2 DEFINICIONES IMPORTANTES: FUENTE Y ESTILO GRÁFICO
Antes de elegir tu carta gráfica, debes entender 2 aspectos importantes:
- fuentes,
- Y el estilo gráfico.
De hecho, la elección de fuentes, colores, diseño… define el estilo gráfico de su marca y, por lo tanto, de su sitio web.
¿QUÉ ES UNA FUENTE?
Los expertos que no son gráficos a menudo confunden el tipo de letra con el tipo de letra.
Por un lado, la fuente es el conjunto de representaciones visuales de una misma familia de caracteres incluyendo el alfabeto, los números y los caracteres especiales.
Un ejemplo popular de una fuente es Arial.
Por otro lado, el hierro fundido se compone de 2 elementos:
- El tamaño de fuente,
- Y el peso (negrita, cursiva) que elegimos aplicarle.
Aquí hay una fuente de ejemplo: Arial con un tamaño de 20 puntos y negrita cursiva .
La fuente en #audreytips es Roboto.
Aquí están todas las fuentes que podríamos haber elegido. Primero, según la grasa:

Luego dependiendo del tamaño:

La grasa y el tamaño son 2 criterios que definen el hierro fundido tan importantes como el otro.
Demasiado pequeño y delgado : su marca aparece visualmente como una empresa insegura.
Demasiado grande y gordo : eres “demasiado”, límite amateur, ¡así que ten cuidado!
En #audreytips, nuestra fuente es Roboto, la fuente es Roboto Bold sin cursiva con un tamaño de 30 px.
Con esta fuente simple y este tamaño modesto, queremos estar presentes en la página de inicio, pero no demasiado.
Por qué ?
Para enfatizar nuestro contenido y artículo destacado. Sin embargo, la elección de Bold fat (o grasa) le permite ser lo suficientemente visible.
5 TIPOS DE DIFERENTES DE FUENTES
Algunas fuentes han existido desde los primeros días de la “computadora personal”.
Este es el caso de la tipografía Courier, imitando letras de imprenta.
Otros son creados todos los días por diseñadores gráficos. Una fuente puede definir el estilo de su logotipo por sí sola, sin necesidad de agregar nada más.
Mira este ejemplo:

Esta fuente, dulcemente llamada Angeline Vintage , es una de las muchas fuentes disponibles para uso personal en el sitio 1001freefonts .
Por otro lado, tendrás que pagar 14 dólares por uso comercial.
Una pequeña advertencia sobre estas atractivas fuentes: a menudo se crean en los Estados Unidos y, por lo tanto, los caracteres especiales y los acentos a menudo no se tienen en cuenta.
Este no es el caso de Angeline Vintage:

Es posible clasificar las fuentes en 5 familias principales:

Serif
Estas son todas las fuentes serif como:
- Times New Roman,
- Georgia,
- Garamond…
La serifa son esas pequeñas florituras que encuentras al pie o al principio de las letras.
¿Crees que es un detalle?
Pero aún así, al elegir un tipo de distancia entre ejes (o ninguna distancia entre ejes), ya le está dando un estilo a su marca, ¡y sí!

Sans serif
Estas son las fuentes sans serif como:
- robot,
- helvética,
- Tahom…
Cursivo
Estas son las fuentes que simulan la escritura a mano, por ejemplo.
- letra lúcida,
- Guión de pincel,
- Guión de negocios…
fantasía
Estas son las fuentes más decorativas como Angeline Vintage, pero hay muchas, muchas otras.
monovolumen

Aquí estamos hablando de fuentes monoespaciadas.
Esto significa que cada carácter tiene el mismo ancho. Por ejemplo :
- mensajero nuevo,
- Consola Lúcida…
La elección de la familia tipográfica dependerá de su carta gráfica, de la que hablaremos.
Pero no olvide que “menos es más”: ¡no mezcle demasiadas fuentes con un “carácter” fuerte !
¿QUÉ ES UNA CARTA GRÁFICA?

Para expresar toda la identidad visual de un sitio web o de una marca, elegir su carta gráfica (o estilo gráfico) consiste en definir todos los elementos visuales y las reglas asociadas :
- Colores,
- fuentes,
- Geometría,
- Disposición…
Por lo tanto, esto incluye fuentes, logotipos, colores, etc.
¿Por qué definir un estilo y luego una carta gráfica para su sitio web?
Sencillamente porque es una prenda de profesionalidad.
El usuario necesita ser tranquilizado. Y subconscientemente, es mientras navega por un sitio web perfecto. No olvides que la primera impresión también cuenta en Internet .
La uniformidad también facilita la navegación. Como resultado, sus visitantes permanecen más tiempo en su sitio web.
Nota : ¡el estilo de su sitio web está estrechamente relacionado con el estilo de su marca, obviamente!
Por lo tanto, el ejercicio comienza identificando su target, determinando, por ejemplo, el perfil típico de su clientela, su persona .
Luego, ponte en el lugar de tu persona para definir el estilo que le gusta.
Encontrarás algunos artículos en la red que tratan este tema. .
¿Qué constituye la carta gráfica de su sitio web?
Estos son los 5 elementos principales a elegir para la carta gráfica de su sitio web:
1. Colores
Generalmente, es recomendable no exceder los 2 colores principales.
La carta gráfica da las referencias en hexadecimal (#xxxxx) de los diferentes colores utilizados.
En #audreytips, #e53b2c hace referencia al rojo.
Mi consejo : para conocer la referencia de un color, le aconsejo que instale la extensión ColorZilla en su navegador Chrome.
2. Tipografía
Nuevamente, generalmente es recomendable no exceder de 2 fuentes, una para el cuerpo del texto y otra para los títulos.
La tipografía da las fuentes utilizadas, con el tamaño y colores para cada nivel de título.
3. El logotipo
Su logotipo es simplemente su imagen de marca.
Es por esto que debe integrar todos los mensajes que desea transmitir con la elección correcta de:
- El color,
- la tipografía,
- Dibujo.
4. Iconos
Si usa iconos, ¡cuidado!
De hecho, deben estar perfectamente armoniosos con los mismos colores y en el mismo estilo.
En general, es recomendable utilizar iconos de un conjunto completo. Encuentras algunos en Dryicons , por ejemplo.
5. Botones y CTA
Siempre la misma regla: no más de 2 o 3 combinaciones de botones con especial atención a tus botones de llamada a la acción (call to action o CTA).
Dada la importancia de los CTA en la tasa de conversión, en #audreytips siempre recomendamos realizar un test A/B de estos botones en tus landing pages.
Así, pruebas varios colores o fuentes para saber qué versión genera más clics.
¡Siempre es sorprendente cómo a veces pequeñas diferencias obtienen resultados tan diferentes!
Aquí hay 6 ejemplos de estilos gráficos.

Coca Cola es una de las marcas cuyo logo ha perdurado durante décadas sin tener que modificar (o muy poco) su carta gráfica.
¡La fuente (ciertamente trabajada) y el color no han cambiado desde 1886!
Para que conste, este logotipo fue creado por el contador de John Pemberton, el famoso farmacéutico que creó la bebida.
Obviamente con una bebida conocida y reconocida a nivel mundial, desde hace más de 100 años, se vuelve impensable cambiar la carta gráfica!
Por eso este logo nos parece atemporal: ¡ha entrado en nuestra historia!
Hoy vivimos en otra era.
Las empresas abundan, la competencia es feroz…
Para salir del juego, ¡sé creativo!
Entonces, la carta gráfica de tu sitio web es la variación del estilo elegido para tu logo.
Aclaremos un poco el trabajo definiendo algunos estilos gráficos de logotipos populares:
1. El estilo clásico

Para obtener un estilo clásico, apuesta por un estilo sencillo, una tipografía bien cuidada, no demasiado recargada y de un solo color. Y es todo !
La combinación de fuente y color será suficiente para atraer a sus clientes.
Mire las 2 marcas anteriores, la elección de la fuente y el color solo representa bien su marca.
- Tropicana es verde como el verde de las hojas de naranja, y su tipografía es suave, orgánica.
- Canon es mucho más angular, como el trabajo preciso de una impresora.
2. El estilo retro

El estilo retro está de moda ahora mismo.
Para ello, trabaja sobre un escudo de armas con una yuxtaposición de formas, y elige una tipografía de los años 70.
El estilo retro encaja a la perfección con productos vintage como una barbería, una peluquería, una marca de café a la antigua…
Este estilo evoca un retorno a la sencillez de las relaciones humanas, tal como eran en su momento.
3. El estilo casero, artesanal

Se trata de dar un estilo “hecho al minuto” engañosamente “perfecto a la primera”, imitando una tiza o escritura caligráfica.
El estilo “hecho en casa” es una muy buena opción para revelar el aspecto artesanal de sus productos.
Por otro lado, se desaconseja encarecidamente a las empresas que solo están presentes en la web, por falta de visibilidad.
4. El estilo minimalista

Para obtener un estilo minimalista, mantenga una fuente simple (sans serif, es decir sin serif), un logotipo limpio sin ningún efecto particular.
Con tal base, su logotipo puede evolucionar más fácilmente con el tiempo, como Apple, por ejemplo.
5. El estilo de diseño plano

Géant Casino, Google y Bouygues Telecom han adoptado el diseño plano.
El diseño plano es simple, refinado, colorido y moderno y le da un espíritu similar al estilo minimalista.
Este estilo Flat apareció con el éxito de los smartphones. De hecho, para ser claramente visible en pantallas pequeñas y en exteriores, es necesario ser simple, sin demasiados relieves.
6. El estilo pop

Colorido, con relieve y tipografías muy expresivas, el estilo Pop se presta muy bien a productos destinados a los más jóvenes.
Al elegir un estilo como este, su objetivo espera contenido de marketing en línea con el estilo (divertido, contundente, innovador), ¡así que tenga cuidado!
Mi consejo : el estilo pop hay que usarlo con cuidado, porque puede parecer un poco loco-loco 🙂
¿CÓMO CONSTRUIR TU PROPIA CARTA GRÁFICA?

Establecer tu estilo y expresarlo en forma de carta gráfica requiere conocer bien la identidad de tu marca.
Es incluso imprescindible y el primer trabajo a realizar.
Lluvia de ideas en equipo
Hay 4 elementos clave a tener en cuenta a la hora de definir la imagen de tu marca:
- Su misión y visión : ¿por qué se creó su empresa, hacia dónde se dirige?
- Persona : ¿Quién es tu cliente objetivo? A quién se te parece ? ¿Por qué compran sus productos y/o servicios?
- Tu personalidad : ¿Cómo te destacas de tus competidores? ¿Eres más trendy que ellos, o por el contrario más tradicional?
- Tus valores : este es el mensaje más complicado de transmitir. Porque, para federar a tus equipos y a tus clientes, tus valores deben ser fáciles de expresar con pocas palabras.
Al responder estas 4 preguntas, destaca 5 o 6 adjetivos que definan tu negocio . Así, defines tu identidad visual pero también el tono que le das a tus textos.
Mi consejo : ¡cuidado con caer en formalismos y reuniones agudas a la hora de crear vuestra identidad visual! A veces una simple intuición es suficiente si es compartida por la mayoría del grupo.
Por ejemplo, ¿sabes cómo se hizo la elección de la manzana para la marca Apple? Steve Jobs dejó que el misterio flotara hasta el final.
Sin embargo, el cofundador Steve Wozniak hace las siguientes suposiciones:
- Steve Jobs pasó la mitad de su tiempo en una granja de frutas en los primeros días de la empresa,
- Y su competidor directo era Atari. ¿Y quién está justo en frente de Atari en el directorio (alfabéticamente)? ¡Manzana! CQFD!
Escribe tu biblia gráfica y apégate a ella
En concreto, la carta gráfica es un documento de pocas páginas que enumera todas las normas necesarias para la publicación de TODOS sus contenidos :
- Ya sea en Internet: redes sociales, página web, newsletter…
- En papel: membrete, tarjeta de visita, flyers, folletos comerciales, tótem de stand…
Todos los medios de comunicación deben estar estampados con los colores y el estilo de su marca.
Es simplemente un signo de profesionalismo.
Por supuesto, la carta gráfica no lo es todo.
La imagen de tu marca también debe encontrarse en:
- Los elementos gráficos y el tipo de fotos,
- El tono que le das a tus textos,
- El gancho narrativo o la historia que estás contando. Expertos en Marketing Digital hablan de storytelling .
La identidad de tu marca es un todo homogéneo:

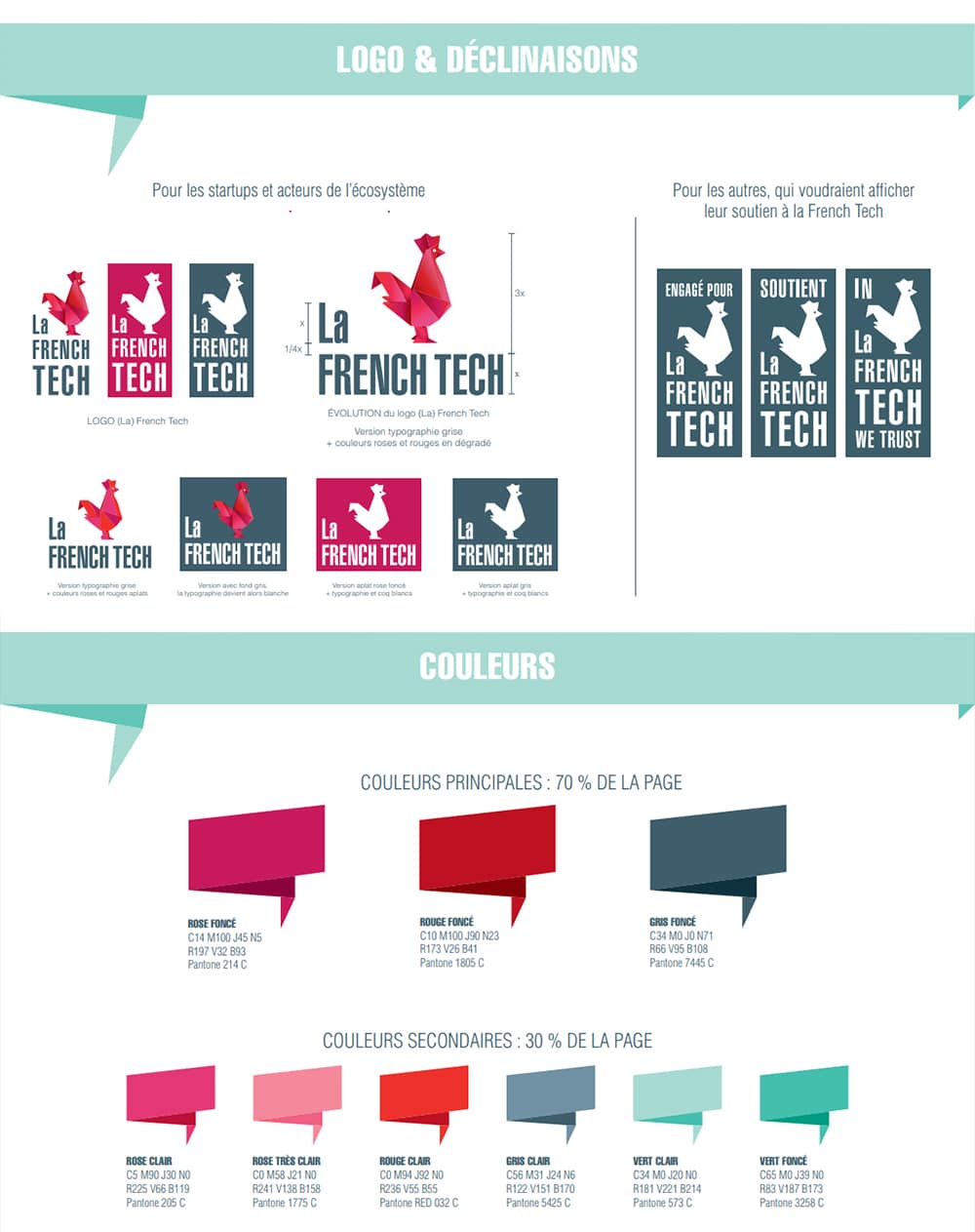
Aquí hay un extracto de la carta gráfica de French Tech , por ejemplo:

En este ejemplo, verá que no se deja nada al azar incluso con un logotipo particular, más suave, destinado a sitios web que muestran su apoyo a la tecnología francesa sin ser parte de ella.


