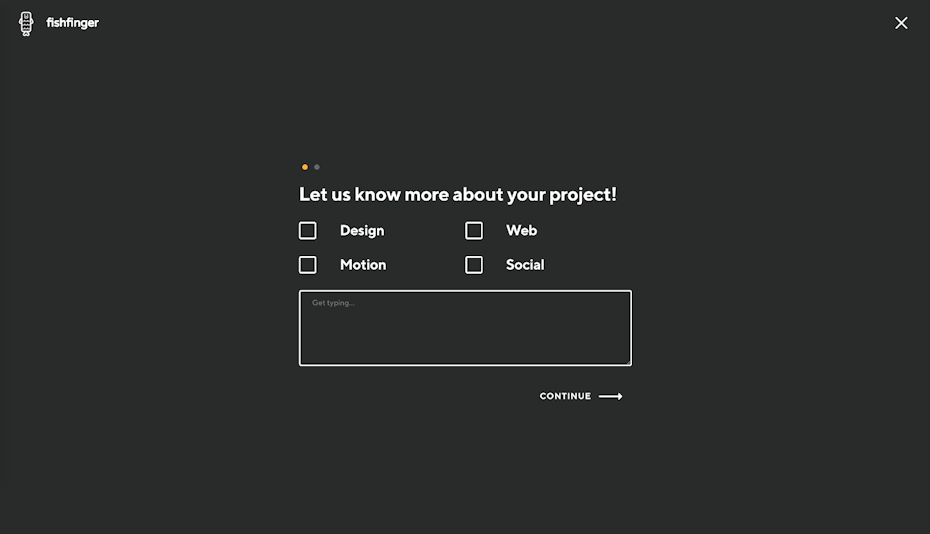
Dedos de pescado
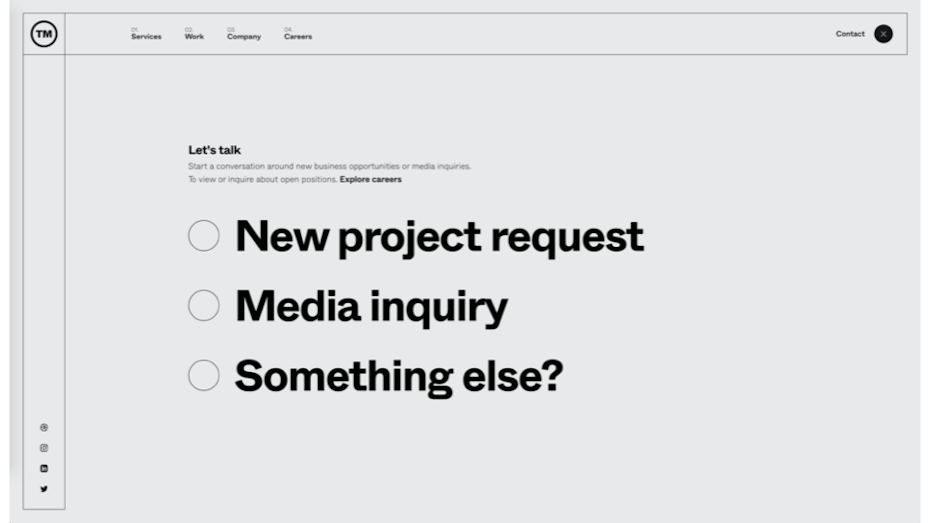
Un formulario de varias páginas súper simplificado con fácil navegación que hace que ponerse en contacto sea claro y rápido.

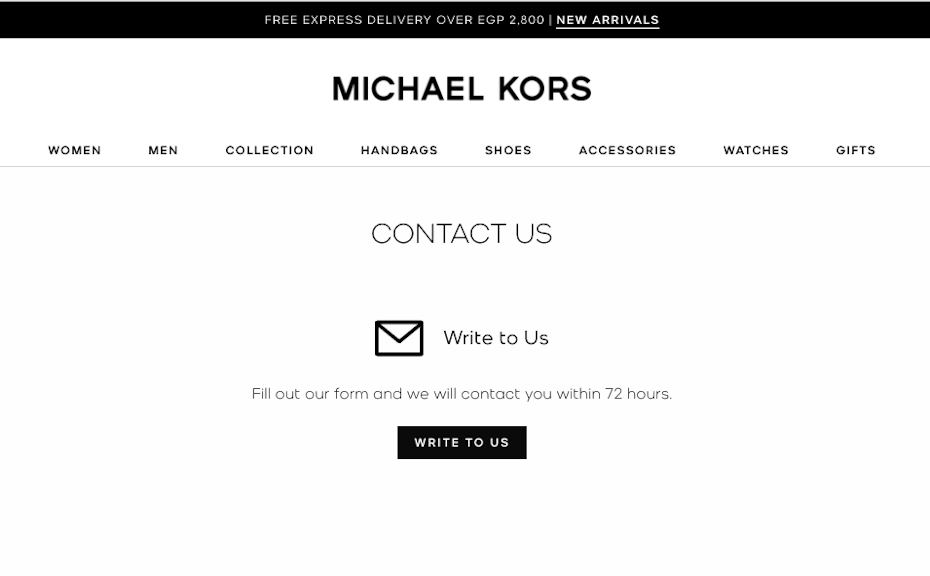
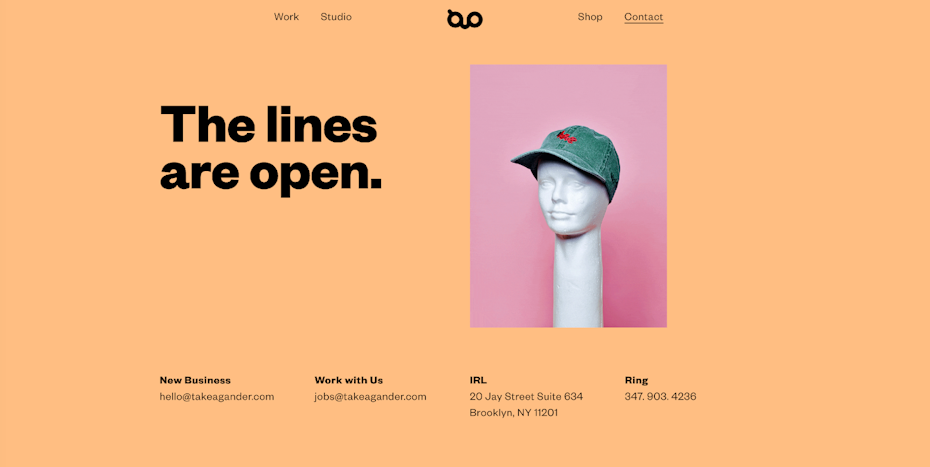
Vistazo
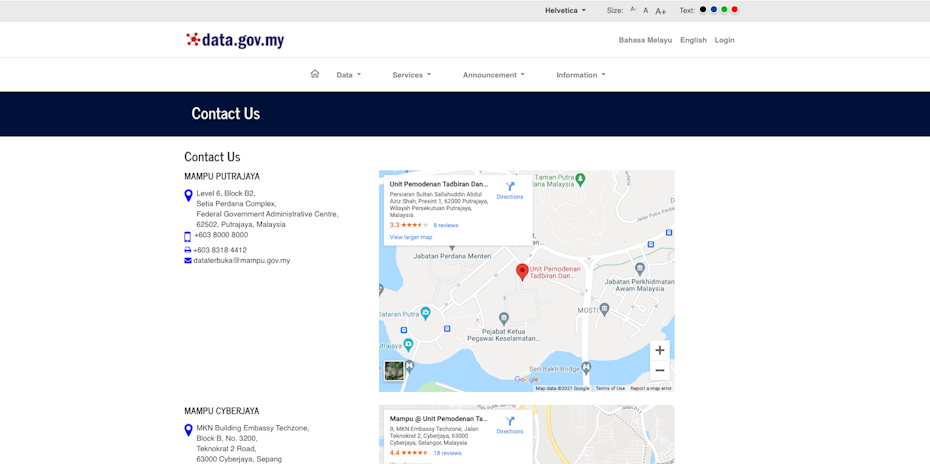
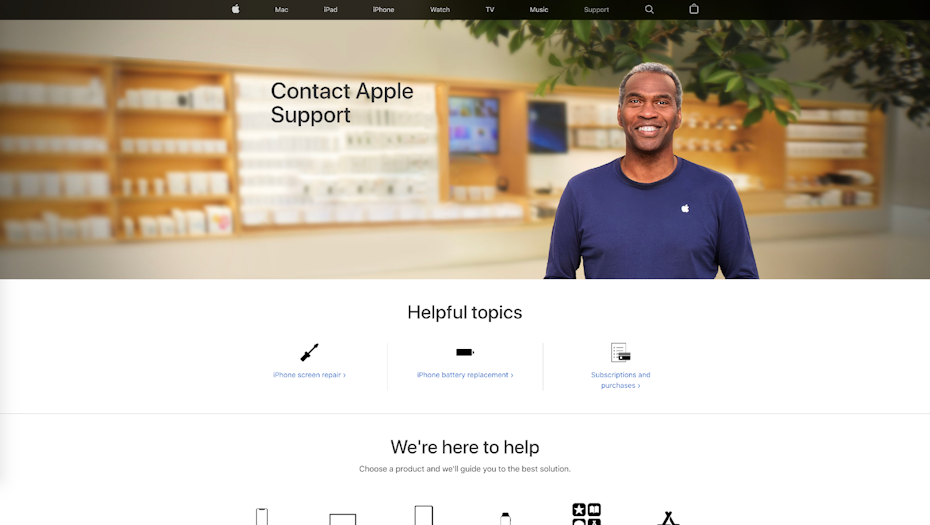
Otro diseño de página de contacto simple con información organizada claramente. ¡Esto hace que sea más fácil para los visitantes encontrar información y ponerse en contacto!

Resumiendo
Al tener en cuenta estos 7 consejos de diseño de la página de contacto, puede garantizar a sus visitantes una experiencia excepcional y memorable al usar su página de contacto.
¡Ahora es el momento de que evalúe el diseño de su página de contacto existente o comience a crear uno si aún no lo ha hecho! Y si alguna vez necesita ayuda o simplemente no tiene tiempo para diseñar su página de contacto, siempre puede obtener ayuda de un diseñador profesional y talentoso para que el diseño de su página de contacto se destaque.

