Incluso si no está familiarizado con el término imagen de héroe, lo más probable es que sepa cuál es. Es esa imagen grande y prominente que ves primero cuando visitas un sitio web que actúa como una combinación de un banner y una alfombra de bienvenida.
Casi todos los sitios web tienen una imagen de héroe. En algunos sitios, la imagen del héroe cambia regularmente, mientras que en otros permanece estática durante años. Muchos sitios web también usan controles deslizantes, un conjunto de imágenes giratorias y titulares como imágenes principales.
El trabajo de una imagen de héroe es crear compromiso con la marca. Debido a que es lo primero que ve un visitante en un sitio web, a menudo es el factor que les hace decidir si permanecer en ese sitio web o navegar fuera. Entonces, si desea crear un sitio web atractivo y enviar el compromiso de sus visitantes por las nubes, asegúrese de diseñar la imagen de héroe perfecta para su marca.

Cómo crear la imagen de héroe perfecta para su sitio web
- ¿Qué es una imagen de héroe?
- ¿Qué hace una buena imagen de héroe?
- Trabajando con el titular
- Imágenes relevantes
- Una llamada a la acción clara
- Tamaño de imagen de héroe receptivo
- Estableciendo el tono para el resto del sitio web
- Diseñar la imagen principal del sitio web adecuada para su marca
¿Qué es una imagen de héroe de un sitio web?
Los ves todos los días. Las imágenes destacadas son las grandes imágenes destacadas que ves en las páginas de inicio. Son lo primero que ve en un sitio web, una introducción grande y audaz a la marca (incluso cuando la marca en sí no es particularmente audaz).
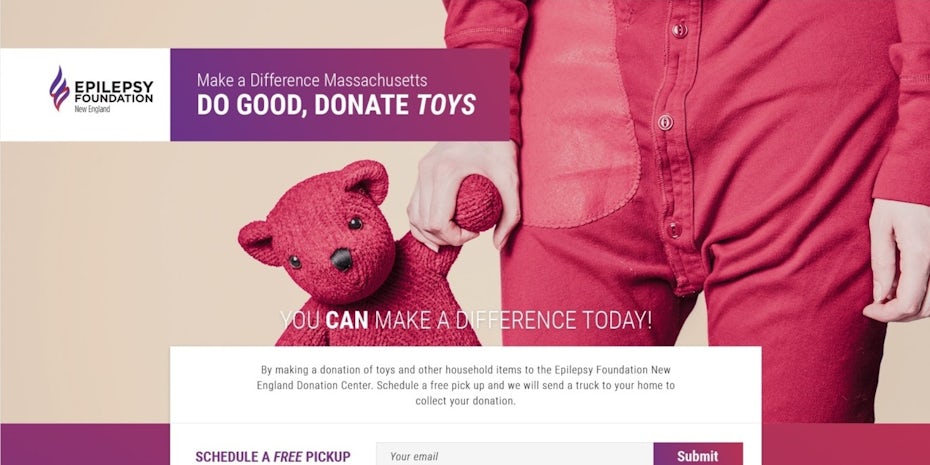
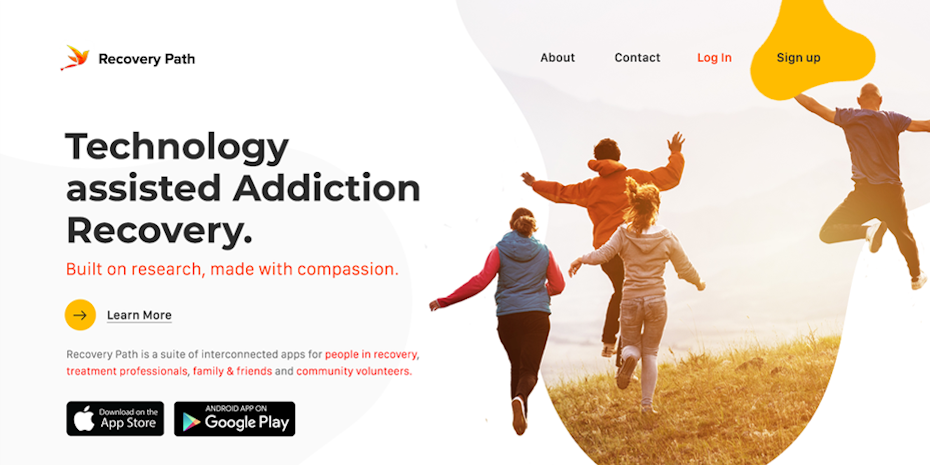
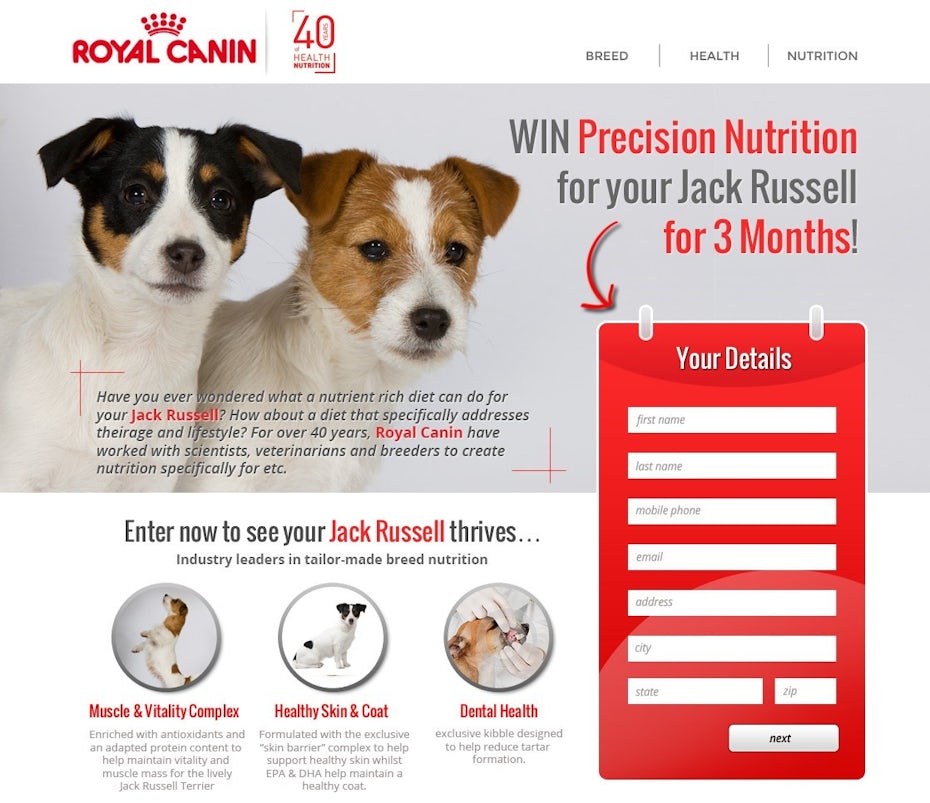
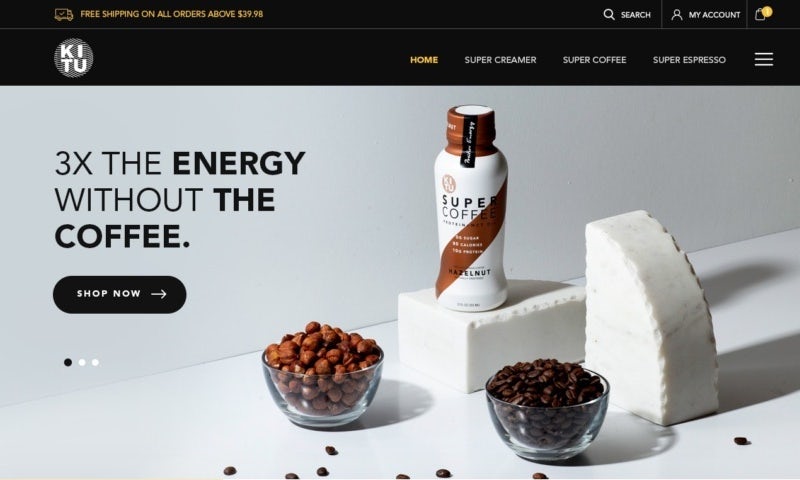
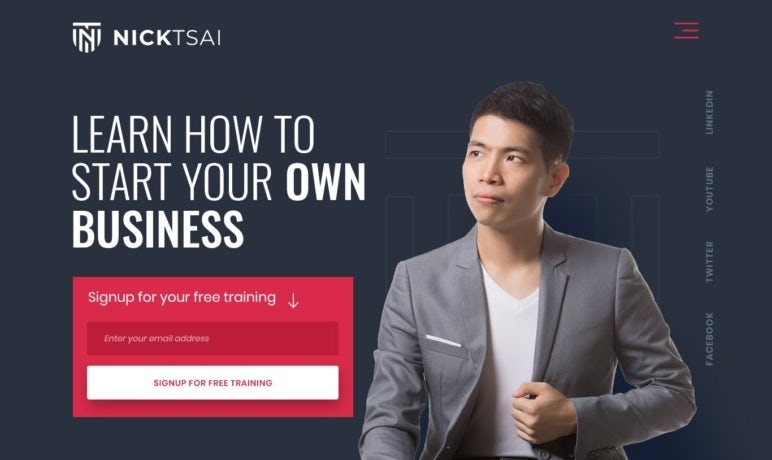
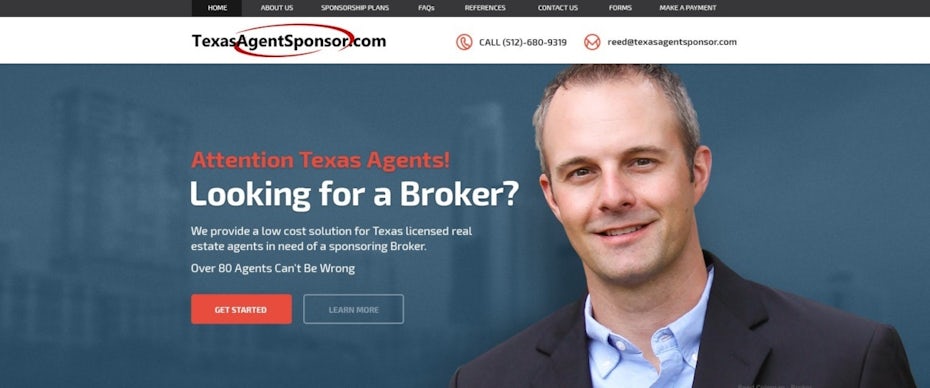
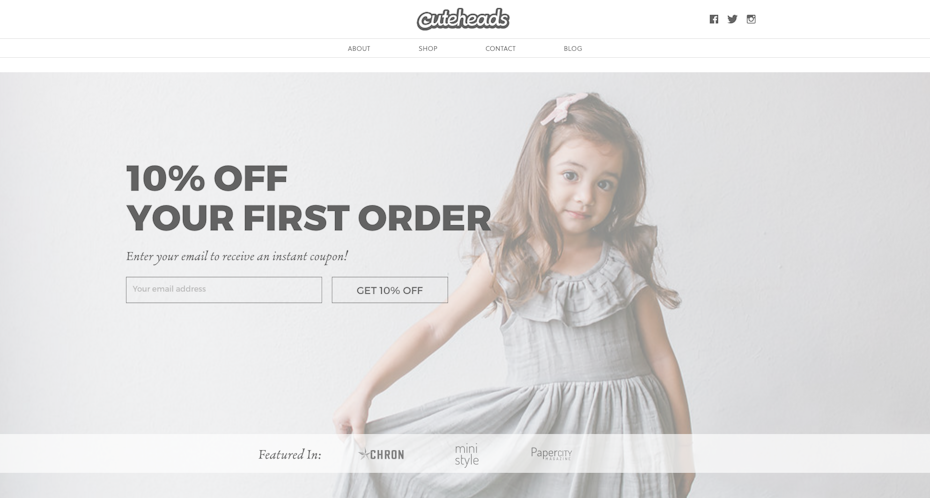
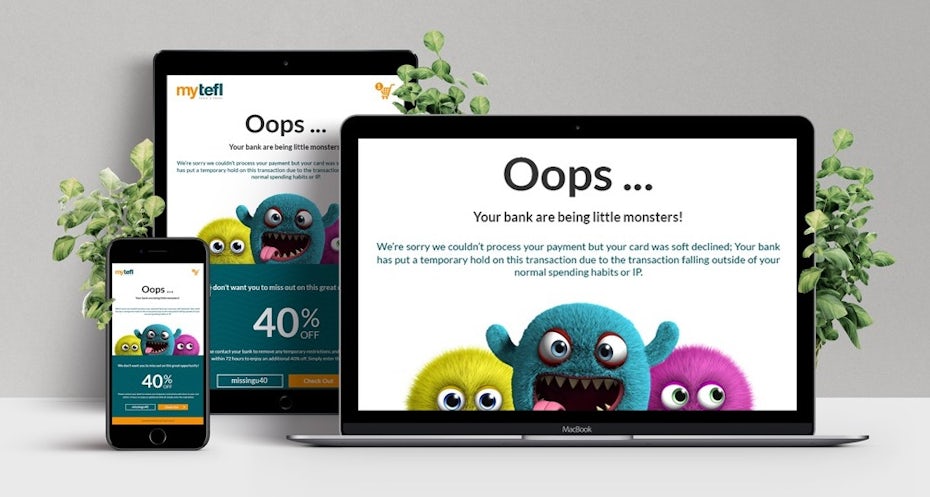
Aquí hay algunos ejemplos de imágenes de héroes de sitios web:



Las imágenes principales están posicionadas para ser lo primero que ve cuando visita un sitio web, por lo que están diseñadas para engancharlo y mantenerlo navegando por el sitio web. Las imágenes destacadas se utilizan a menudo para promocionar ofertas o piezas de contenido específicas, pero no siempre es así. Lo que siempre ocurre es lo siguiente: una imagen de héroe bien diseñada muestra claramente la marca de su sitio web.

Una imagen destacada suele ser la imagen más grande de una página de inicio y, en algunos sitios, es la única imagen. Se puede hacer clic en ellos, pero no es necesario que lo sean. Del mismo modo, pueden tener texto, pero no es necesario. El objetivo aquí es diseñar una imagen de héroe del sitio web que se conecte con los visitantes y los mantenga en su sitio web el tiempo suficiente para hacer lo que usted quiere que hagan, ya sea comprar un producto, leer o ver su contenido, descargar algo o interactuar con otros. en el sitio.
¿Qué hace una buena imagen de héroe?
Una buena imagen de héroe muestra, en lugar de contar.
Muestra su marca en una imagen, pero no como lo hace un logotipo. Un logotipo resume simbólicamente su marca, mientras que una imagen de héroe es una instantánea de la experiencia que un visitante del sitio web puede esperar de su marca.


Una imagen de héroe bien diseñada contiene múltiples componentes. Aunque las imágenes destacadas son tan únicas como los sitios web en los que se encuentran, todas contienen las mismas opciones de diseño deliberadas diseñadas para atraer y mantener la atención de los visitantes. Estas opciones de diseño son:
- Una imagen que funciona con el titular.
- Una imagen que sea relevante para la marca y el propósito del sitio web.
- Un claro llamado a la acción
- Imágenes de alta calidad
- Sensibilidad
- Marca clara que funciona con el resto del diseño de su sitio web
Parece mucho, pero confíe en nosotros, el diseño de una imagen de héroe eficaz sigue muchos de los mismos principios que el diseño de otras partes de un sitio web. Siga leyendo para obtener más información sobre todos los elementos que forman parte de una imagen principal de un sitio web bien diseñada.
Trabajando con el titular
Una buena imagen de héroe tiene que funcionar con su titular. Incluso la copia más inteligente no puede captar la atención de los visitantes y atraerlos por sí sola, y tampoco la mejor imagen. Pero juntos, un título poderoso y la imagen perfecta son el dúo dinámico perfecto para la imagen principal de su sitio.

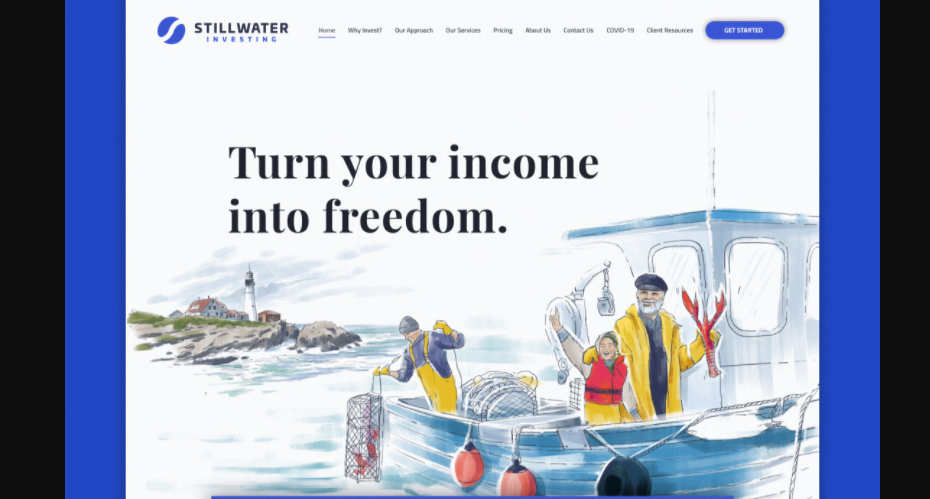
Eche un vistazo a cómo la imagen y el texto del título funcionan juntos en el diseño anterior de DSKY . Antes de que el espectador lea el párrafo que explica que Stillwater Investing es una empresa de inversión en Maine, la imagen del héroe les dice mucho sobre la marca. Muestra que tienen su sede en Nueva Inglaterra, prometen ayudarlo a lograr la independencia financiera y, al confiarles su dinero, puede lograr el tipo de estilo de vida que se muestra en la imagen: pasar tiempo con sus seres queridos, practicar pasatiempos en un entorno pintoresco. , todo porque tienes la seguridad financiera para hacerlo.

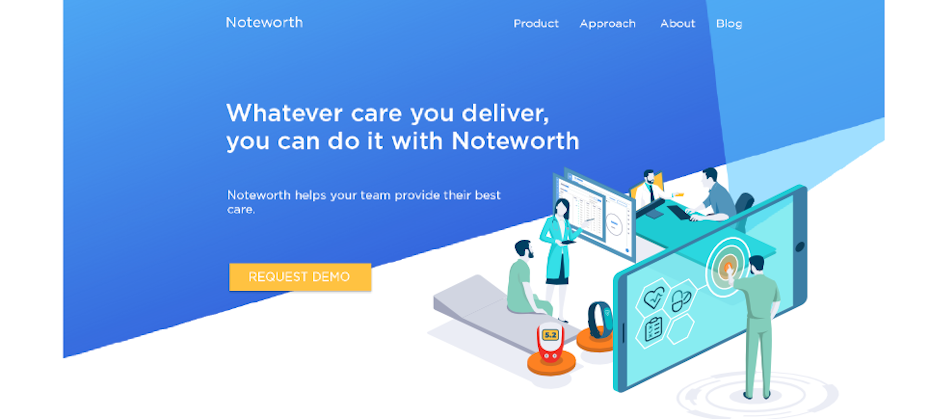
El diseño de la imagen principal de MNoriega hace lo mismo: hace que el propósito del sitio web y las promesas sean muy claros para los visitantes desde el momento en que el sitio termina de cargarse. La ilustración visualiza el tema complejo de una manera atractiva y fácil de entender.
Imágenes relevantes
Suena obvio, pero vale la pena discutirlo: las imágenes que elija para su imagen principal deben ser relevantes para su sitio web y su marca.
Esto no significa que las imágenes abstractas no puedan funcionar. Absolutamente puede, siempre y cuando funcione con el resto de su diseño. Eso podría significar un patrón geométrico que crea una textura visual intrigante o un mar de swooshes en la paleta de colores de su marca.

Las mejores imágenes para usar no solo son relevantes, son de alta calidad. No gaste nada menos que imágenes de alta definición: las personas lo notarán y eso afectará la forma en que perciben su marca (y no en el buen sentido).
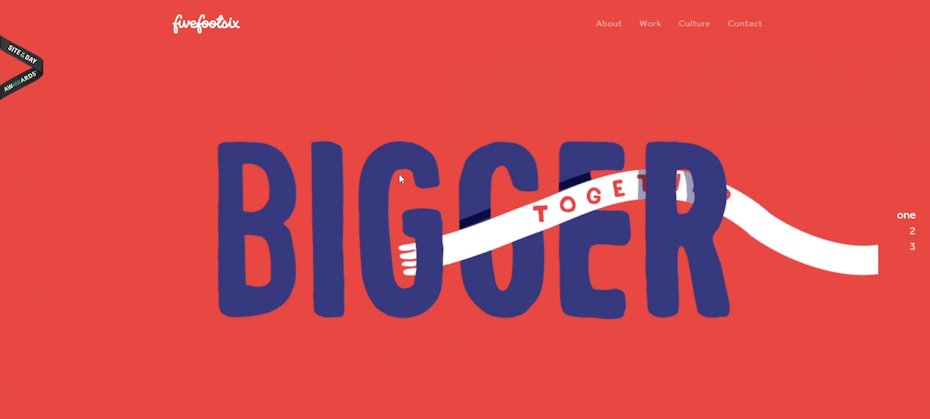
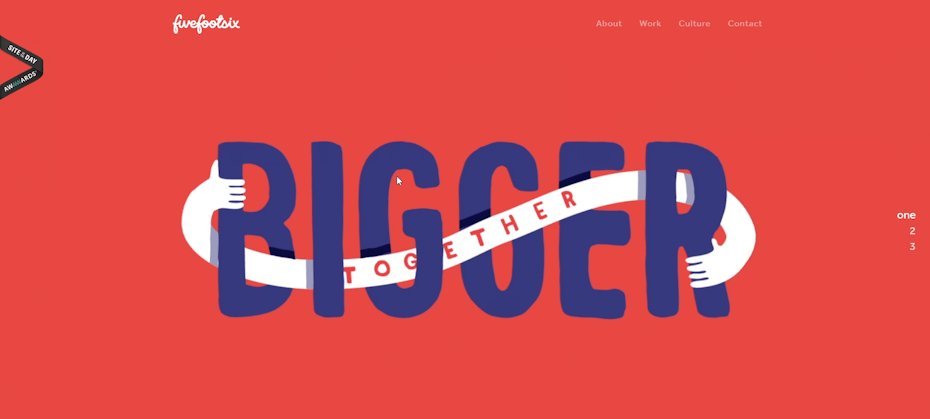
Tu imagen de héroe no tiene que ser estática. Muchas marcas, como Fivefootsix , presentan imágenes animadas de héroes en sus páginas de inicio.

Una imagen de héroe animada podría ser la opción correcta para usted si su marca es dinámica, extravagante o divertida. Si eres un animador o una agencia creativa que ofrece o se especializa en animación, este tipo de imagen de héroe probablemente sea una obviedad para ti. Del mismo modo, si usted es camarógrafo o el video es una parte clave de sus ofertas, un video en vivo podría ser la imagen perfecta para cautivar a los visitantes de su sitio web.
Pero esto es lo que puede dificultar la imagen de un héroe animado: las animaciones pueden ralentizar los tiempos de carga de los sitios web. Un sitio web de carga más lenta es un sitio web con una tasa de rebote más alta y una clasificación más baja en los motores de búsqueda. Pero cuánto ralentiza una animación su sitio web depende de algunos factores, y si puede mantener esta ralentización al mínimo, el beneficio de una imagen de héroe animado puede superar sus inconvenientes.
Una forma de evitar que una animación ralentice su página es crearla con CSS en lugar de Javascript . También puede acelerar la página eliminando cualquier animación simultánea y/o retrasando la animación una fracción de segundo. Con esta segunda estrategia, le está dando al resto de la página tiempo suficiente para usar el poder del navegador para cargar sin tener a sus espectadores esperando.
Si su animación es un gif, también puede comprimir el archivo para optimizarlo y el tiempo de carga de su página.
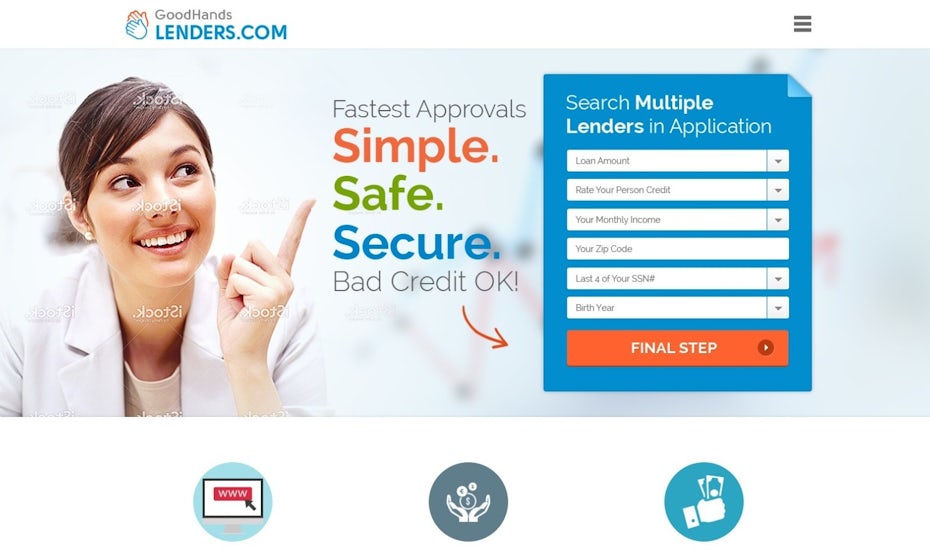
Una llamada a la acción clara
Una llamada a la acción (CTA) es el fragmento de texto, a menudo en un botón o justo al lado de uno, que le dice al espectador que realice una acción específica. Su imagen de héroe da la bienvenida a los visitantes a su sitio web y comienza su viaje con usted, pero el viaje no termina ahí. Su imagen de héroe debe hacer que el próximo paso del visitante sea obvio, y la forma de hacerlo es un claro llamado a la acción.


Mientras diseña su imagen de héroe, piense en la jerarquía y el equilibrio del diseño. El equilibrio simplemente significa diseñar las imágenes y el texto de una manera que se sienta, bueno, equilibrada. No puede estar demasiado cerca ni demasiado lejos; no está amontonado en un lado mientras que el otro está rígido, no está solo ligeramente a la izquierda (o derecha) o arriba (o debajo) del centro de la imagen lo suficiente como para hacer que la imagen se sienta desalineada.
La jerarquía significa que hay una progresión clara que sigue el ojo del espectador y que, en esta progresión, la información se presenta de forma lógica. Su espectador debe leer primero su título, luego su subtítulo, luego cualquier texto complementario, finalmente su llamado a la acción, y las imágenes que elija deben facilitar esta progresión.

Cuando su jerarquía no está clara, los lectores se confunden y se apagan porque procesan la información que ha presentado en el orden incorrecto. Esto podría significar ver la llamada a la acción antes de saber qué se les pide que hagan, leer el eslogan antes de aprender el nombre de su marca o incluso perderse el título por completo.
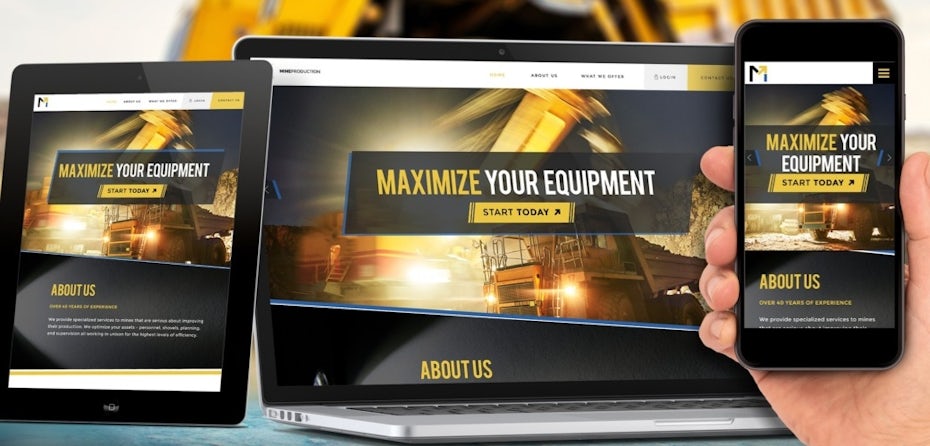
Tamaño de imagen de héroe receptivo
Hoy en día, más de la mitad del tráfico web proviene de teléfonos móviles . Eso significa que un sitio web receptivo, y una imagen de héroe receptiva, no son negociables si desea conectarse con su público objetivo. El diseño receptivo es un diseño que responde al usuario y, por lo general, esta frase se refiere a diseños web que se adaptan a los dispositivos en los que se muestran.
Al elegir la imagen principal de un sitio web, asegúrese de probar cómo se verá en diferentes pantallas. ¿Hay partes cruciales de la imagen cortadas? ¿Algún detalle o copia es difícil de ver/leer? Su imagen de héroe debe conservar su eficacia y comunicar el mismo mensaje sin importar el dispositivo que use su visitante.

Cuando trabaje con un diseñador de imágenes destacadas, trabaje con alguien que tenga experiencia en la creación de imágenes receptivas y que pueda crear imágenes destacadas para diferentes tamaños de pantalla.

Estableciendo el tono para el resto del sitio web
En promedio, un visitante pasa menos de 15 segundos en un sitio web antes de irse o “rebotar”, como se conoce en la jerga analítica. 15 segundos rara vez es suficiente para interactuar con su sitio de una manera significativa. Por eso es tan importante que su imagen de héroe capte la atención de los visitantes y les comunique, al instante, que su sitio web y su marca en su conjunto son exactamente lo que están buscando.
Este es el primer paso en el viaje de sus visitantes a través de su sitio web. El diseño relacionado con este viaje se conoce como diseño de experiencia de usuario (UX). El diseño de UX efectivo toma al visitante del sitio web de la mano y lo guía a través del sitio web hasta una conclusión lógica, haciendo que el visitante sienta que cada paso del viaje fue lógico y siguió una progresión natural. Cuando trabaja con un diseñador de UX para crear su sitio web, la ubicación de la imagen destacada será parte del plan de diseño.
Diseñar la imagen principal del sitio web adecuada para su marca
Como se mencionó anteriormente, la imagen del héroe de su sitio web juega un papel importante: iniciar la conversación entre su sitio web y su visitante. Piense en ello como un faro para su marca. Si no coincide con la estética de su marca, representa con precisión la personalidad de su marca o hace promesas que el resto del sitio web puede cumplir, los visitantes no confiarán mucho en su marca.


Comience a diseñar su imagen de héroe haciendo referencia a su identidad de marca . ¿Por qué eligió los colores, las formas, las fuentes y el estilo estético general que eligió originalmente? Mire esas opciones de diseño en busca de inspiración para su imagen de héroe. A medida que trabaja con su identidad de marca para determinar la dirección correcta para su imagen de héroe, realice también una investigación de mercado.
La investigación de mercado también implica probar diferentes imágenes de héroes. Una forma común de probar imágenes destacadas, así como otros aspectos del diseño web, es realizar pruebas A/B. Con las pruebas A/B, logra que la mitad de los visitantes de su sitio web vean una versión de su página de inicio y la otra mitad vean otra. Luego, puede analizar las tasas de rebote, las tasas de clics y otras estadísticas para cada versión y determinar cuál resuena mejor con su audiencia.
Salva el día con un increíble diseño de imagen de héroe
Optar por algo menos que la mejor imagen de héroe posible puede significar visitas más cortas, menos clics, menos participación y menos conversiones. No obstaculice el éxito de su marca mediante el uso de una imagen de héroe de baja calidad o con una marca deficiente en su sitio web. Trabaje con un diseñador web experimentado para crear la imagen perfecta del héroe del sitio web para su marca.

