Los colores son poderosos. Si bien es posible que no lo note, los colores que vemos a nuestro alrededor influyen en nuestro estado de ánimo y comportamiento de manera profunda. Pueden hacernos sentir felices o tristes, calmarnos o excitarnos, estimular nuestro apetito o suprimirlo. Entonces, naturalmente, la psicología del color juega un papel muy importante en el diseño web efectivo.
Los diseñadores que tienen una buena comprensión de la psicología del color pueden tomar decisiones de diseño más inteligentes. Pueden aprovechar el color para mejorar la UX de sus sitios web, dirigir la atención de los visitantes del sitio web a diferentes elementos de la página y provocar el tipo de respuestas emocionales que impulsan las conversiones.
En esta publicación, analizaremos la psicología de los diferentes colores para que pueda aplicar la psicología del color a sus proyectos de diseño web. Empecemos.
7 Asociaciones de Colores que los Diseñadores Web deben Conocer
Aquí hay una descripción general de la psicología de los diferentes colores, cómo influyen en el comportamiento del consumidor y algunos casos prácticos de uso para ellos en el diseño web.
Rojo
Imagen de Grejory en Dribbble.com
El rojo es un color muy intenso que se asocia con la pasión y evoca una sensación de urgencia. Atrae la atención y acelera el pulso del espectador. Por esa razón, a menudo se usa juiciosamente en carteles de ventas.
También es conocido por ser un estimulante del apetito. El rojo es un color que suele aparecer en los alimentos naturales. Es el color de la carne roja y las manzanas maduras, por lo que tiene sentido que a menudo sea el color elegido por las marcas de alimentos.
Cómo usar el rojo en el diseño web
Utilice el rojo para resaltar ofertas urgentes en su sitio web, como la promoción de una venta de liquidación de productos, pero utilícelo con moderación.
El rojo puede ser abrumador para tus visitantes si se usa en exceso. También se puede asociar con emociones negativas intensas como el miedo, la ira y la violencia, así que asegúrese de compensarlo con otros colores e imágenes de apoyo.
Naranja
Imagen de Malik Abimanyu en Dribbble.com
Orange es el hermano menor menos intenso y peculiar de Red. Tiene todo el impacto visual que tiene el rojo y se puede utilizar para crear la misma sensación de urgencia pero sin las mismas asociaciones negativas.
Es más cálido, más acogedor y evoca una sensación de diversión y alegría. También está lleno de energía, lo que lo convierte en una opción popular para sitios web dirigidos a un grupo demográfico más joven.
Cómo usar Orange en el diseño web
El naranja es una opción de color audaz y no será la adecuada para todos los sitios web. Si está diseñando un sitio web para una marca de moda audaz que quiere hacer una declaración, es posible que desee usarlo con prudencia.
Por otro lado, si está creando un sitio web para una corporación seria, probablemente sea mejor mantener el color naranja al mínimo. Guárdalo para los elementos de la página sobre los que quieras llamar la atención, como los botones de llamada a la acción.
Amarillo
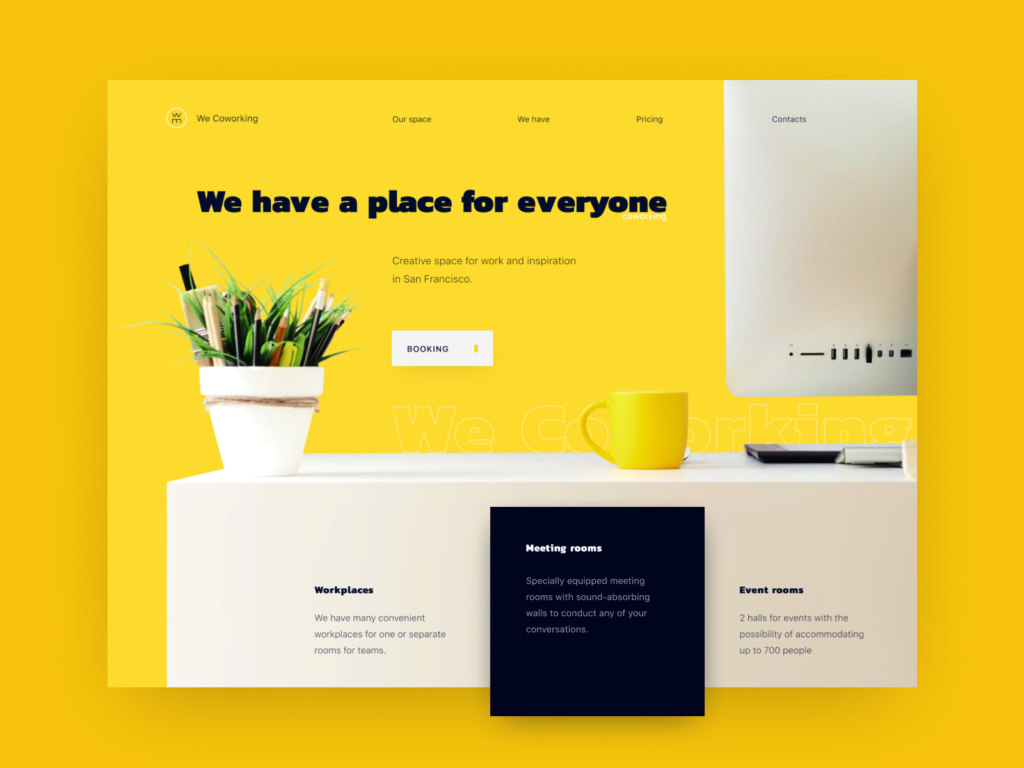
Imagen de Artem Kolomiitsev en Dribbble.com
El amarillo es otro color divertido y juguetón. Está fuertemente asociado con la alegría, el optimismo, la luz del sol y la juventud.
Aunque no todo es positivo. El amarillo también puede ser muy abrumador para los sentidos y evocar sentimientos de frustración e ira. De hecho, es más probable que los bebés lloren en habitaciones amarillas.
Cómo usar el amarillo en el diseño web
Usa el amarillo cuando quieras que tu sitio web se sienta amigable, cálido y alegre y para animar tu contenido, pero no te vuelvas loco si quieres evitar causar fatiga visual a tus lectores. El amarillo también se puede utilizar para crear contraste. Este simple contador de barra espaciadora usa amarillo exactamente para este propósito.
El amarillo es el color que más cansa al ojo, ya que refleja la mayor cantidad de luz. Esto también lo convierte en uno de los colores menos legibles, por lo que no debe usarlo en elementos donde la legibilidad es una prioridad.
Azul
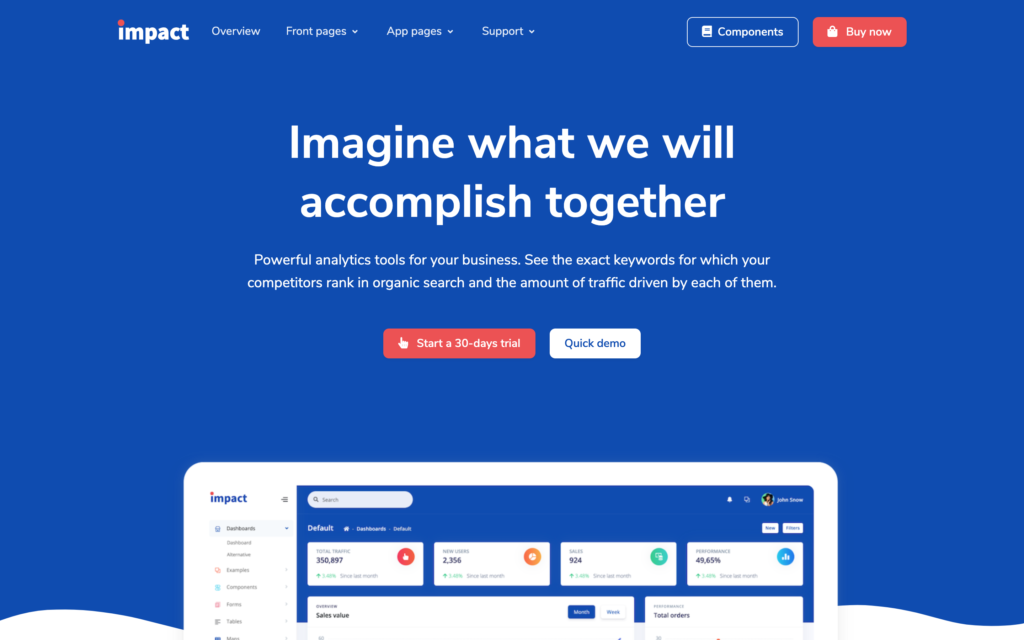
Sistema de diseño de impacto PRO de Creative Tim
El azul es un color que transmite una sensación de profesionalismo, confianza y fiabilidad: 3 valores con los que la mayoría de las marcas quieren asociarse. Como tal, tiene sentido que el azul sea una de las opciones de color más populares en todo tipo de sitios web, especialmente para las empresas del sector financiero.
También es un color que evoca calma y relajación e incluso puede ayudar a disminuir el ritmo cardíaco y la presión arterial. Debido a que el azul rara vez aparece en los alimentos en la naturaleza, supuestamente es un supresor del apetito, lo que lo convierte en una mala elección para cosas como los sitios web de entrega de alimentos.
Cómo usar el azul en el diseño web
El azul es uno de los colores más populares en el diseño web. Es difícil equivocarse con el azul, por lo que es una opción segura para la mayoría de los sitios web. Sin embargo, no es tan adecuado para sitios web de alimentos o marcas que desean destacarse entre la multitud y hacer una declaración.
Debido a que es un color relajante, no transmite la misma sensación de urgencia que el rojo, por lo que podría no ser la mejor opción para resaltar ofertas y lograr que los usuarios tomen medidas.
Verde
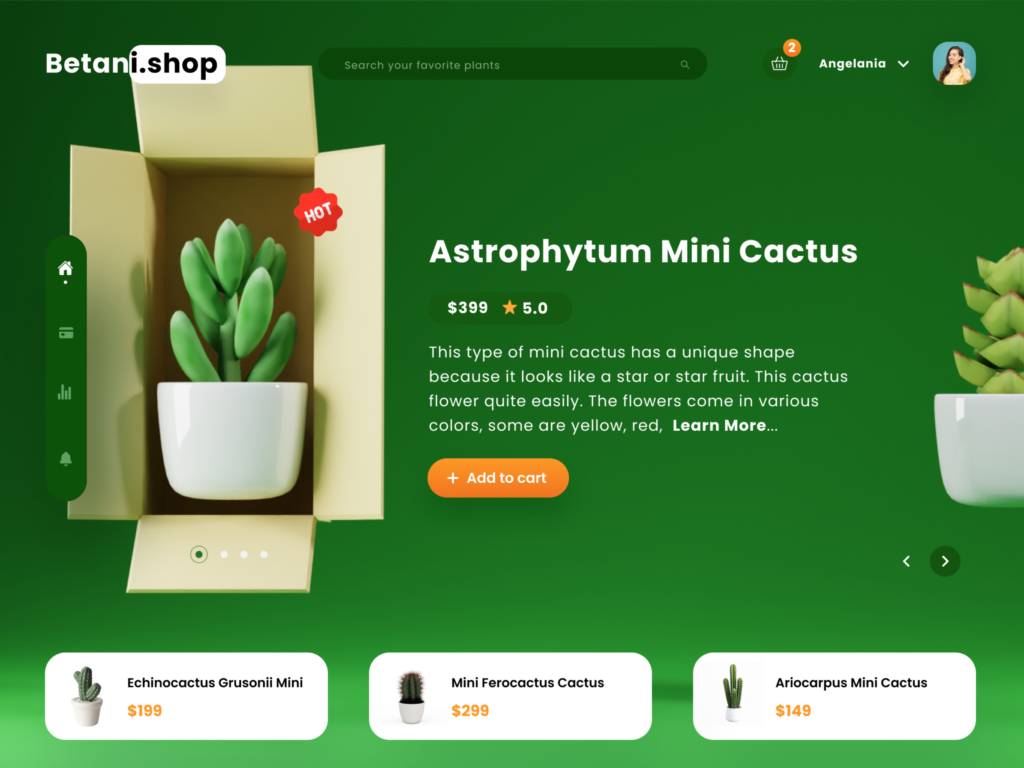
Imagen de Hega Putra Pratama para uxmarker en Dribbble.com
El verde es el color de la naturaleza. Está asociado con el medio ambiente, la buena salud, el aire libre y la sostenibilidad.
Naturalmente, entonces, es una opción siempre popular para las marcas ecológicas y las empresas que venden productos o estilos de vida saludables. Como el verde es el color del dinero, también es una opción popular para los blogs de finanzas personales, los sitios web de tarjetas de crédito y los casinos en línea.
Cómo usar el verde en el diseño de sitios web
Es posible que desee utilizar el verde como parte central de su combinación de colores si está diseñando un sitio web para una marca que aboga por causas ambientales o vende productos para el aire libre o para la salud. El verde también puede funcionar muy bien para los botones de llamada a la acción siempre que contraste con los colores del resto de la página.
Negro
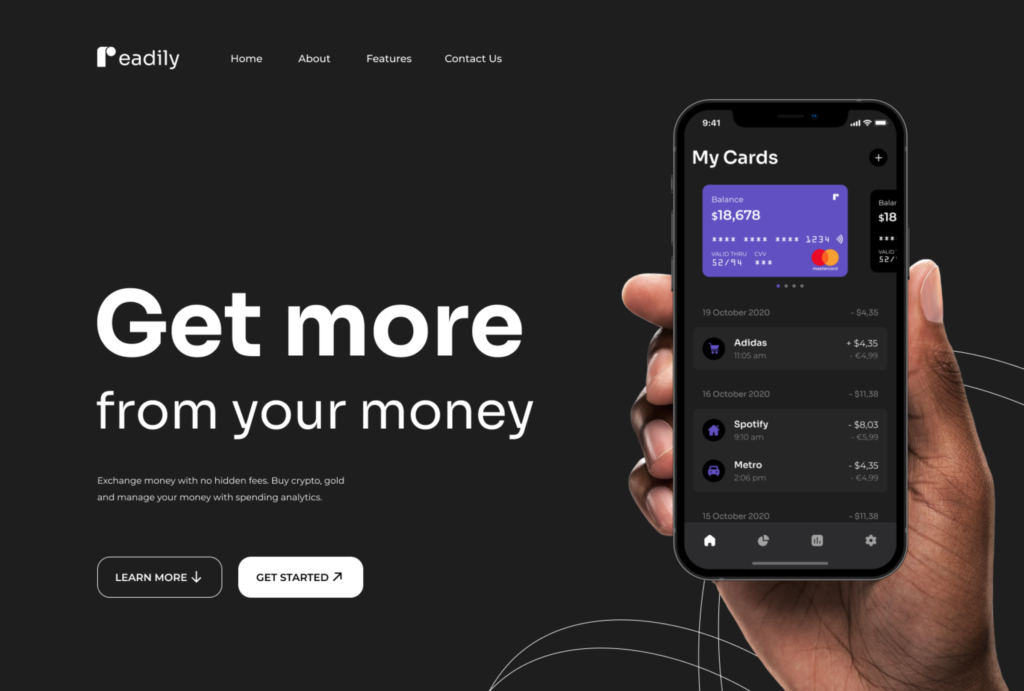
Imagen de Taras Migulko en Dribbble.com
El negro se ha convertido en sinónimo de lujo y alta costura. Es elegante, sofisticado y vanguardista. Evoca una sensación de poder y riqueza. Por lo tanto, es una opción natural para los sitios web que venden artículos de lujo y marcas de moda y cosméticos de alta gama.
Cómo usar el negro en el diseño web
El negro puede ser un gran color para sitios web que promocionan productos de lujo. Cuando se usa con buen gusto, crea un marcado contraste con otros elementos visuales de la página, como las fotografías . Se combina mejor con fuentes blancas y colores vivos.
El negro también ha sido un tema candente en el diseño de sitios web energéticamente eficientes. Mucha gente cree que los fondos oscuros de los sitios web ayudan a reducir el consumo del sitio web al disminuir la emisión de luz, pero esto es discutible. Algunas personas piensan que los efectos de ahorro de energía de los fondos negros se han exagerado y son mínimos.
Blanco
Argon Design System PRO de Creative Tim
El blanco es el color de la limpieza, la pureza, la virtud y la sencillez. También es un color que evoca una sensación de calma, por lo que es el color de las batas de laboratorio y los hospitales. Es una excelente opción para sitios web relacionados con la industria de la salud. El blanco también se usa para acentuar otros colores en la página.
Cómo usar el blanco en el diseño web
El blanco es probablemente el color más importante en el diseño web: tiene un lugar en todos los sitios web. Puede usar espacios en blanco para dirigir la atención de su lector hacia donde lo desee y crear un flujo natural para ayudar a sus usuarios a navegar por la página.
La incorporación de espacios en blanco ayuda a equilibrar los diferentes elementos de la página para que sus elementos clave se destaquen. También ayuda con la legibilidad.
Cómo elegir el esquema de color adecuado para su sitio web
Elegir los colores correctos para usar en su sitio web requiere mucho pensamiento y planificación. Deberá pensar detenidamente sobre las diferentes asociaciones de color que describimos anteriormente, así como cosas como la marca y las personas compradoras/la demografía del usuario.
Dicho esto, aquí hay algunos consejos generales de mejores prácticas para tener en cuenta:
Piense detenidamente en la armonía del color
Elegir una paleta de colores significa comprender la teoría básica del color. Ciertos colores combinan mejor que otros y producen diferentes efectos dependiendo de dónde se encuentren en la rueda de colores.
Por ejemplo, los esquemas de color análogos utilizan tres colores adyacentes en la rueda de colores y de tono similar, lo que es agradable a la vista y crea una transición suave de un color al siguiente. En comparación, los esquemas de colores complementarios usan dos colores opuestos en la rueda de colores para crear un contraste poderoso.
Otros esquemas de color a considerar para sus proyectos de diseño web son monocromáticos, complementarios divididos, triádicos y tetrádicos.
No te pases de la raya
Muchos diseñadores cometen el error de usar demasiados colores en sus sitios web. Los usuarios prefieren combinaciones de colores simples, por lo que probablemente sea mejor no usar más de tres colores en la mayoría de los casos. Esto mantendrá el diseño limpio y ordenado y hará que el contenido sea más fácil de digerir para los lectores.
Use el contraste para resaltar elementos clave
El contraste es uno de los conceptos de color más importantes en el diseño web. El uso de colores contrastantes (oscuro sobre claro o claro sobre oscuro) es la forma de hacer que un elemento se destaque de otro en la página.
Use un contraste alto para resaltar los elementos clave sobre los que desea llamar la atención del usuario, como CTA, formularios de recopilación de clientes potenciales y botones de compra.
Pensamientos finales
Eso cubre los conceptos básicos de cómo usar la psicología del color en el diseño web. Hay mucho más que aprender para dominar verdaderamente la teoría del color, y no podemos cubrirlo todo en una publicación de blog. Con suerte, esta publicación le ha dado algunas ideas valiosas sobre el uso de colores en sus proyectos de diseño web. ¡Buena suerte!