Si has escuchado el término “diseño universal” antes, pero no has investigado lo que realmente significa, estás de suerte: este artículo examina los fundamentos del diseño universal, así como sus beneficios y los pasos a seguir para usarlo. efectivamente en sus diseños.
¿QUÉ ES EL DISEÑO UNIVERSAL?
—
El diseño universal es una estrategia que asegura que el producto, entorno, mensaje o servicio en cuestión funcione bien para todos. Al adaptar tus diseños a las necesidades de todos, ya no excluyes a ciertos usuarios. Adopta un enfoque inclusivo gracias a productos accesibles, prácticos y fáciles de entender.

El diseño universal puede mejorar la vida diaria de muchas personas. Permite a todos participar en la vida cotidiana al hacer que los diseños físicos o digitales sean accesibles para todos, independientemente de su edad, capacidad o nacionalidad. El diseño universal lleva su negocio en una dirección más ética al promover la equidad y la inclusión social, al tiempo que le permite ampliar su audiencia (y, por lo tanto, sus ganancias).
Por lo tanto, entendemos por qué es aconsejable aplicar los principios del diseño universal en sus próximos proyectos o en su próxima estrategia de investigación y desarrollo para su empresa.
LA HISTORIA DEL DISEÑO UNIVERSAL
—

Ronald Mace fue director del Centro de Vivienda Accesible de la Universidad de Carolina del Norte.
Él mismo, usuario de silla de ruedas, promovió el diseño universal cuando el concepto aún estaba en pañales. Así fue apodado el padre del diseño universal.
Mace planteó la idea de universalizar el diseño ambiental para hacer la vida más fácil a muchas personas, mostrando los problemas de la arquitectura existente.
Crear una entrada continua frente a los edificios es un buen ejemplo de diseño universal aplicado a la arquitectura. Esto hizo posible reemplazar las escaleras con rampas accesibles para todos.

El diseño universal es una práctica de diseño ético . Fuertemente conceptualizado y revolucionario, tiene en cuenta a todos los usuarios. El diseño universal no está dirigido específicamente a un grupo en particular, y esto ayuda a estandarizar los diseños. Amplía el significado de la palabra “normal” para garantizar la igualdad de todos los usuarios.
El concepto de diseño universal se originó en la arquitectura y luego se extendió a otros campos (educación, diseño de productos, procesos de diseño centrados en el usuario). El diseño universal proporciona un enfoque holístico para agregar valor a cualquier área.

DISTINGUIR EL DISEÑO UNIVERSAL DE PATRONES DE DISEÑO SIMILARES:
El modelo y la filosofía del diseño universal tiende a superponerse y podría confundirse con otros modelos de diseño, como el diseño sin barreras, o el diseño accesible, o incluso el diseño inclusivo . Aunque los diseñadores a menudo presentan soluciones que incorporan los tres modelos, comprender sus interrelaciones es fundamental para usarlos e implementarlos de manera efectiva.
1. Diseño universal vs. diseño sin barreras
El diseño sin barreras (también conocido como diseño accesible) tiene como objetivo eliminar cualquier barrera entre los usuarios y los productos cuando se utilizan los productos en cuestión. Este tipo de diseño se implementa para crear experiencias fluidas y accesibles. A diferencia del diseño universal, el diseño sin barreras no es para todos. Se dirige específicamente a las personas que tienen dificultades con los sistemas existentes y proporciona soluciones especializadas para solucionar los problemas.
2. Diseño universal vs. diseño inclusivo
El diseño inclusivo garantiza que la audiencia más amplia posible pueda acceder al producto terminado. En ocasiones ofrece diferentes versiones de un mismo modelo, o de un producto añadiéndole determinados elementos para determinados públicos. El diseño universal persigue un objetivo similar: dar a todos la misma oportunidad de disfrutar de un producto o servicio, independientemente de sus capacidades.
El diseño universal difiere en que no se trata de crear un diseño con diferentes versiones basadas en habilidades, sino de crear un diseño único que funcione para todos.
LOS BENEFICIOS DEL DISEÑO UNIVERSAL PARA USTED, SUS USUARIOS Y EL RESTO DEL MUNDO:

Los pilares del diseño universal, vistos por Mace
Ha ayudado
Se trata de brindar a las personas un diseño fácil y sin estrés que también les brinde apoyo durante el uso. Por ejemplo, puede dividir la información en fragmentos pequeños y digeribles y crear una buena jerarquía visual en sus diseños para reducir el esfuerzo cognitivo requerido.

B. Adaptabilidad
Se garantiza que el diseño se dirige a un conjunto diverso de personas con diferentes necesidades que pueden cambiar con el tiempo, lo que hace que el diseño sea flexible y adaptable.

C.Accesibilidad
Un diseño accesible y sin barreras reduce los problemas que impiden que los usuarios se desplacen. Por ejemplo, esto puede incluir seguir las Pautas de accesibilidad al contenido web (WCAG) , que se analizan más adelante en este artículo.
D.Seguridad
Es un diseño que permite a los usuarios hacer correcciones, presenta medidas preventivas para errores y aumenta la salud y el bienestar.
E. Otros beneficios
El diseño universal es económico y comercializable porque el resultado suele ir más allá de la especialización al establecer estándares. También aumenta el número de consumidores y la longevidad del producto al ser útil y utilizable por personas de todas las edades.
LOS 7 PRINCIPIOS DEL DISEÑO UNIVERSAL
—
Los Fundamentos del Diseño Universal se han convertido en siete preceptos, establecidos por expertos del Centro de Diseño Universal de la Universidad de Carolina del Norte en la década de 1990. Este es el estándar contra el cual se pueden evaluar los entornos y los productos.
1. Uso Justo
El diseño es comercializable para personas con diferentes capacidades. Puede diseñarse igual para todos, o tener diferentes versiones dependiendo de las habilidades de cada uno.
2. Flexibilidad de uso
El diseño respeta y tiene en cuenta una amplia gama de preferencias y habilidades individuales con énfasis en la precisión del diseño. Se adapta al ritmo del usuario y ofrece opciones alternativas en los métodos de uso.

3. Uso sencillo e intuitivo
El diseño es fácil de entender y usar, independientemente de las habilidades, la experiencia, el conocimiento, las habilidades o incluso el estado de ánimo del usuario. Para lograr esto, es importante que el diseño siga siendo simple, coherente e intuitivo. Las pequeñas cosas como el uso de texto simple y sin jerga ayudan a abrir el diseño a un público más amplio.

4. Perceptibilidad de la información
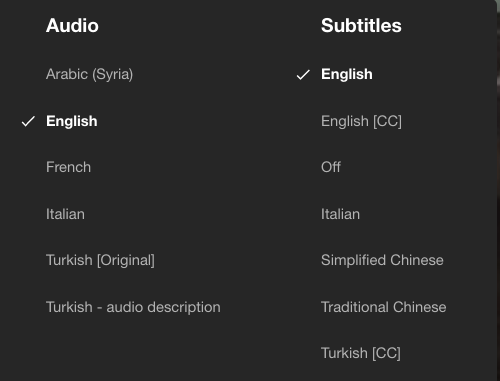
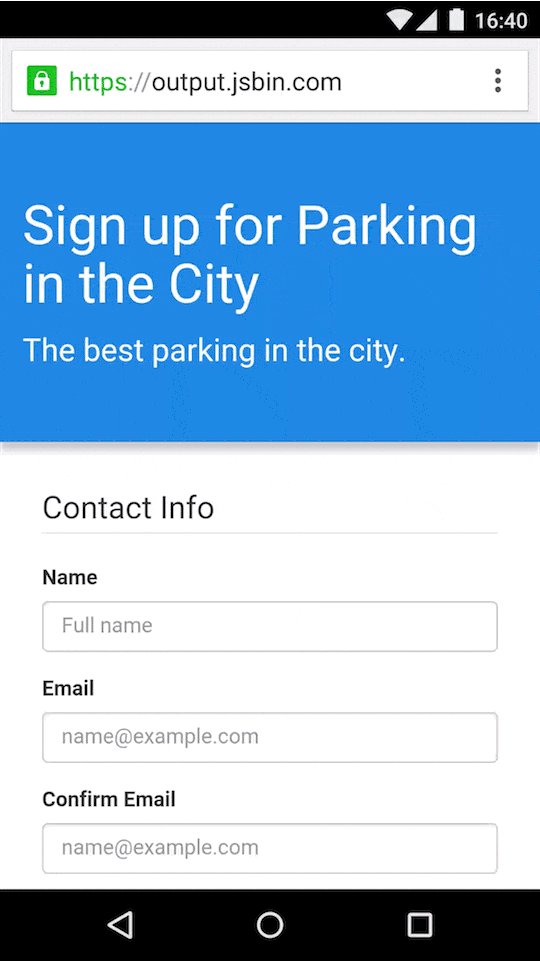
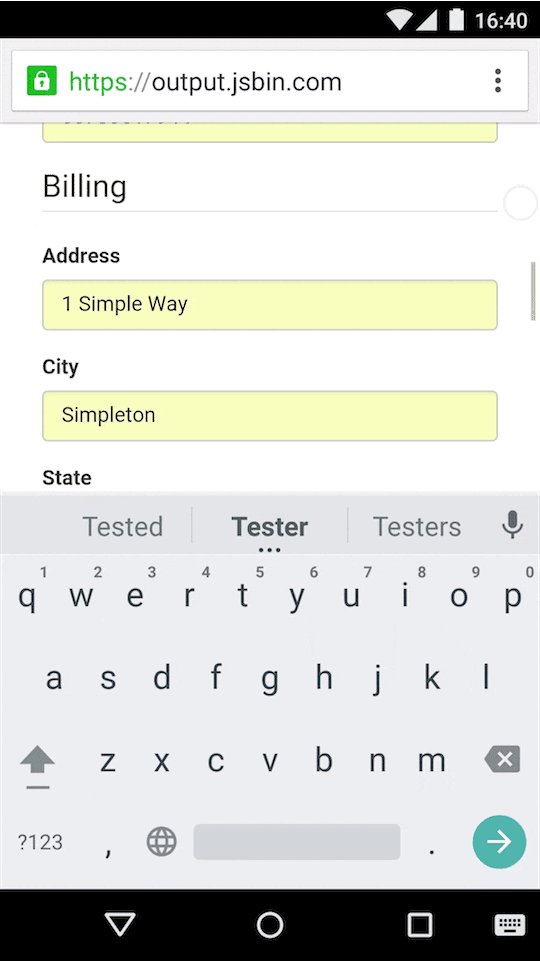
El diseño comunica efectivamente la información necesaria al usuario, independientemente de sus capacidades sensoriales y condiciones ambientales externas (iluminación, clima, etc.). Esto requiere múltiples formas de presentar los datos (piense en imágenes, clips de audio e información táctil), una jerarquía visual adecuada y una mayor legibilidad de la información.
5. Tolerancia a errores
Los diseñadores deben proporcionar interacciones que minimicen las acciones inseguras y no intencionadas, las advertencias y las funciones de seguridad integradas. Esto también ayuda a prevenir las consecuencias negativas de accidentes y errores.

6. Bajo esfuerzo físico
El diseño minimiza el esfuerzo físico requerido para el uso al permitir que el usuario mantenga cómodamente una posición neutral del cuerpo, lo que limita las acciones repetitivas, la fuerza del uso y el esfuerzo físico general.

7. Tamaño y espacio de aproximación y uso
El diseño proporciona el tamaño y el espacio adecuados para cada usuario, independientemente de su tamaño, postura y movilidad, para el acercamiento, el alcance, la manipulación y el uso. Esto se puede hacer dando información sobre la postura a adoptar durante el uso. El diseño tiene en cuenta la ergonomía, prevé variaciones de tamaño y deja espacio suficiente para los dispositivos de asistencia.
Para los diseños digitales, la usabilidad puede tratarse de claridad, diseños con cuadrículas estructuradas que utilizan los principios de la Gestalt y tipografía legible.
Si es fundamental entender los aspectos fundamentales del diseño universal, ¿cómo tener presentes todos estos principios durante el proceso creativo?
EL PROCESO DE CREACIÓN DEL DISEÑO UNIVERSAL
—
Enfoques gráficos que benefician el proceso de diseño universal
Diseño centrado en el ser humano: los problemas fundamentales del usuario se entienden y se tienen en cuenta en el diseño.
Diseño participativo: un enfoque que involucra a todas las partes interesadas en el proceso creativo, gracias a métodos colaborativos.
Un método para crear un diseño universal.
1. Identificar la mayoría de las oportunidades
Hablar de “todos” los usuarios a veces puede ser abrumador. A medida que trabaja para identificar a su audiencia y crear personajes, tenga cuidado de ser lo más inclusivo posible e incluya personas con diferentes habilidades para ampliar la gama de audiencias involucradas. ¿Vendes tus productos a nivel internacional o fabricas algo para el sector turístico? ¿Quizás ha abierto una nueva línea de negocio o está tratando de ser lo más ético posible y trabajar en la reputación de su empresa?
2. Mostrar empatía y prestar atención a los comportamientos
Pregúntese qué problemas enfrentan todos en la industria que está estudiando. Durante este proceso, es imperativo mostrar empatía, innovar constantemente y responder a las necesidades crecientes. Este proceso puede implicar el seguimiento de los hábitos de vida e interacción de los usuarios, así como sus expectativas de necesidades, deseos y satisfacción (o no).

Utiliza métodos etnográficos (entrevistas, seguimientos, grupos focales, mapeo cultural y ambiental, etc.) para tratar de responder las preguntas que tengas. ¿Sus usuarios pueden navegar su interfaz de manera eficiente? ¿Eres capaz de abordar sus problemas? ¿Tu producto aporta valor a todos los usuarios? ¿Pueden entender tus iconos? ¿Cuáles son las consecuencias del uso inadecuado de su producto?
A través de estas preguntas, debería poder detectar la mayoría de las posibilidades que pueden surgir que van en contra de los principios del diseño universal. Es fundamental evitar prejuicios y estereotipos durante este ejercicio.
3. Encuentra ideas y propone soluciones
Cuando se te ocurran ideas, asegúrate de que respeten los principios del diseño universal, es decir, sean respetuosas con la diversidad, que no supongan riesgos para los usuarios y que ofrezcan una funcionalidad impecable. Tus productos deben ser viables, efectivos y brindar una oportunidad a tus usuarios. Luego puede pensar en el presupuesto y definir otros detalles sobre cómo administrar su proyecto.
4. Realizar pruebas de usuario e iterar soluciones
Como con todo, debe verificar sus soluciones antes de implementarlas. Para ello, invita a los usuarios a realizar pruebas para identificar los puntos débiles de tus diseños. Esto te permitirá evitar estereotipos, prejuicios y discriminaciones. Por ejemplo, la suposición de que las personas mayores no pueden usar la tecnología no siempre es cierta.
Sé sincero, honesto y receptivo a todo lo que salga de las pruebas que hagas, porque toda esta información podrá luego integrarse en tu diseño para mejorar tu producto. La prueba es siempre un proceso iterativo y nunca conduce a una solución final. Puede tomar un descanso por un tiempo, pero es importante seguir revisando su diseño con el tiempo o podría quedar obsoleto.
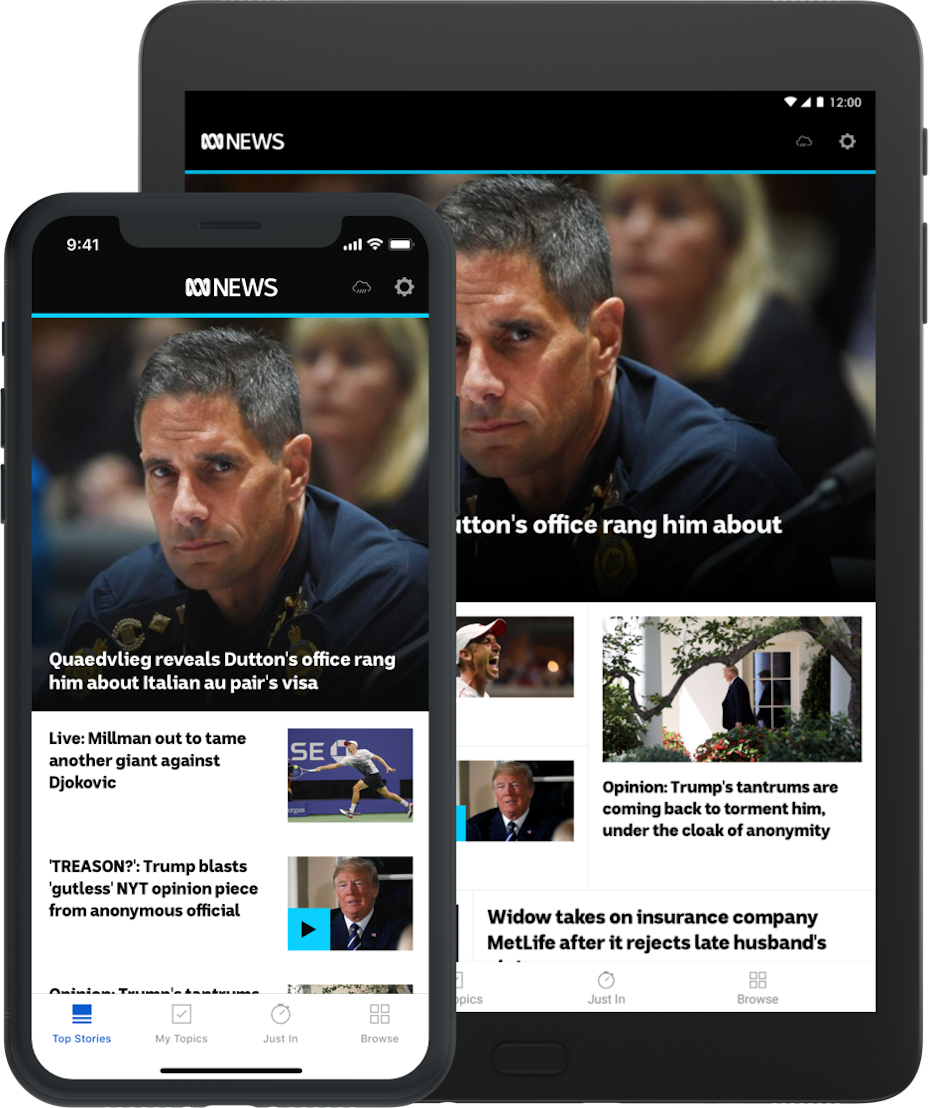
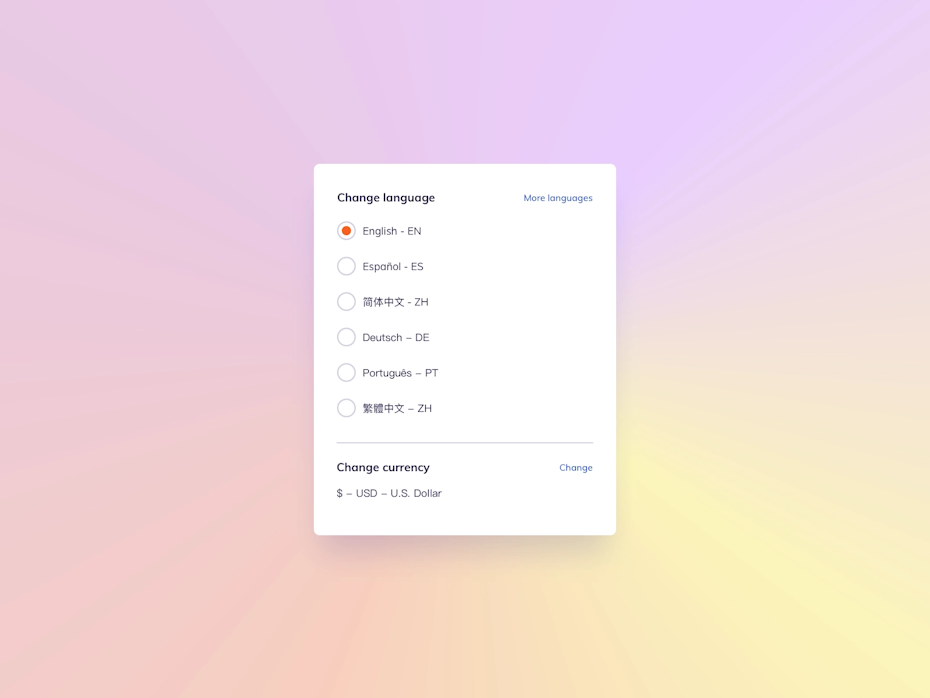
5. Diseño digital universal
Hay muchas maneras de hacer que un diseño digital sea accesible y comprensible para todos: concéntrese en cosas como las pautas de WCAG , evite múltiples iteraciones de una página para diferentes visitantes y adapte la estética de su diseño para que todos puedan utilizarlo.

Un diseño digital que sigue las pautas de las WCAG presenta suficiente contraste entre los colores de fondo y el texto, e incorpora la navegación por teclado en las interfaces para facilitar el acceso al motor. Este diseño contará con interfaces escalables que pueden ampliarse fácilmente mediante software de accesibilidad externo, sin perder su consistencia.

Lamentablemente, la mayoría de las interfaces digitales todavía usan menús anidados, navegaciones complejas y gráficos en negrita que no son adecuados para los daltónicos o el control motor limitado. Verifique etiquetas semánticas HTML, separación de encabezados, pies de página y navegación. Asegúrese de que cada imagen tenga texto alternativo para los visitantes que dependen de las descripciones de texto de su página web.
DISEÑO UNIVERSAL EN POCAS PALABRAS:
Los diseñadores a menudo intentan llamar la atención sobre grupos específicos para promover la inclusión. Estos esfuerzos arrojan resultados contraproducentes al poner más énfasis en las diferencias que existen entre uno y otro. Esto añade involuntariamente más discriminación.
Al poner los principios de inclusión en el centro de los diseños de objetos cotidianos, el diseño universal ayuda a evitar que las soluciones para personas con diferentes necesidades sientan que requieren un esfuerzo adicional.
La integración de los principios del diseño universal en el mundo moderno es necesaria. Todos necesitamos espacios y diseños más inclusivos que empoderen a las personas y les den las mismas oportunidades que a los demás. Todos tenemos derecho a vivir la mejor vida posible, sin sentirnos limitados por nada.

